Las 20 mejores herramientas de programación para mejorar tu flujo de trabajo
Como desarrollador web, tú eres responsable de crear aplicaciones web confiables. Esto implica no solo la programación, sino también tareas complejas y que consumen mucho tiempo, como la depuración de errores y la administración de servidores.
Afortunadamente, las herramientas de programación pueden ayudar a simplificar todo el proceso sin comprometer la calidad. Estas herramientas a menudo incluyen funciones de automatización y seguridad que pueden mejorar el rendimiento de tus aplicaciones web.

Sin embargo, con numerosas herramientas que se desarrollan y actualizan regularmente, puede ser un desafío determinar cuál es la mejor para tus necesidades.
En este artículo, discutiremos los puntos a considerar al seleccionar las mejores herramientas de programación y enumeraremos las 20 mejores opciones, desde principiante hasta avanzado.
Tabla de Contenidos
¿Qué buscar al elegir una herramienta de programación?
El uso de herramientas de programación es crucial cuando se trabaja como desarrollador web, ya que estas te ayudan a crear, editar, mantener y solucionar problemas de aplicaciones.
Para enumerar las mejores herramientas de programación, consideramos los siguientes aspectos:
- Complejidad. Antes de invertir en una herramienta de programación, asegúrate de que sea adecuada para tus necesidades y capacidades reales.
- Seguridad. Una buena herramienta de desarrollo web debe proporcionar soluciones de seguridad de aplicaciones web, como la administración de secuencias de comandos en sitios cruzados (XSS), firewalls de aplicaciones web (WAF) y auditorías de seguridad para proteger tu aplicación de ataques cibernéticos.
- Escalabilidad. La herramienta debería funcionar con proyectos pequeños y grandes.
- Costo. Considera su sistema de precios, ya que algunas herramientas de programación son gratuitas, mientras que otras tienen un sistema de suscripción mensual o anual.
- Lenguajes de programación. Elige herramientas de programación que sean compatibles con el lenguaje de programación que utilizas.
- Soporte de plataforma. Comprueba si la herramienta proporcionará asistencia y soporte adecuados en caso de problemas de software.
En este artículo, hemos sugerido algunas de las principales herramientas de programación disponibles, cada una de las cuales tiene un propósito único:
- Editores de código. Vienen con funciones integradas que facilitan la escritura y edición de código, como el resaltado de sintaxis, el autocompletado de código y un depurador.
- Herramientas de desarrollo de navegador. Permiten a los desarrolladores obtener una vista previa de los cambios de HTML y CSS, así como escribir y depurar código JavaScript directamente en un navegador.
- Software de prototipos web. La herramienta de programación debe incluir todo lo que necesitas para crear prototipos interactivos, wireframes y proyectos de diseño de UX/UI.
- Gestores de paquetes. Facilitan la descarga e instalación de dependencias de bibliotecas y frameworks.
- Sistemas de control de versiones (VCS). Ayudan a gestionar y realizar un seguimiento de los cambios de código, mejorando la comunicación en proyectos colaborativos.
- Frameworks de aplicaciones web. Los frameworks proporcionan una base de código prefabricada y pautas para facilitar el desarrollo web.
- Ejecutores de tareas. Automatizan las tareas repetitivas, para que no tengas que microgestionar cada una.
- Herramientas de prueba de API. Facilitan las pruebas tempranas de la funcionalidad principal de una aplicación antes de su lanzamiento.
- Bibliotecas JavaScript. Una colección de fragmentos de código preescritos para realizar tareas comunes de JavaScript.
- Software de gestión de contenedores. El código fuente de la aplicación se incluye junto con sus bibliotecas y dependencias. Como resultado, puede ejecutarse de manera rápida y confiable en cualquier plataforma.
- Preprocesadores CSS. Automatizan tareas repetitivas, como la reducción de errores de código, la producción de fragmentos de código reutilizables y el mantenimiento de la compatibilidad del código.
- Servidores web. Almacenan y transfieren datos del sitio web en respuesta a una solicitud.
Consejo profesional
¿Estás listo para alojar los proyectos de tus clientes? Explora la oferta de Hostinger para profesionales.
Las 10 mejores herramientas de programación para principiantes
Si acabas de comenzar tu carrera como desarrollador web, estas son las 10 mejores herramientas de programación para mejorar tu flujo de trabajo.
1. GitHub

