Cómo crear un menú horizontal con CSS y HTML
Un menú horizontal contiene una lista de páginas y subpáginas. Los usuarios pueden acceder a su contenido haciendo clic o pasando el ratón por encima del menú.
Este elemento de diseño reduce el desorden de los botones, los enlaces y el texto, lo que resulta útil para mejorar la experiencia de usuario de un sitio web o una aplicación en pantallas pequeñas.
Sigue leyendo porque vamos a cubrir los pasos para crear un menú horizontal utilizando CSS y HTML. También aprenderás a aplicar estilos al menú desplegable recién creado para que coincida con la marca de tu proyecto.
Descarga la hoja de trucos CSS definitiva
Tabla de Contenidos
Crear un menú horizontal CSS Simple
Este tutorial requiere un editor de texto para crear el archivo HTML y CSS que contiene el código del menú horizontal. También puedes hacerlo a través del Administrador de archivos de tu panel de control de alojamiento web, la cuál vamos a utilizar para nuestro ejemplo de menú horizontal.
Paso 1: crear un archivo HTML en blanco y añadir el código HTML
Lo primero es crear un archivo HTML para tu menú.
- En tu hPanel, selecciona el Administrador de Archivos en la sección de Archivos.

- En el Administrador de Archivos haz clic en public_html.

- Selecciona el botón Nuevo archivo y crea un archivo llamado menu.html.

Ahora que has creado el archivo menu.html, es el momento de generar la sintaxis del menú.
Luego, crearemos un botón de menú que consiste en un menú principal (menú padre) y cinco submenús (menús hijos). Puedes enlazar cada submenú a diferentes páginas de tu sitio web.
Abre el archivo menu.html y añade la siguiente sintaxis:
<div class="dropdown"><li class=" even"> <button class="mainmenubtn">Main Menu</button><li class=" odd"> <div class="dropdown-child"><li class=" even"> <a href="http://wwww.tudominio.com/page1.html">Sub Menu 1</a> <a href="http://wwww.tudominio.com/page2.html">Sub Menu 2</a> <a href="http://wwww.tudominio.com/page3.html">Sub Menu 3</a> <a href="http://wwww.tudominio.com/page4.html">Sub Menu 4</a> <a href="http://wwww.tudominio.com/page5.html">Sub Menu 5</a> </div> </div>
Las clases dropdown, mainmenubtn y dropdown-child representan diferentes elementos HTML. CSS las utilizará para acceder a un elemento específico y alterar su diseño.
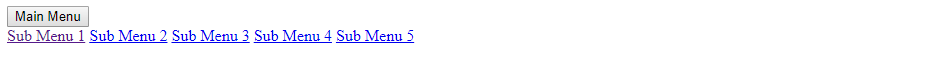
Así es como se ve el menú HTML sin ninguna regla CSS:

Consejo profesional
No olvides cambiar la URL de los menús dentro del atributo href con la URL de las páginas de tu sitio web y renombrar los menús para reflejar el contenido real de la página.
Paso 2: aplicar y crear el efecto de menú desplegable CSS
Ahora que tienes elementos HTML con los que trabajar, vamos a crear el efecto desplegable y las reglas CSS para cada uno de ellos.
Genera una hoja de estilos interna dentro del archivo menu.html colocando el siguiente código dentro del elemento <style>:
.mainmenubtn {
background-color: skyblue;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: blue;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: skyblue;
min-width: 200px;
}
.dropdown-child a {
color: blue;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
Consejo profesional
En este ejemplo, los estilos CSS se colocan en el mismo archivo HTML (hoja de estilo interna). Utiliza CSS externo enlazando el documento HTML a un archivo CSS separado para facilitar su modificación.
El nombre de la clase .mainmenubtn contiene las propiedades CSS del botón desplegable. Este establece los colores de fondo y de fuente del botón, y omite el borde.
La propiedad cursor dicta que el cursor del ratón cambiará a la mano con el símbolo del dedo índice extendido, cuando se pasa por encima del botón desplegable.
La adición de un selector hover a la clase .mainmenubtn determina el aspecto que tendrá el menú desplegable cuando un usuario pase el ratón por encima.
