Una guía rápida de Headless WordPress
Un sistema de Headless WordPress ayuda a los diseñadores y desarrolladores web a trabajar en sus sitios web de forma más eficiente. Sin embargo, si eres nuevo en este concepto, puede que te cueste entender cómo funciona. Además, puede que te preguntes si es la solución adecuada para tu proyecto.
Por eso hemos creado esta guía rápida sobre headless WordPress o WordPress sin cabeza. Profundizando en el mundo de los sistemas de gestión de contenidos (CMS) de solo backend, podrás decidir si una configuración headless es la adecuada para tus proyectos de desarrollo web.
En este artículo, examinaremos más de cerca el headless WordPress y discutiremos sus pros y sus contras. A continuación, te mostraremos cómo empezar a usarlo y revisaremos algunas herramientas que puedes utilizar. ¡Vamos a entrar en materia!
Tabla de Contenidos
Introducción a headless WordPress
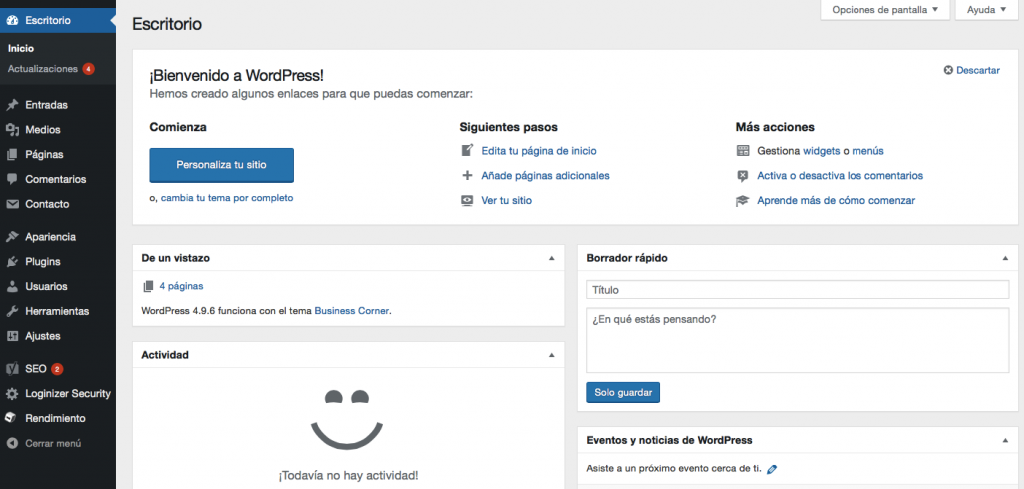
La mayoría de los CMS tienen un front-end y un back-end. En un sitio de WordPress, el back-end consiste en el panel de administración y las herramientas de gestión de contenidos:

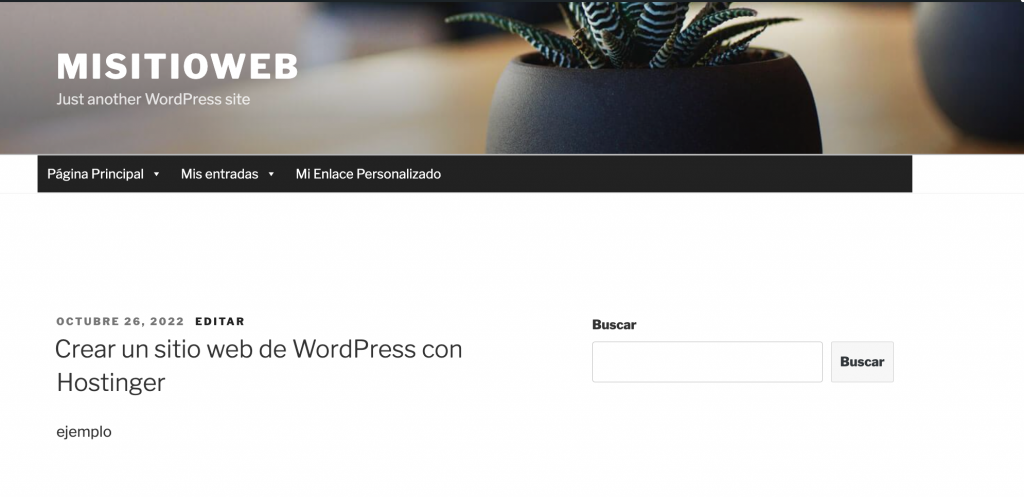
Mientras tanto, el front-end es todo lo que los visitantes ven cuando llegan a tu sitio web. Normalmente, este contenido es representado por tu tema activo de WordPress:

Cuando ejecutas headless WordPress, separas la cabeza (front-end) del cuerpo (el back-end). De este modo, puedes seguir utilizando el panel de control que te resulta familiar, al tiempo que te liberas de las limitaciones del front-end de la plataforma.
En una configuración headless, el CMS de WordPress proporciona tu contenido como datos usando una interfaz de programación de aplicaciones (API) de transferencia de estado representativo (REST). Puedes acceder a esta información enviando una solicitud de red al punto final de la API REST integrada de WordPress. Esto te da la libertad de presentar todo este contenido en un front end personalizado.
Incluso puedes utilizar tus datos de WordPress en contextos únicos, como aplicaciones móviles y aplicaciones de una sola página (API). En la siguiente sección, veremos con más detalle las ventajas de ejecutar un sistema headless
Por qué te conviene ejecutar headless WordPress
No es raro reutilizar el mismo contenido en varias plataformas. Por ejemplo, el gigante del comercio electrónico Amazon tiene una tienda online y una aplicación móvil. Estos dos canales muestran el mismo contenido:

Con la configuración de headless eCommerce, puedes utilizar exactamente los mismos datos en varias plataformas. Esto facilita mantener una presencia activa en múltiples canales.
Tu headless WordPress también actúa como un repositorio central. Esto puede garantizar la coherencia en todas tus plataformas. También significa que solo tendrás que editar tu contenido una vez y ese cambio se replicará en los distintos canales.
Dado que el contenido headless se entrega a través de una API, eres libre de utilizar tu herramienta de front-end preferida. Si eliges una herramienta con la que ya estés familiarizado, esto puede ayudarte a reducir la cantidad de tiempo que dedicas a diseñar y desarrollar tus páginas.
A medida que tu proyecto evoluciona, puede que necesites adoptar nuevas herramientas o cambiar a una tecnología alternativa. La buena noticia es que puedes cambiar partes de tu headless stack o pasar a un framework alternativo sin que ello afecte a tu CMS. Esto te permite ajustar continuamente tu proyecto para satisfacer tus necesidades cambiantes.
Esta flexibilidad no se limita al back-end. Al prescindir del front-end de WordPress, también eliminas tu dependencia de temas y plugins.
Puede que WordPress tenga un enorme ecosistema de software de terceros, pero los temas y los plugins siguen estando restringidos por las convenciones del front-end de la plataforma. Al eliminar estas limitaciones, tendrás un control mucho mayor sobre la apariencia de tu contenido y la funcionalidad de tu sitio.
Posibles problemas con headless WordPress
Usar headless WordPress te da más libertad de diseño y desarrollo. Sin embargo, esta flexibilidad tiene un costo.
Construir tu propio front-end puede ser un proceso largo y frustrante. También requiere una cantidad significativa de conocimientos técnicos y puede implicar la escritura de mucho código.
Existen marcos y frameworks de WordPress que pueden realizar gran parte del trabajo pesado por ti. Sin embargo, construir tu propio front-end es un poco más complejo que utilizar las herramientas ya preparadas de WordPress.
Incluso cuando tu sitio está en funcionamiento, un sitio headless WordPress suele requerir un mantenimiento continuo. Como has construido el front-end manualmente, también tendrás que implementar cualquier cambio manualmente. Esto incluye la publicación de nuevos contenidos y la edición del diseño de tu página web.
Los temas y los plugins son una parte importante de la experiencia de WordPress. Al ejecutar esta plataforma headless, pierdes inmediatamente el acceso a todo este software adicional. Si quieres añadir una nueva función o cambiar el diseño, tendrás que codificarla en tu proyecto manualmente.
A menos que desarrolles tu propia solución, headless WordPress no ofrece un editor de tipo “lo que ves es lo que obtienes” (WYSIWYG por sus siglas en inglés) ni una opción de vista previa en vivo. Esto puede dificultar la valoración de cómo aparecerá tu contenido en el front-end.
Cómo empezar con headless WordPress (2 métodos)
No vamos a pretender que construir tu propio front-end sea sencillo. Sin embargo, hay herramientas que pueden facilitar este proceso.
Teniendo esto en cuenta, vamos a explorar dos formas de configurar un proyecto de headless WordPress de la manera más sencilla.
Método 1: Usar un framework como React
Construir un front-end para el CMS de WordPress puede ser una tarea larga y compleja. Por esta razón, muchos desarrolladores optan por utilizar un framework.
Puedes construir un front-end personalizado para WordPress utilizando la librería JavaScript React. Este popular recurso tiene todo lo que necesitas para acceder a los datos almacenados en tu CMS a través de la API REST de WordPress:

El framework React también promete potenciar tu proyecto headless eliminando la necesidad de volver a renderizar. Esto significa que el código fundamental de tu proyecto se carga solo una vez.
Si el estado de un componente cambia, el marco React solo volverá a renderizar el contenido afectado. Esto hace que los frameworks basados en React sean especialmente populares entre los desarrolladores que planean construir una SPA.
Lanzado originalmente para su uso con Facebook, muchos grandes nombres han adoptado ahora esta popular tecnología. Esto incluye a Airbnb, Dropbox, Netflix y Reddit.
Con el respaldo de tantas empresas multinacionales, no es de extrañar que React cuente con un amplio soporte en línea, que incluye documentación oficial y útiles tutoriales:

Si te encuentras con un problema, no deberías tener impedimentos para encontrar las respuestas y soluciones pertinentes. Esto es una gran noticia para cualquiera que esté explorando React por primera vez, o en su defecto sea nuevo en los frameworks en general.
Aunque puedes optar por utilizar la biblioteca React, también hay una serie de frameworks basados en React que podrías utilizar. Entre ellos se encuentra el proyecto Frontity, que está pre configurado para ofrecer la mejor experiencia posible a los usuarios de WordPress:

Otros marcos populares basados en React son el proyecto de código abierto Gatsby.js y Next.js de Vercel. Con tantas opciones entre las que elegir, puedes comparar y encontrar la que mejor se adapte a tu proyecto en particular.
Método 2: Usar un plugin
Con WordPress, hay un plugin que te ayuda a realizar casi cualquier tarea. Cuando se trata de configurar headless WordPress, hay algunas buenas opciones que pueden ayudarte a empezar.
Echemos un vistazo a dos potentes plugins que puedes utilizar.
1. WPGraphQL

WPGraphQL es un plugin gratuito que está diseñado para ayudarte a obtener datos de headless WordPress. Este plugin viene con el entorno de desarrollo integrado (IDE) GraphQL, que te permite navegar por el esquema GraphQL de tu proyecto y probar consultas y mutaciones.
WPGraphQL transforma tu sitio de WordPress en una API GraphQL. Esto significa que puedes interactuar con este plugin utilizando cualquier cliente que sea capaz de hacer peticiones HTTP al punto final de GraphSQL.
WPGraphQL está diseñado para ser usado con frameworks como Apollo Client, Next.js y Gatbsy.js. Si utilizas Gatsby, quizá quieras consultar el plugin de origen de Gatsby para WordPress.
Con este plugin de código fuente, puedes realizar construcciones incrementales rápidas y previsualizar el contenido en tu CMS. Por esta razón, es posible que quieras optar por WPGraphQL si piensas utilizar Gatsby.js.
Características principales:
- Un esquema y una API GraphQL ampliables para tu sitio web de WordPress
- Acceso a múltiples recursos raíz
- La posibilidad de seguir referencias entre recursos conectados
- Amplia documentación
Precio: Puedes instalar este plugin de forma gratuita.
2. CoCart – Headless eCommerce