GitHub es un servicio de alojamiento de repositorio de Git basado en la nube y de código abierto que ofrece una interfaz gráfica basada en la web.
Este puede ser una excelente plataforma para expandir tus redes y construir una marca personal como desarrollador web. GitHub también viene con herramientas flexibles de gestión de proyectos para ayudar a las organizaciones a adaptarse a cualquier equipo, proyecto o flujo de trabajo.
GitHub ofrece un plan gratuito con repositorios y colaboradores ilimitados y 500 MB de espacio de almacenamiento.
Para obtener las funciones adicionales de GitHub, como la auditoría avanzada y el acceso a GitHub Codespaces, deberás comprar uno de sus planes pagos.

Características clave
- GitHub Copilot. Una herramienta impulsada por IA que sugiere funciones y terminaciones de código basadas en tu patrón de programación. Esta también autocompleta código repetitivo y habilita pruebas unitarias para tus proyectos.
- Solicitudes de extracción y revisión de código. Con GitHub, puedes asignar hasta 10 personas para trabajar en un problema específico o una solicitud de extracción. Esto hace que el seguimiento del progreso de un proyecto sea más manejable.
- Codespaces. Este incluye todo lo que puedas necesitar para crear un repositorio, incluido un editor de texto, herramientas de seguimiento de errores y comandos de Git. Puedes acceder a este a través de Visual Studio Code u otros editores basados en navegador.
- Automatización. Con GitHub, puedes automatizar tareas como la CI/CD, pruebas, gestión de proyectos e incorporación de nuevos miembros.
- Amplias opciones de integración. Amplía la funcionalidad de GitHub con varias aplicaciones web de terceros disponibles en GitHub Marketplace. Muchas integraciones, como Zenhub, Azure Pipelines y Stale, son exclusivas para los usuarios de GitHub.
- Soporte móvil. La aplicación móvil de GitHub está disponible para iOS y Android, lo que permite a los usuarios administrar sus proyectos desde cualquier lugar.
- Amplias funciones de seguridad. Cuenta con una herramienta de escaneo de código para identificar fallas de seguridad y un registro de auditoría de seguridad para rastrear las acciones de los miembros del equipo. Además, GitHub es compatible con SOC 1 y SOC 2.
- Herramientas de gestión de usuarios. Establece diferentes niveles de acceso y permisos a tu cuenta y recursos para diferentes colaboradores.
Contras
- Conocimiento de la línea de comandos. Se necesita experiencia previa en la línea de comandos para usar GitHub de manera eficiente.
- Precios. Su precio de suscripción es bastante alto en comparación con los competidores.
2. Chrome Developer Tools

Chrome Developer Tools son un conjunto de herramientas de edición y depuración web integradas en el navegador Google Chrome.
Al usarlo, los desarrolladores pueden ver y actualizar fácilmente los estilos de las páginas web, depurar el código JavaScript y optimizar la velocidad del sitio web.
Esta herramienta de desarrollo de aplicaciones web ofrece comandos y accesos directos útiles para navegar por su interfaz de usuario y ejecutar ciertas tareas, como deshabilitar JavaScript.
Características clave
- Anulaciones locales. Guarda los cambios que hayas realizado en cualquier página web en tu computadora local y anula automáticamente sus datos.
- Lighthouse. Una herramienta para realizar auditorías en páginas web y generar informes automáticamente en función del rendimiento, la accesibilidad, las aplicaciones web progresivas (PWA) y el SEO. Esto permite a los usuarios identificar áreas de mejora y actuar en consecuencia.
- Características del diseño web. Los diseñadores web pueden verificar varios diseños de páginas web y cambios de diseño con su herramienta Inspeccionar elemento. Utiliza su selector de color interactivo para tomar colores de cualquier elemento del sitio web y cambiar entre modos de color.
- Console utility. Esta función se utiliza para depurar código JavaScript. Los usuarios también pueden crear expresiones en vivo y fijarlas en la parte superior de la consola para monitorear sus valores en tiempo real.
- Herramientas de diagnóstico. Ve el uso de memoria de una página web con el Administrador de tareas de Chrome. Este a menudo se utiliza para identificar fugas de memoria o sobrecargas que pueden ralentizar el rendimiento de un sitio.
- Funciones de seguridad integradas. Estas verifican la autenticidad de una página web al permitir que los usuarios vean el certificado SSL y el estado de TLS de un sitio.
- Modo dispositivo. Prueba la capacidad de respuesta del diseño de tu sitio web, modifica el rendimiento del dispositivo y limita la velocidad de la red.
Contras
- Curva de aprendizaje empinada. Los usuarios menos experimentados necesitarán tiempo para explorar todas las herramientas de programación disponibles y aprender a usarlas.
- Capacidades limitadas de edición de código. No proporciona una forma para que los desarrolladores web escriban o modifiquen el código fuente directamente.
3. Sublime Text