La clase .dropdown establece la posición del menú desplegable. En el ejemplo anterior, las reglas CSS sitúan los elementos del menú debajo del menú principal. La propiedad inline-block hace que aparezcan sin tener un salto de línea que los separe.
La clase .dropdown-child se refiere al contenido real del menú desplegable. El uso de un valor display de none hace que los submenús sean invisibles. .dropdown:hover .dropdown-child convierte todo el elemento en un menú desplegable que se puede pasar por encima.
Consejo profesional
Siéntete libre de experimentar con otras propiedades CSS para obtener el diseño que desees. Incluso puedes añadir JavaScript para crear un menú CSS desplegable responsivo con animaciones dinámicas.
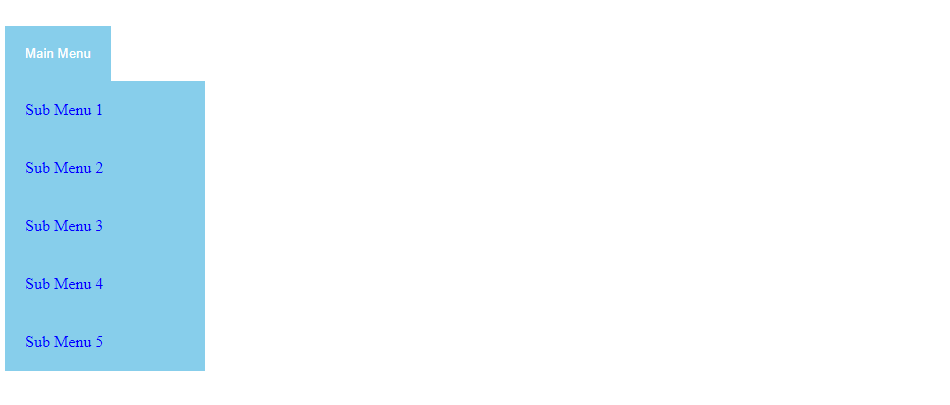
Una vez que hayas terminado, guarda y descarga el archivo. Esto es lo que verás cuando lo abras en tu navegador:

Ejemplos de menús horizontales desplegables HTML y CSS
Hay muchas plantillas modernas de menús horizontales desplegables CSS disponibles para que no tengas que codificar uno desde cero. Al menos, son una gran fuente de inspiración.
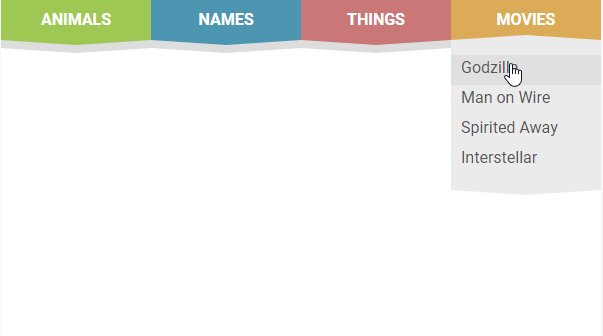
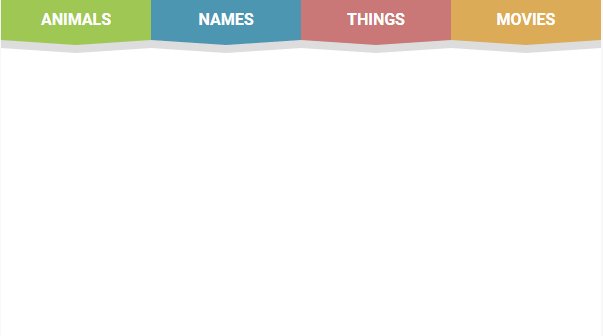
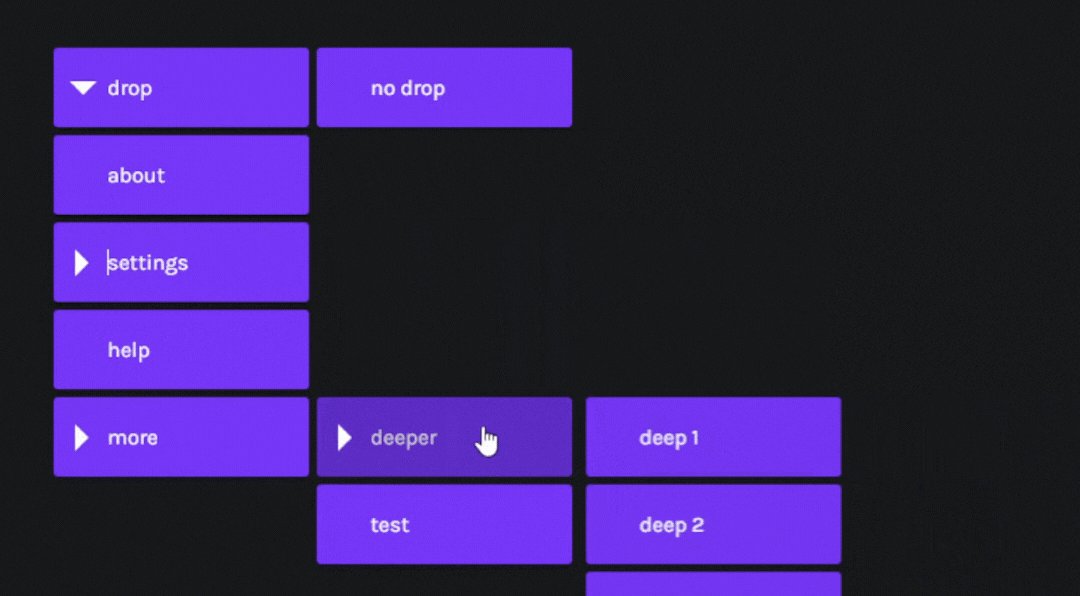
La siguiente plantilla de menú horizontal desplegable de kkrueger nos muestra un menú desplegable HTML y CSS. Cada menú principal se expande suavemente al pasar por encima, creando un aspecto dinámico y memorable para la página web.

