¿Qué es un Headless CMS? Comparación y casos de uso

Los Headless CMS (sistema de gestión de contenido) se han convertido en una de las mejores soluciones de la nueva categoría de plataformas de experiencia digital (DXP). Aunque el enfoque headless ofrece numerosas ventajas, a mucha gente todavía le cuesta entender cómo funciona.
Un headless CMS o CMS sin cabeza, permite a los equipos de marketing enviar contenido a múltiples canales, desde páginas de destino hasta aplicaciones móviles, sitios móviles y dispositivos del “Internet de las cosas” (IoT o internet of things) a través de una API.
Este artículo te ayudará a entender qué es un CMS headless y en qué se diferencia de las plataformas CMS más tradicionales. También cubriremos los pros y los contras de un CMS sin cabeza y sus mejores casos de uso.

Tabla de Contenidos
¿Qué es un Headless CMS?
Un headless CMS es un sistema de gestión de contenidos desacoplado y centrado en API que sirve para optimizar una estrategia de marketing omnicanal. En pocas palabras, un headless CMS funciona como un repositorio de contenido digital que permite la entrega de contenido entre plataformas.
Explicación de Headless CMS
Un headless CMS suele denominarse infraestructura o API de contenidos. Es un CMS basado en la nube que separa el repositorio back-end (“body”) de la capa de presentación front-end (“head”).
Ofrece contenido como servicio (CaaS), por lo que la creación y edición del mismo es posible dentro de la infraestructura del CMS, al tiempo que el contenido en bruto está disponible para otros sistemas.