Sublime Text es la mejor opción para principiantes que acaban de empezar a aprender a programar. Este es un editor de texto todo en uno para código, marcado y prosa.
Sublime Text es liviano pero aún ofrece las características avanzadas que esperarías de un gran editor de texto. Por ejemplo, los desarrolladores pueden habilitar la edición simultánea para controlar múltiples cursores y editar varias líneas de código a la vez.
Este editor de código se puede descargar de forma gratuita, pero necesitarás una licencia para usarlo. Las licencias de Sublime Text cuestan 99 dólares para uso personal y 65 dólares por año para uso comercial.
Características clave
- Goto Anywhere. Permite a los usuarios cambiar rápidamente entre archivos y funciones.
- Minimap. Muestra la densidad y el aspecto del código a los usuarios. Esto es útil cuando se edita código extenso.
- Compatibilidad con el ecosistema de JavaScript. Se puede acceder fácilmente a las funciones basadas en la sintaxis inteligente de Sublime Text con Typescript, JSX y TSX.
- API de Python. Con la API de Python, los usuarios pueden instalar plugins externos para ampliar la funcionalidad de Sublime Text.
- Múltiples selecciones. Los usuarios pueden buscar, cambiar, renombrar y manipular varias líneas de código.
- Funcionalidad multiplataforma. Su licencia de software única se ejecuta en cualquier computadora y sistema operativo.
Contras
- Falta de capacidades de indexación. Desafortunadamente, los usuarios no pueden indexar archivos sin ralentizar el rendimiento del editor de código.
- Ventanas emergentes de pago incesantes. Los usuarios no pueden desactivar la ventana emergente continua que les solicita que compren o actualicen sus licencias.
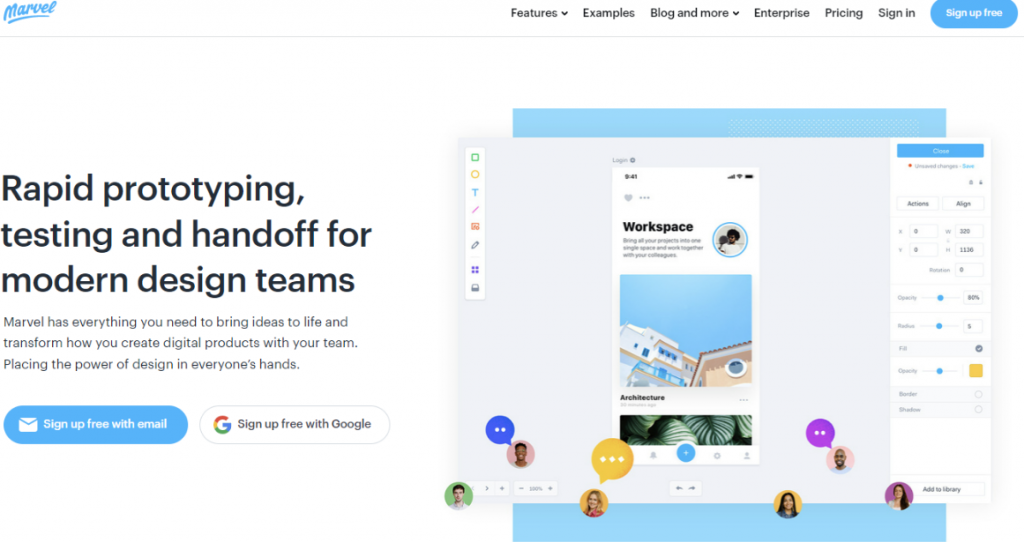
4. Marvel