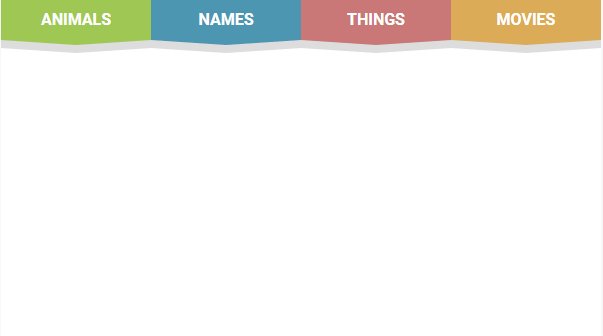
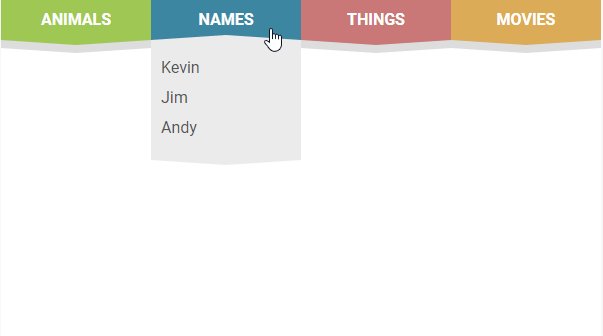
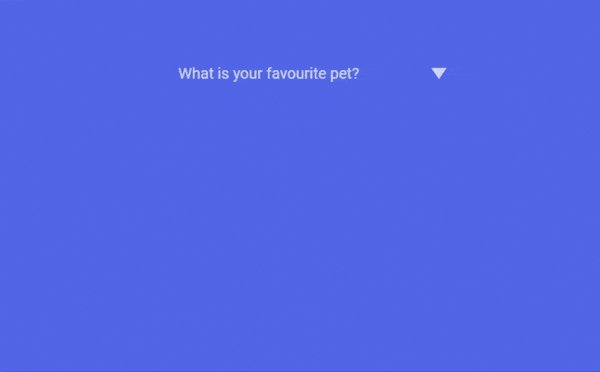
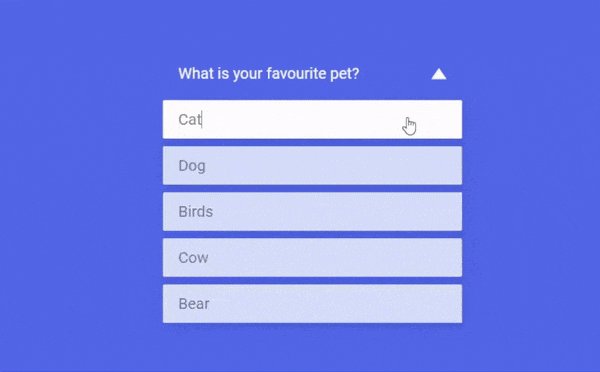
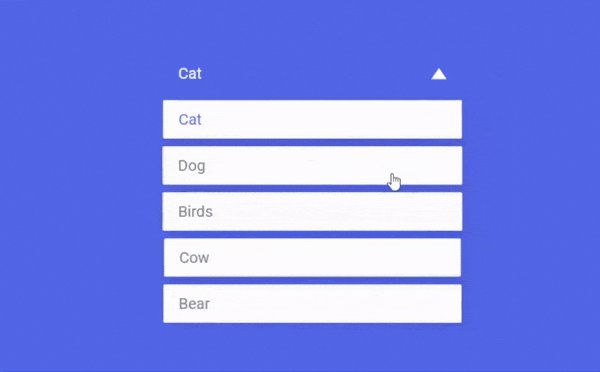
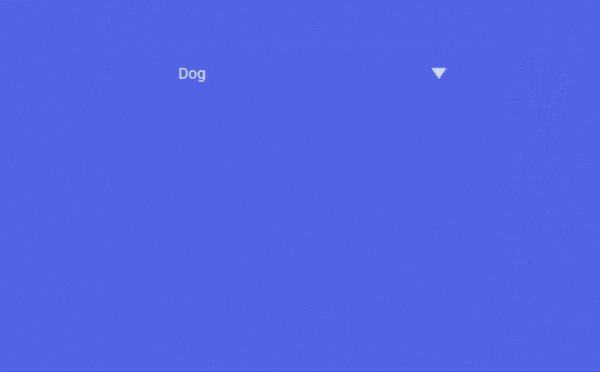
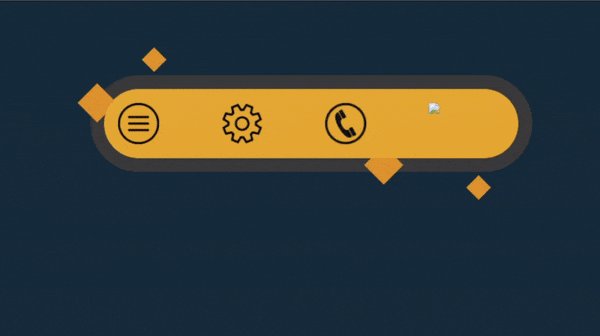
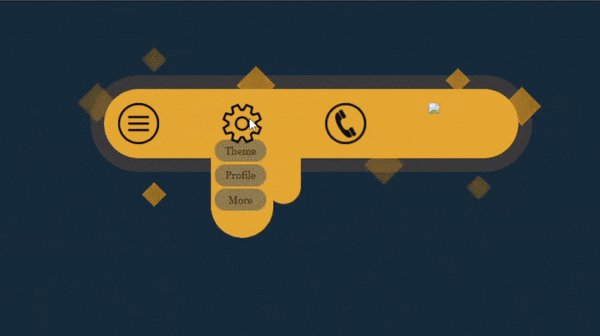
Otro ejemplo es la plantilla hecha por Bhakti Pasaribu. Esta Utiliza JavaScript para crear un menú horizontal desplegable interactivo.
Las opciones aparecen con una animación de giro al hacer clic en el menú principal. Otra animación sustituye el menú principal por la opción seleccionada, creando un efecto de transición sin fisuras. Esta plantilla de menú horizontal desplegable es dinámica y simple de una manera única.