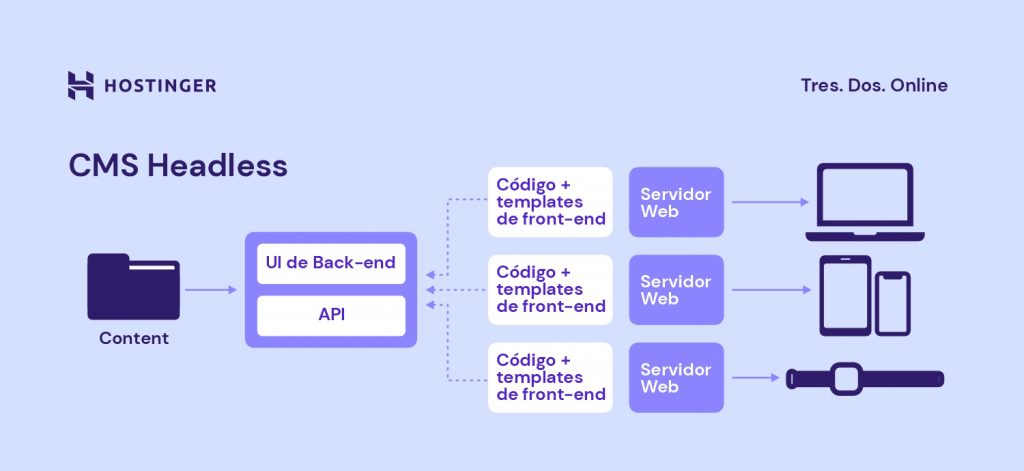
Así funciona un Headless CMS:
- Los editores crean y gestionan contenidos a través de su interfaz de back-end.
- El equipo de desarrolladores de frontend construirá la “cabeza” (donde va a parar el contenido) y gestionará la distribución de contenidos. Los desarrolladores pueden utilizar sus herramientas y frameworks de frontend preferidos para desarrollar aplicaciones o desplegar nuevos canales.
- La API GraphQL o la API RESTful se conectarán a cada endpoint de la API para que el contenido esté disponible en todos los sitios web, aplicaciones móviles, dispositivos IoT y otras plataformas digitales.
- Un sistema de este tipo permite que el mismo contenido de un repositorio aparezca como una entrada de blog en una página web, publicaciones de feeds en las redes sociales o piezas de contenido nativo en un smartwatch.
Headless CMS vs. CMS tradicional
En primer lugar, exploremos cómo funciona un sistema de gestión de contenidos headless en comparación con un enfoque CMS tradicional.
Un CMS headless se centra únicamente en la gestión del contenido back-end y hace que el contenido sea accesible a través de una API para su visualización en cualquier dispositivo.
En cambio, los CMS tradicionales están vinculados a una capa de presentación específica, lo que a menudo limita la flexibilidad y el alcance del contenido.
Las principales diferencias entre un CMS sin cabeza y un CMS tradicional son:
- Separación del contenido: el enfoque headless separa el contenido de su presentación en un sitio web headless, mientras que un CMS tradicional los conecta.
- Flexibilidad: un headless CMS ofrece más flexibilidad a la hora de presentar contenidos, desde un sitio web de comercio electrónico headless a otras plataformas, en comparación con la estructura más rígida de los CMS tradicionales.
- Escalabilidad: el enfoque basado en API del headless CMS facilita la escalabilidad a través de los canales digitales, a diferencia de un CMS tradicional cuyas dependencias del front-end pueden limitarla.
- Velocidad de desarrollo: un headless CMS puede acelerar los ciclos de desarrollo, ya que los desarrolladores del front-end pueden trabajar independientemente del back-end. Mientras tanto, el desarrollo front-end y back-end son más interdependientes con un CMS tradicional.
- Personalización e integración: los CMS sin cabeza permiten una experiencia de usuario más personalizada y una integración más sencilla con otras herramientas y plataformas digitales. Las configuraciones tradicionales de CMS suelen ser más limitadas debido a su capa de presentación predefinida.
Consejo profesional
Además de los CMS, existen creadores web que te permiten crear sitios web más fácilmente. Lee nuestro artículo para conocer las diferencias entre los creadores web y los CMS.
Características principales de un Headless CMS
Éstas son las características principales de los CMS sin cabeza, diseñados para alterar la forma en que los usuarios consumen contenidos.
Gestión y entrega de contenidos
En un headless CMS, la gestión y la entrega de contenidos son fundamentales, especialmente con una estrategia de contenidos omnicanal. Esto garantiza una entrega coherente a través de múltiples canales, agilizando la uniformidad del contenido estructurado al tiempo que se atiende a diversas plataformas.
Por tanto, la creación y publicación de contenidos se agilizan, permitiendo actualizaciones fluidas sin ajustes por plataforma. Herramientas como la edición en tiempo real, la autoría colaborativa y la versión de diferentes contenidos son cruciales.
Estas funciones fomentan un entorno dinámico para facilitar la creación, gestión y visualización de contenidos. También impulsan la colaboración, permitiendo a los colaboradores trabajar juntos de forma eficiente, independientemente de su ubicación.
Escalabilidad y rendimiento
Un CMS headless está diseñado para ser escalable y gestionar el aumento de contenido y tráfico con facilidad. Puede gestionar un número creciente de plataformas digitales y páginas de destino, lo que permite a las empresas mostrar contenido en todas las plataformas de forma coherente y sin problemas de rendimiento.
Por ejemplo, las plataformas de comercio electrónico pueden gestionar eficazmente las temporadas altas y las actualizaciones de productos.
Del mismo modo, otras plataformas digitales, como los sitios web de noticias que utilizan este tipo de CMS, pueden publicar noticias de última hora rápidamente a través de múltiples canales durante los picos de tráfico.
Los planes de alojamiento web de Hostinger mejoran esta escalabilidad, ofreciendo una infraestructura robusta que soporta las necesidades dinámicas de un entorno headless CMS.
Hostinger permite a las empresas empezar con un plan que se adapte a sus necesidades iniciales y luego actualizarlo sin problemas a medida que sus operaciones se expanden.
Esto garantiza que las empresas dispongan siempre de los recursos necesarios para mantener un rendimiento óptimo, especialmente cuando se comprueba la velocidad del sitio web mediante una herramienta como Google PageSpeed Insights.