Marvel es una de las mejores herramientas de wireframing para diseñar diferentes proyectos de forma rápida y sencilla. Esta plataforma de diseño colaborativo basada en la web ofrece funciones robustas de creación de prototipos y pruebas de usuario.
Debido a su interfaz fácil de usar, los desarrolladores y diseñadores web de todos los niveles pueden usar Marvel para crear maquetas y especificaciones de diseño de alta calidad para sus aplicaciones web en muy poco tiempo.
Además de un plan gratuito que viene con funciones limitadas, Marvel ofrece tres planes premium. Pro a 12 dólares por mes, Team a 42 dólares por mes y Enterprise, que está disponible a pedido. Esta herramienta de wireframing también se ofrece a un precio reducido para organizaciones sin fines de lucro y estudiantes.
Características clave
- Traspaso a desarrolladores. Esta herramienta genera automáticamente código CSS, Swift y XML de Android para elementos y los empaqueta en una URL que se puede compartir.
- Pruebas de usuario. Recopila comentarios de las partes interesadas y del público objetivo al grabar tu pantalla, audio y video mientras usan tu prototipo.
- Integraciones. Si estás buscando expandir las capacidades de diseño de Marvel, la plataforma admite integraciones con aplicaciones populares de redes sociales como YouTube y aplicaciones de productividad y gestión de proyectos como Dropbox, Microsoft Teams y Jira.
- Plantillas personalizables. Elige entre cientos de plantillas de arrastrar y soltar para crear wireframes para tipos de dispositivos populares.
Contras
- Sin versión fuera de línea. Dado que Marvel es una aplicación basada en la web, los usuarios no pueden usarla sin una conexión a Internet.
- Falta de funciones de animación. Algunos usuarios han expresado su preocupación por las capacidades limitadas de Marvel para crear animaciones, lo que dificulta su capacidad para crear prototipos dinámicos.
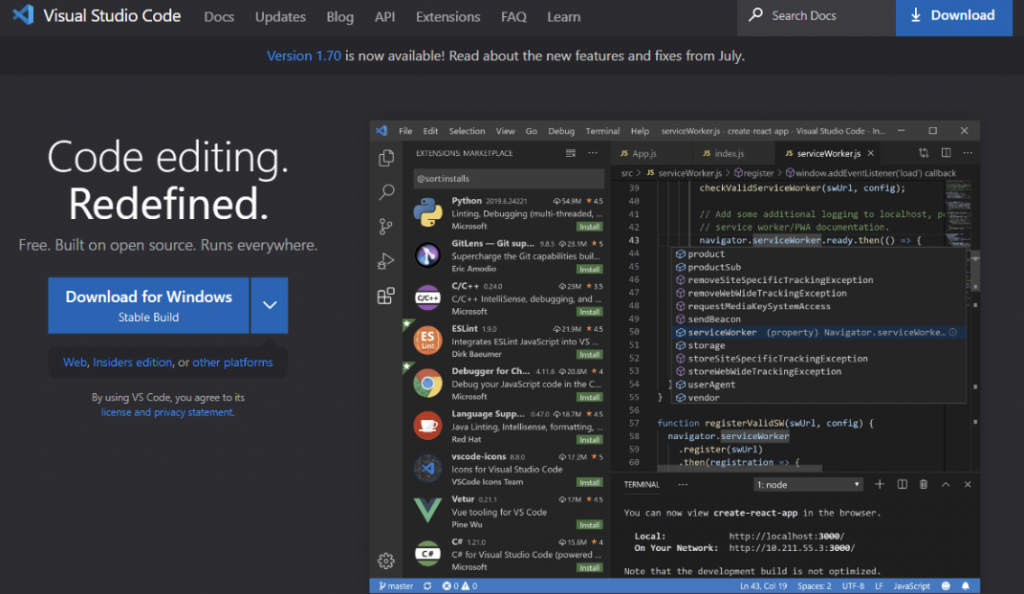
5. Visual Studio Code