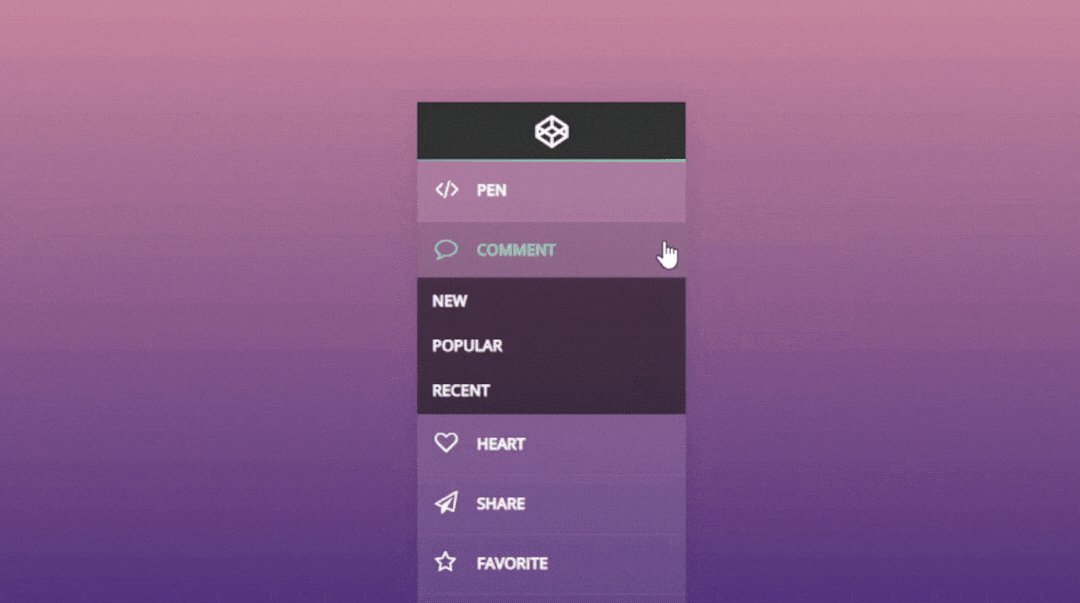
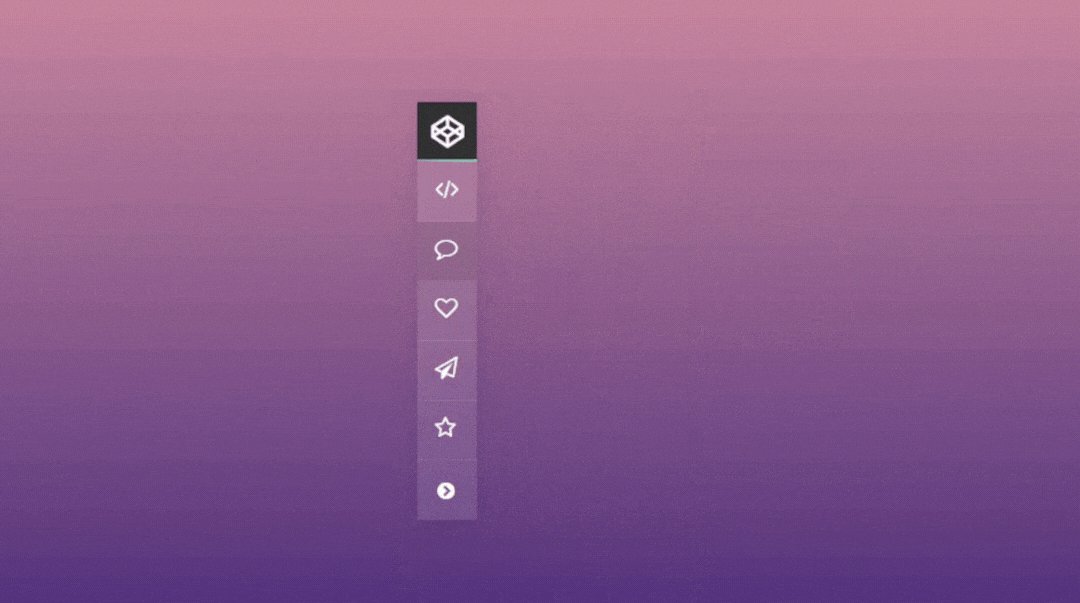
A los amantes del minimalismo les puede gustar lo que ofrece Chris Ota. Su menú plegable es sutil y no acapara demasiado espacio.