Aspectos de seguridad
La separación del front-end y el back-end en los headless CMS beneficia los aspectos de seguridad al limitar los vectores de ataque. Al desacoplar la gestión de contenidos y la capa de presentación del front-end unidas, las vulnerabilidades en un área no comprometen a la otra.
Utilizar un headless CMS puede mejorar significativamente la seguridad de los sitios web de eCommerce al aislar los elementos transaccionales de la presentación y entrega de contenidos, ayudando a reducir el riesgo de filtración de datos.
En otros tipos de sitios web, como las plataformas de noticias, este CMS ayuda a proteger el contenido periodístico sensible separándolo del sitio de cara al público, lo que mitiga el impacto de posibles ciberataques.
Las plataformas CMS sin cabeza suelen emplear funciones de seguridad como OAuth para un acceso seguro a la API, cifrado SSL para la transmisión de datos y protocolos sólidos de autenticación de usuarios.
Estas medidas, junto con la separación arquitectónica, contribuyen a un entorno más seguro para la distribución y gestión de contenidos.
Enfoque basado en API y flexibilidad
El enfoque “API-first” implica diseñar aplicaciones con las API como interfaz principal para la interacción y la funcionalidad. Esto garantiza la adaptabilidad del sistema, la escalabilidad y la compatibilidad con diversas aplicaciones frontales.
El uso de un CMS basado en API con tecnología headless permite una integración y entrega fluidas de estructuras de contenido en múltiples plataformas, incluidos sitios web, aplicaciones móviles y dispositivos IoT.
Esta flexibilidad permite que el mismo contenido almacenado en un CMS se entregue a través de la API de contenido, como GraphQL o la API RESTful, para satisfacer los requisitos específicos de cada plataforma.
Estos requisitos pueden incluir la asignación de roles de usuario, la gestión de webhooks y la importación y exportación de modelado de contenidos.
Se han visto integraciones API exitosas en sectores que van desde el comercio minorista, donde la información de los productos se sincroniza en tiendas online y aplicaciones móviles, hasta dispositivos domésticos inteligentes, donde las interfaces de usuario muestran contenidos dinámicos.
Esto garantiza una entrega de contenidos coherente y eficaz entre plataformas.
¿Dónde se utiliza un Headless CMS?
Los headless CMS son ampliamente adoptados en varios sectores por su capacidad para desvincular la gestión de contenidos de la entrega de contenidos.
En el sector de los medios de comunicación, permite actualizar rápidamente los contenidos en distintas plataformas.
Del mismo modo, los sitios web de comercio electrónico se benefician de los CMS sin cabeza al proporcionar información coherente sobre los productos en la web y en las aplicaciones móviles.
En educación, los headless CMS facilitan la distribución de materiales de aprendizaje a través de plataformas de experiencia digital. Esto garantiza que los estudiantes puedan acceder a la información necesaria en cualquier dispositivo o plataforma.
Además, el desarrollo web moderno con Headless CMS permite el emparejamiento con tecnologías como React y Angular para un contenido web dinámico y receptivo.
React, con sus eficaces actualizaciones y renderizado, permite interfaces de usuario (UI) altamente interactivas. Combinado con Headless CMS, muestra dinámicamente el contenido a través de APIs, permitiendo actualizaciones sin interrupciones y sin recargar la página.
Asimismo, Angular ofrece un marco estructurado para aplicaciones escalables. Integrado con Headless CMS, puedes desarrollar plataformas altamente personalizables para diversas necesidades de contenido, desde sitios web sencillos a complejas plataformas de comercio electrónico.
Visión general de las principales plataformas headless CMS
Emplear soluciones CMS headless ofrece distintas ventajas adaptadas a diversos requisitos, desde la gestión y escalabilidad a nivel empresarial hasta la flexibilidad y el control por parte de los desarrolladores.
Ten en cuenta que elegir la mejor plataforma requiere una evaluación exhaustiva basada en las necesidades y objetivos específicos de tu proyecto.
Aquí tienes las principales plataformas CMS con tecnología headless que debes tener en cuenta:
Crownpeak