Visual Studio Code es un editor de código abierto que se ejecuta en Windows, Linux y macOS. Este incluye funciones integradas como resaltado de sintaxis, autocompletado y comandos de Git para que la programación sea más rápida y sencilla.
Además de una terminal y un depurador integrados, Visual Studio Code admite herramientas de análisis de código e integraciones de software con otras potentes herramientas de programación como Git, PHP CS Fixer y ESLint.
Visual Studio Code es de uso completamente gratuito. Puedes descargar la versión Insiders para acceder a las últimas versiones y nuevas funciones de la herramienta. También es posible instalar ambas versiones y usarlas juntas o de forma independiente.
Características clave
- Soporte a los mejores lenguajes de programación. Esta herramienta de desarrollo web funciona con varios lenguajes, incluidos C++, JavaScript y Python.
- Una enorme biblioteca de extensiones. Hay varios temas y plugins disponibles en su marketplace.
- Personalización de la interfaz de usuario. El editor de código de Visual Studio es personalizable, lo que te permite depurar el código con puntos de interrupción, pilas de llamadas y una consola interactiva.
- Función de paleta de comandos. Facilita a los usuarios encontrar diferentes comandos y operaciones. Por ejemplo, escribir en Python mostrará todos los comandos para este lenguaje.
- IntelliSense. Proporciona sugerencias de código basadas en variables, sintaxis y el lenguaje de programación en uso.
- Resaltado de sintaxis. Muestra el código en diferentes colores y fuentes según las palabras clave y el lenguaje de programación.
- Integración con Git. Los usuarios pueden ejecutar varios comandos de Git como commit, pull, y push. Este también muestra un indicador de color cuando se realizan cambios en el repositorio de Git.
- Vista dividida. Te permite trabajar en dos proyectos al mismo tiempo.
Contras
- Problemas de estabilidad con plugins. Los usuarios informaron que VS Code a menudo se bloquea al instalar o ejecutar varios plugins simultáneamente.
- Recursos pesados. Esta herramienta de desarrollo web ocupa mucho espacio en disco, lo que puede hacer que el sistema se ralentice.
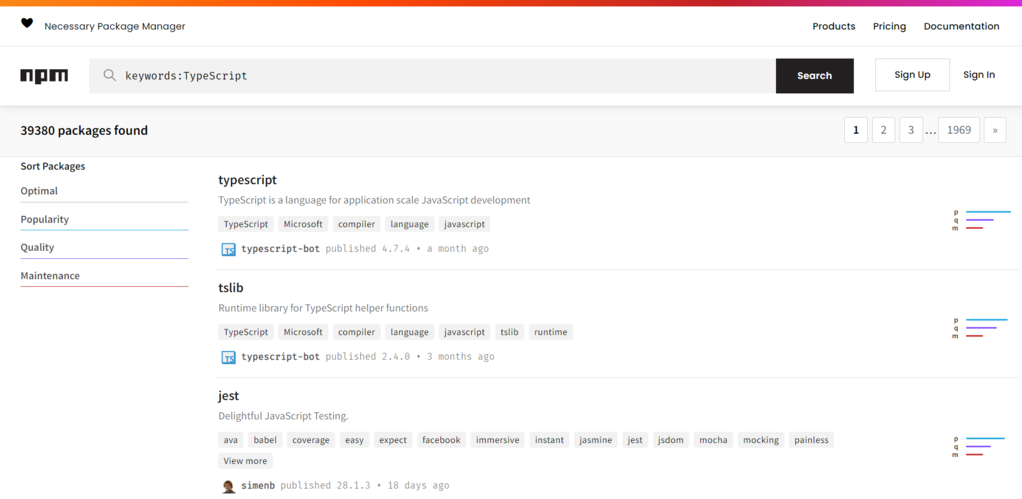
6. Node Package Manager (npm)

Node Package Manager (npm) es un registro de software de JavaScript para compartir e implementar paquetes locales o globales.
Los desarrolladores de JavaScript pueden usar npm para buscar e instalar paquetes de código para sus aplicaciones de red o proyectos del lado del servidor.
El uso de paquetes npm simplifica el proceso ya que los desarrolladores no tienen que escribir código nuevo para cada funcionalidad que requiere su proyecto.
La versión gratuita de npm incluye paquetes públicos ilimitados. Sin embargo, si deseas mejorar su funcionalidad, también hay dos planes pagos disponibles, Pro por 7 dólares por mes con paquetes ilimitados y Team por 7 dólares por mes con opciones de administración basadas en equipos.