Las compras online han evolucionado y han dejado de ser algo que se efectuaba exclusivamente en las computadoras. Durante el tercer trimestre de 2020, los teléfonos inteligentes generaron el 56% de los pedidos de compras online en Estados Unidos. Esto explica por qué estamos viendo tantas tiendas online que crean aplicaciones móviles.
Si vas a lanzar una tienda online en varias plataformas, es posible que quieras utilizar una solución como WooCommerce como parte de tu configuración headless. Sin embargo, WooCommerce no viene con soporte de carrito a través de la API REST o REST API por defecto.
Aquí es donde entra CoCart. Este plugin gratuito proporciona una API que te permite acceder al carrito de WooCommerce como parte de tu configuración headless. También admite a los clientes que quieran realizar el pago como invitados y es capaz de realizar una autenticación básica.
Si eres un administrador o gestor de la tienda, puedes usar este plugin para ver los carros en sesión, incluyendo los productos que los clientes han añadido a sus cestas de la compra. Esto hace que CoCart sea un plugin muy recomendable para una configuración de comercio electrónico headless.
Características principales:
- Añadir productos simples, variables y agrupados al carrito de WooCommerce
- Actualizar, eliminar y restaurar artículos
- Utilizar el programa en varios dominios
- Elige entre más de 100 filtros y hooks de acción de CoGart
Precio: Este plugin está disponible como descarga gratuita.
Mejores prácticas para un headless WordPress
Un sitio headless WordPress tiene mucho que ofrecer, sobre todo en términos de flexibilidad y reutilización. Sin embargo, hay algunos pasos que puedes seguir para sacar el máximo partido a tu nueva configuración headless.
Tradicionalmente, los propietarios de sitios web de WordPress gestionan la optimización de su sitio para los motores de búsqueda (SEO) utilizando un plugin dedicado tal como Yoast SEO.
Sin embargo, el headless WordPress no te ofrece la simplicidad “plug-and-play” que obtienes de un plugin de SEO:

Para asegurarte de que tu contenido ocupa un lugar destacado en los motores de búsqueda, es importante emplear un esquema de marcado de datos estructurados de Schema.org.
El marcado Schema proporciona una estructura que ayuda a los motores de búsqueda a entender tu contenido y a clasificarlo en consecuencia.
Cuando se usa como un CMS headless, WordPress solo requiere una simple pila de MySQL y PHP, lo que lo convierte en una opción ligera y de alto rendimiento. Sin embargo, no existe un contenido que se cargue demasiado rápido. Teniendo esto en cuenta, puedes mejorar aún más la velocidad de tu WordPress utilizando una red de distribución de contenidos (CDN) para reducir la latencia.
También es valioso optimizar las imágenes de tu WordPress. Puedes utilizar una herramienta de compresión como TinyPNG. Si te aseguras de que todo tu contenido está optimizado para el rendimiento, puedes ayudar a aumentar la velocidad de tu ya impresionante headless WordPress.
Conclusión
Crear tu primer proyecto de headless WordPress puede ser un poco difícil. Sin embargo, con las herramientas adecuadas y el alojamiento de un sitio web de WordPress, puedes crear una configuración flexible y multiplataforma sin tener que realizar un gran esfuerzo.
En este post, hemos visto tres herramientas principales para ayudarte a empezar con headless WordPress:
- Frameworks basados en React: esto incluye frameworks como Frontity, que fue diseñado específicamente para WordPress.
- WPGraphQL: si utilizas el framework Gatsby, puede que te interese este plugin gratuito.
- Headless WooCommerce powered by CoCart: un plugin de comercio electrónico que añade soporte headless al carrito de WooCommerce.
¿Tienes alguna pregunta sobre cómo empezar a utilizar headless WordPress, o sobre alguna de las herramientas comentadas en este artículo? Háznoslo saber en la sección de comentarios más abajo.
Aprende más técnicas de expertos de WordPress
WordPress Multisite: Qué es y cómo usarlo en tu sitio