Crownpeak, ideal para grandes empresas, destaca en cumplimiento y gobernanza, adaptándose a sectores con normativas estrictas.
Su plataforma de experiencia digital nativa en la nube proporciona herramientas avanzadas de optimización y personalización, que responden a necesidades complejas.
Contentful

Conocido por su enfoque fácil de usar para desarrolladores, Contentful proporciona un entorno flexible y basado en API para gestionar contenidos de forma independiente. Se integra bien con pilas modernas, ideal para experiencias digitales dinámicas y omnicanal.
Contentful también es capaz en escenarios que exigen un despliegue y una iteración rápidos, como las campañas de marketing y las aplicaciones basadas en contenidos.
Strapi

Strapi ofrece una amplia personalización debido a su naturaleza de código abierto y autoalojamiento. Esto proporciona a los usuarios un control total sobre las fuentes de datos y la infraestructura, lo que es ideal para proyectos que necesitan una seguridad estricta o una gobernanza específica.
Es especialmente adecuado para proyectos que requieren un alto grado de personalización o integración con sistemas existentes, como los sitios Jamstack.
Coremedia

Coremedia proporciona herramientas completas de edición de contenidos adaptadas a las empresas que pretenden crear experiencias digitales inmersivas.
Se integra bien con varias plataformas de comercio y marketing, permitiendo una estrategia cohesiva de contenido y comercio.
Esta solución es ideal para organizaciones que buscan combinar la narración de historias ricas en contenido con la funcionalidad del comercio electrónico, como las marcas minoristas y las empresas de medios de comunicación.
Integrar Headless CMS en un hosting web
Integrar un Headless CMS con un alojamiento web fiable garantiza un funcionamiento fluido y una entrega de contenidos sin interrupciones.
Algunos Headless CMS de código abierto, como Strapi, necesitan un alojamiento compatible con Node.js y acceso root completo para las conexiones al servidor mediante SSH.
El servicio de alojamiento VPS de Hostinger ofrece una plantilla Strapi VPS, que te permite configurar un entorno Headless CMS y desplegar APIs con facilidad. También proporcionamos soporte full-root, que es crucial para integrar frameworks front-end o generadores de sitios estáticos con el CMS.
Sigue estos pasos para instalar la plantilla Strapi en el VPS de Hostinger:
- Inicia sesión en tu cuenta Hostinger y accede al panel de control del VPS.
- Ve a Ajustes → Sistema operativo y Panel → Sistema operativo en la barra lateral izquierda del panel de control.
- En la sección Cambiar tu sistema operativo, selecciona Aplicaciones.
- Elige Ubuntu 22.04 64bit con Strapi y haz clic en Cambiar sistema operativo.
- Aparecerá una ventana emergente. Marca la casilla de confirmación y selecciona Confirmar.
- Establece una nueva contraseña para acceder a CloudPanel y haz clic en Confirmar.
Espera a que el proceso de instalación se complete en 15 minutos. Una vez hecho, utiliza el enlace de acceso Strapi proporcionado para iniciar sesión y crear un nuevo usuario administrador.
Ya estás listo para crear tu API rica en contenido con Strapi en tu VPS de Hostinger.