Características clave
- Interfaz de línea de comandos (CLI). La CLI de npm permite a los usuarios instalar y administrar versiones y dependencias de paquetes.
- Funciones de auditoría de seguridad. Detecta fallas de seguridad en tu proyecto y genera un informe de evaluación.
- Registro considerable. Aprovecha la base de datos de acceso público de paquetes de JavaScript de npm, incluido su software y metadatos.
- Repositorio. npm es un repositorio para proyectos de código abierto, por lo que los desarrolladores pueden compartir su código fuente con otros usuarios. Algunos de los paquetes disponibles en el repositorio de npm incluyen Angular, jQuery y React.
- Funciones de colaboración. Su plan Team permite a los usuarios controlar los permisos del equipo e integrar flujos de trabajo.
Contras
- Problemas de dependencias. Pueden surgir problemas si las personas no administran activamente sus versiones de dependencia.
- Disminución del rendimiento. Muchos desarrolladores informaron que agregar dependencias hace que el proceso de instalación del paquete sea más lento, lo que interrumpe el flujo de trabajo.
7. Sass

Syntactically Awesome Style Sheets (Saas) es uno de los preprocesadores más populares para el framework CSS. Los desarrolladores de CSS lo usan principalmente para agregar más sintaxis lógica a un sitio de CSS, como variables, reglas anidadas y bucles.
Esta herramienta de programación también es excelente para aprender a crear sitios web porque te permite cambiar colores, fuentes y otros elementos de la interfaz de usuario. Además, Sass facilita el intercambio de diseños dentro y entre proyectos, lo que permite una gestión de proyectos sin problemas.
Características clave
- Frameworks incorporados. Accede fácilmente a potentes frameworks de creación como Bourbon, Compass y Susy.
- Apto para principiantes. Esta herramienta de desarrollo web es fácil de configurar y no tiene una curva de aprendizaje pronunciada.
- Gran reputación y gran apoyo de la comunidad. Saas es ampliamente utilizado por las principales empresas tecnológicas. También tiene una gran comunidad y soporte receptivo para resolver problemas de errores y lanzar mejoras.
- LibSass. Implementa Saas en C/C++ para permitir una fácil integración con diferentes lenguajes.
Contras
- Rendimiento lento al manejar archivos grandes. Los usuarios pueden experimentar bloqueos breves ocasionales o tiempos de carga lentos, especialmente cuando se trata de archivos más grandes.
- Mayor tiempo de compilación. La compilación del código Sass requiere que los usuarios instalen Ruby o LibSass.
8. Bootstrap

Bootstrap es un framework de desarrollo front-end ampliamente utilizado para crear aplicaciones web adaptativas.
Este cuenta con varios scripts basados en HTML, CSS y JavaScript para funciones y componentes de diseño web, lo que ahorra mucho tiempo a los desarrolladores web al no tener que programarlos manualmente.
Cualquier persona con conocimientos básicos de HTML, CSS y JavaScript puede navegarlo fácilmente. También puedes aprender Bootstrap al desarrollar temas para CMS populares como WordPress.
Características clave
- Personalizable. Los desarrolladores web pueden personalizar Bootstrap con variables integradas, variables CSS, sistemas de color, archivos Sass y más opciones.
- Características adaptativas. Usando componentes HTML y CSS predefinidos, Bootstrap cambia automáticamente el tamaño de las imágenes según el tamaño de la pantalla de los usuarios.
- Sistema de cuadrícula. El sistema de cuadrícula predefinido de Bootstrap te ahorra la molestia de crear una desde cero. En lugar de ingresar consultas de medios en el archivo CSS, puedes crear una cuadrícula dentro de una existente.
- Bibliotecas de JavaScript incluidas. Este incluye un conjunto de bibliotecas de JavaScript, lo que facilita el funcionamiento de alertas, tooltips y ventanas modales.
- Compatibilidad del navegador. Bootstrap es compatible con todos los navegadores modernos. Hacer que tu sitio sea accesible en todos los navegadores ayuda a reducir la tasa de rebote y mejora el ranking en los motores de búsqueda.
- Documentación completa. La página de documentación de Bootstrap proporciona guías detalladas sobre el uso de la herramienta y sus funciones. Los usuarios también pueden copiar y modificar los ejemplos de código en la documentación de sus proyectos.
Contras
- Diseño uniforme. Como Bootstrap tiene un estilo visual consistente, requiere mucha personalización para que tus proyectos se destaquen. De lo contrario, todos los sitios web creados con este framework compartirán la misma estructura y diseño.
- Tamaños de archivo grandes. Si bien Bootstrap te permite crear sitios adaptativos fácilmente, este produce archivos grandes, lo que resulta en tiempos de carga más lentos y agotamiento de la batería.
Lecturas sugeridas
Hoja de trucos HTML (nuevas etiquetas HTML5 incluidas)
Hoja de trucos CSS: el PDF completo para principiantes y profesionales
9. Grunt