Aun así, pone la experiencia del usuario en primer plano. Puedes sustituir fácilmente las descripciones de los elementos de la lista por iconos, reforzando aún más la marca de tu sitio.

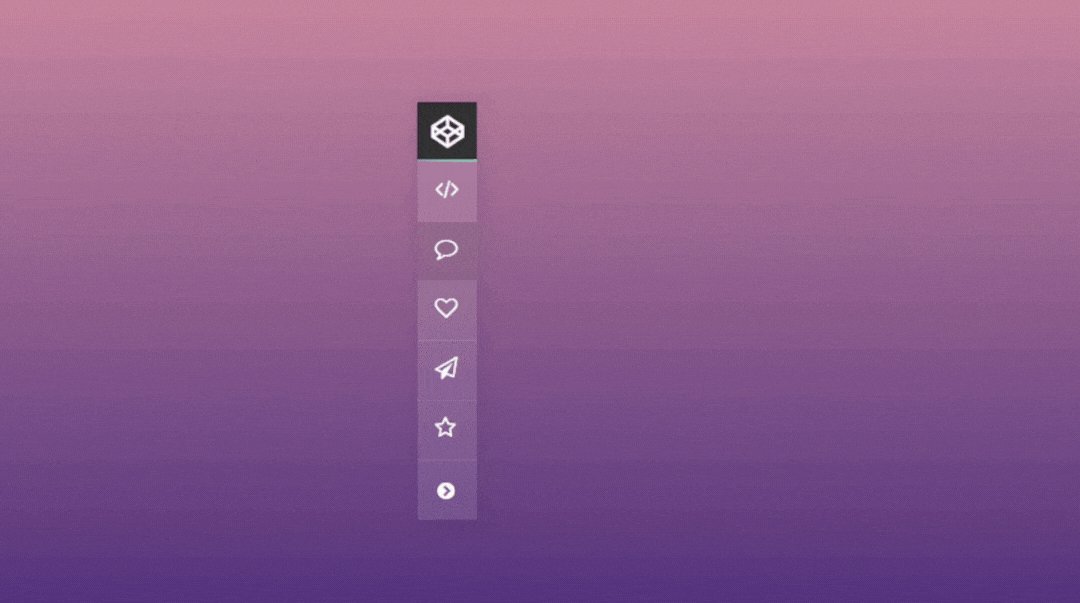
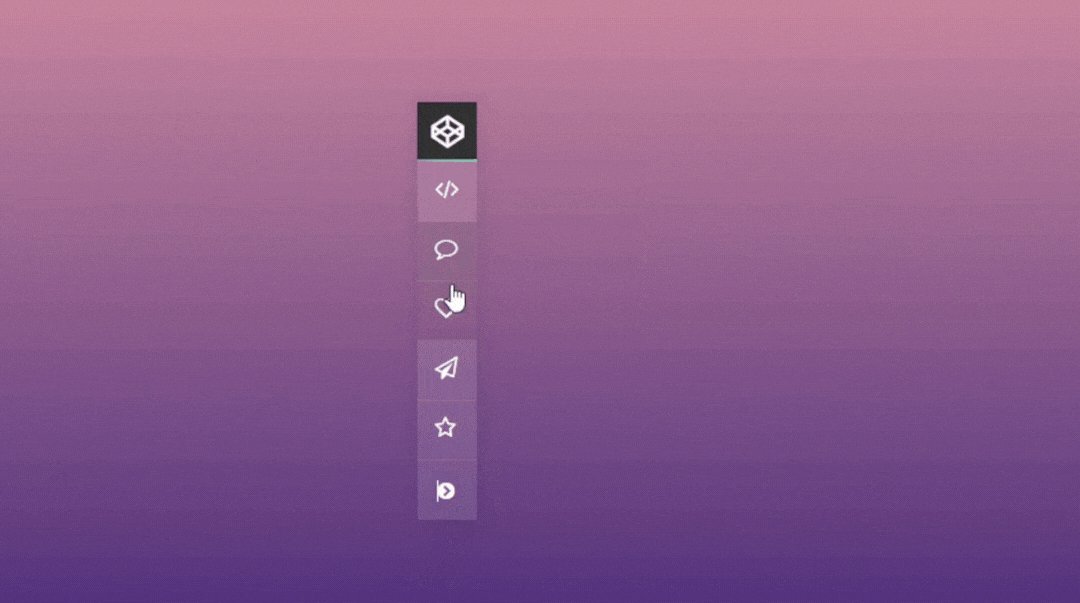
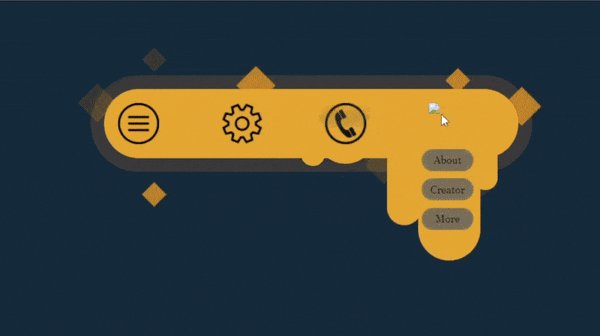
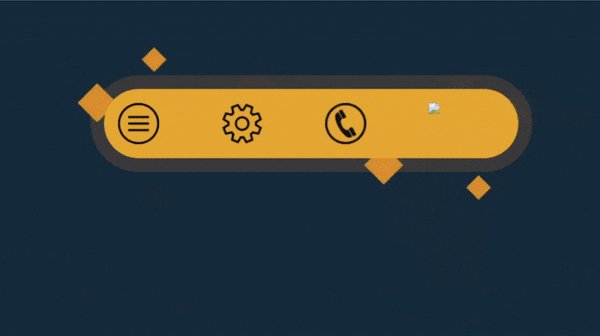
Si buscas un menú más llamativo con efectos visuales, te recomendamos que veas el menú horizontal desplegable Molten de Zealand. Utiliza animaciones de fotogramas clave CSS para crear destellos interesantes alrededor de la barra de navegación.

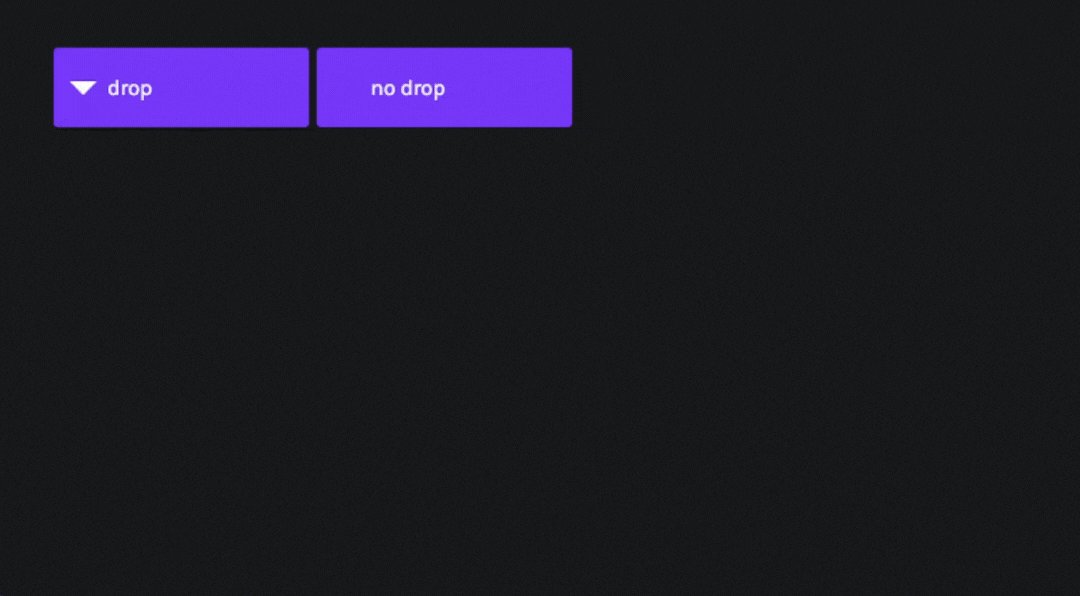
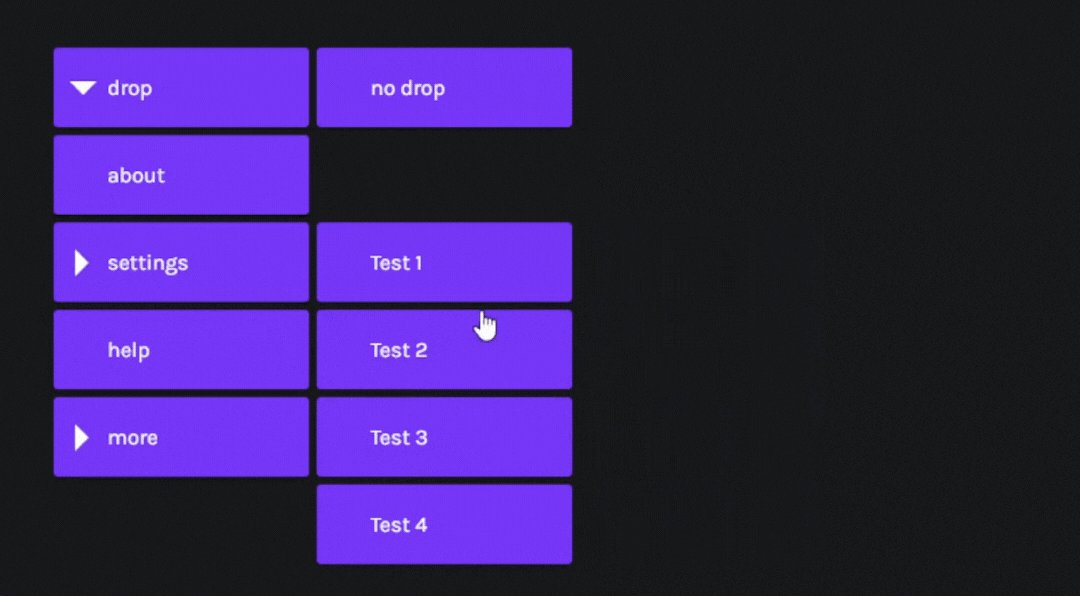