También es una buena idea seguir algunas de las mejores prácticas para un proceso de integración headless CMS sin problemas, incluyendo:
- Configuración del entorno. Adapta el servidor y el tiempo de ejecución a las necesidades de tu aplicación teniendo en cuenta factores como el tráfico y el procesamiento de datos.
- Protege tu implantación. Aplica medidas de seguridad como el cifrado SSL, conexiones seguras a bases de datos y configuraciones de cortafuegos.
- Optimiza el rendimiento. Configura el almacenamiento en caché, utiliza una red de distribución de contenidos (CDN) y optimiza las imágenes y los activos para conseguir tiempos de carga más rápidos.
- Actualizaciones periódicas. Mantén Strapi, Node.js y otras dependencias al día para beneficiarte de las últimas funciones y parches de seguridad.
- Copia de seguridad y recuperación. Aplica una sólida estrategia de copia de seguridad para proteger tus datos y asegurarte de que puedes recuperarlos rápidamente en caso de problemas.
Inconvenientes del uso de un Headless CMS
Aunque la infraestructura de headless CMS aporta muchas ventajas, también hay algunos inconvenientes:
- Complejidad: a diferencia del uso de un CMS monolítico o de un constructor de páginas de arrastrar y soltar, la arquitectura del CMS sin cabeza requiere que los equipos de marketing construyan aplicaciones y personalicen su diseño desde el principio.
- Problemas de formato: los desarrolladores no siempre pueden previsualizar cómo se verá el contenido en la capa de presentación.
- Dependencia de los desarrolladores: las soluciones Headless CMS requieren mucha codificación. Por lo tanto, los equipos de marketing deben estar preparados para colaborar con los desarrolladores para personalizar el contenido de forma rutinaria.
- Costos elevados: optar por el headless es más costoso, ya que hay que pagar por separado el CMS, los desarrolladores y la infraestructura para alojar las aplicaciones. En otras palabras, el proceso será más eficiente si ya tienes los recursos de desarrollo para apoyar la migración Headless. Por ejemplo, si utilizas un CMS normal, la mayor parte de los recursos de desarrollo se utilizarán para mejorar el aspecto general del sitio web o para comprar las extensiones necesarias.
Conclusión
Debido al crecimiento de la web mundial, el desarrollo headless ofrece una solución perfecta para el marketing omnicanal.
A diferencia de un CMS tradicional con un frontend incorporado, un headless CMS es un sistema de gestión de contenido solo para el backend. Mediante un enfoque basado en la API, un headless CMS permite a los editores crear contenidos en su interfaz de backend y a los desarrolladores ofrecerlos en múltiples plataformas.
En el desarrollo web, un headless CMS permite al equipo de desarrollo crear páginas web utilizando los frameworks más populares de JavaScript. También puede facilitar el manejo de proyectos más extensos, como sitios de comercio electrónico y servicios de streaming.
Si quieres ofrecer una experiencia digital multiplataforma usando un headless CMS, asegúrate de elegir un proveedor de alojamiento fiable y una plataforma con recursos potentes y amplias funciones. Para empezar, considera utilizar el código abierto Strapi con la solución de alojamiento VPS escalable de Hostinger.
Headless CMS – Preguntas frecuentes
Esta sección responderá a las preguntas más comunes sobre los CMS sin cabeza.
¿Cuál es la diferencia entre headless CMS y decoupled CMS?
Una arquitectura CMS desacoplada separa el back-end del front-end, pero incluye una capa de presentación.
Por el contrario, una interfaz de CMS sin cabecera proporciona contenidos a través de una API, centrándose en la gestión del back-end y ofreciendo una mayor flexibilidad en la gestión de contenidos.
¿Cómo saber si necesito un headless CMS?
Piensa en un CMS headless si necesitas distribuir contenidos a través de múltiples plataformas, buscas una pila tecnológica moderna o necesitas una gestión de contenidos escalable. El CMS sin cabeza adecuado sería ideal para proyectos innovadores y preparados para el futuro.
¿Necesito conocimientos avanzados de desarrollo para utilizar un CMS sin cabeza?
No es imprescindible tener conocimientos avanzados de desarrollo para utilizar un CMS sin cabeza, debido a su interfaz fácil de usar y a su editor “lo que ves es lo que hay” (WYSIWYG) para crear contenidos.
Sin embargo, la personalización y la integración con otras tecnologías pueden requerir algunos conocimientos técnicos.