Grunt es un poderoso ejecutor de tareas de JavaScript para automatizar tareas repetitivas como las pruebas unitarias, la minificación y la compilación. Este permite a los usuarios mejorar la eficiencia del proyecto al reducir el tiempo de desarrollo.
Los desarrolladores web pueden usar Grunt para implementar guías de estilo de programación en todo el código base de su proyecto para garantizar la coherencia y la legibilidad. Grunt también tiene capacidades de optimización de imagen y linting.
El código de Grunt, que se publica bajo la licencia MIT, se puede descargar desde su sitio web oficial y también está disponible de forma gratuita en GitHub.
Características clave
- Integración con npm. Los usuarios pueden agregar y publicar fácilmente sus plugins de Grunt en npm.
- Herramientas esenciales de JavaScript. Obtén acceso a una amplia gama de plugins predefinidos que se pueden usar para realizar tareas de JavaScript en contenido estático.
- Altamente personalizable. Grunt permite a los desarrolladores crear, ampliar y modificar tareas personalizadas para cumplir con sus requisitos específicos. Cada tarea también tiene sus propios ajustes configurables.
Contras
- Problemas de compatibilidad. Mínima compatibilidad con versiones anteriores.
- Retraso en las actualizaciones de plugins. Los usuarios tendrán que esperar para acceder a los paquetes npm actualizados en Grunt.
10. Ruby on Rails

Ruby on Rails es un framework full-stack popular para crear rápidamente aplicaciones web confiables.
Este framework se puede usar para realizar tareas de desarrollo del lado del servidor, como administrar las bases de datos y los archivos de los servidores. En el lado del cliente, este se puede usar para renderizar HTML y actualizar páginas web en tiempo real.
Por esa razón, este se ha convertido en una de las tecnologías web más populares para empresas de comercio electrónico y nuevas empresas que buscan desarrollar aplicaciones web y de escritorio.
Características clave
- Herramienta de prueba automatizada. Permite a los usuarios probar el código sin instalar herramientas de terceros o plugins externos.
- Bibliotecas integradas. Ofrece paquetes gratuitos y de código abierto llamados RubyGems. Descarga una gema para ampliar la funcionalidad de tu aplicación web.
- Integración con frameworks front-end. Es compatible con frameworks front-end populares como Angular, React y Vue.js.
- Protección de Datos. Cuenta con una protección de seguridad predeterminada contra varios tipos de ataques cibernéticos. Esto es especialmente útil cuando se crea un sitio de comercio electrónico que requiere que protejas información confidencial como datos de pagos y clientes.
- Comunidad activa. Este está respaldado por una comunidad que resuelve problemas de forma activa y realiza mejoras continuas para facilitar el desarrollo.
- Estándares de la industria. Promueve estándares de calidad y mejores prácticas en programación como DRY (No te repitas) y CoC (Convención sobre configuración).
Contras
- Velocidad lenta. Tiene una velocidad de ejecución lenta, especialmente cuando se trabaja en proyectos grandes.
- Menos flexibilidad. Ruby on Rails no es adecuado para desarrollar una aplicación rica en funciones.
Las 10 mejores herramientas de programación para desarrolladores avanzados
Estas son las diez mejores opciones para desarrolladores experimentados que buscan herramientas de programación para ampliar sus habilidades y proyectos.
1. Postman