Recursive Hover Nav por Sean Codes ofrece una solución de mega menú sin obstruir la experiencia del usuario del sitio. El menú desplegable de varios niveles está construido con HTML, CSS y JavaScript.
Cuando pasas el ratón por encima del menú principal, los submenús aparecen con una animación de transición. Aunque no tiene efectos llamativos como los otros ejemplos, esta plantilla es más práctica cuando se trata de gestionar un menú con mucho contenido.

Consejo profesional
Al diseñar un menú horizontal desplegable, asegúrate de tener en cuenta la experiencia del usuario del sitio. Un menú CSS bien hecho no garantiza una gran usabilidad. En la mayoría de los casos, menos es más.

Conclusión
Tener un menú CSS horizontal desplegable facilita el diseño de una interfaz de usuario eficaz. También Reduce el número de elementos que saturan tu página web y con un diseño adecuado, la estética del sitio web mejora.
Puedes utilizar HTML, JavaScript, y CSS para crear un menú horizontal desplegable desde cero. También puedes elegir una de las muchas plantillas de menú horizontal desplegable codificadas por diseñadores profesionales y ajustarla a tus preferencias.
Esperamos que este artículo te haya proporcionado una mejor comprensión de cómo diseñar con CSS un menú horizontal desplegable. ¡Buena suerte!


Comentarios
November 12 2019
Excelente Tutorial. Magistral sencillez para transmitir las ideas. Gracias.
November 14 2019
Hola Christopher, gracias por tu comentario, nos alegra saber que te gustó :D
December 11 2019
Muy buen post, estoy comenzando en esto y documentación como está de mucha ayuda.