Inicialmente una extensión de Google Chrome, Postman ahora se ha convertido en una de las principales herramientas de prueba de interfaz de programación de aplicaciones (API). Esta proporciona una manera fácil para que los desarrolladores web creen, prueben, compartan y modifiquen las APIs.
Postman ofrece varias funciones integradas para el monitoreo, la depuración y la ejecución de solicitudes de APIs para facilitar el trabajo con las mismas. También cuenta con espacios de trabajo compartidos para una mejor colaboración.
En cuanto a los precios, Postman ofrece una versión gratuita con funcionalidad básica. También tiene tres planes pagos disponibles, los cuales ofrecen funciones más avanzadas.
El plan Basic incluye la función de recuperar una colección durante 30 días y un solo dominio personalizado por 12 dólares por mes por usuario facturados anualmente. Professional ofrece inicio de sesión único basado en SAML y roles y permisos básicos por 29 dólares por mes por usuario facturados anualmente.
Enterprise viene con herramientas de análisis y captura de dominio por 99 dólares por mes por usuario, facturado anualmente.
Características clave
- Funciones de colaboración. Herramientas como el descubrimiento de equipos, los comentarios y el espacio de trabajo mejoran la colaboración en equipo.
- Funciones de monitoreo y generación de informes de API. Visualiza los datos de la API a través de informes, incluidas las pruebas, la documentación y la supervisión. Los informes también permiten a los usuarios monitorear el rendimiento y el cumplimiento del Acuerdo de nivel de servicio (SLA).
- Interfaz de escritorio. Postman es fácil de navegar y permite a los usuarios administrar fácilmente sus APIs y ver las tareas de otros miembros en el espacio de trabajo.
- Gobernanza de API. Esta identifica inconsistencias y problemas de seguridad durante el diseño y las pruebas de la API, lo que permite a los usuarios desarrollar proyectos más seguros y de alta calidad.
- Integración CI/CD. La función Newman de Postman permite a los usuarios integrar sus API con herramientas de integración continua populares, como Bamboo, Jenkins y TeamCity. Esta también permite a los usuarios cargar archivos y crear informes personalizados.
- Herramientas de documentación de API. Permite la creación automática de documentación API profesional que se puede compartir públicamente o exclusivamente con los miembros de tu equipo. Con una buena documentación, los clientes podrán usar e integrar tu API de manera efectiva.
Contras
- Capacidades limitadas para compartir en la versión gratuita. Su plan gratuito solo permite compartir API para hasta tres usuarios.
- Sin código reutilizable. No es una gran opción para la gestión de código, ya que no permite que los usuarios reutilicen el código.
2. Docker

Docker es una herramienta de código abierto para implementar aplicaciones dentro de contenedores virtuales. El uso de los contenedores de Docker permite a los desarrolladores implementar y escalar rápidamente aplicaciones en múltiples entornos.
Eso se debe a que Docker combina el código fuente de la aplicación con las bibliotecas y dependencias necesarias para ejecutarla.
Docker ofrece un plan gratuito con repositorios públicos ilimitados y tres planes pagos. El plan Pro incluye funciones avanzadas de productividad por 5 dólares por mes, mientras que Team viene con funciones avanzadas de colaboración por 7 dólares por mes por usuario.
El plan Business ofrece administración centralizada y capacidades de seguridad avanzadas por 21 dólares por mes por usuario.
Características clave
- Desarrollo de contenedores. Docker ofrece control de versiones de contenedores, un generador de contenedores automatizado y plantillas de contenedores reutilizables. También cuenta con un repositorio de código abierto de contenedores creados por usuarios.
- Una amplia comunidad. Docker tiene miles de colaboradores activos en sitios web de desarrolladores como StackOverflow, así como un foro comunitario y un canal de Slack dedicado.
- Portabilidad. Una de las mayores fortalezas de Docker es su portabilidad. Esta permite a los usuarios crear o instalar una aplicación compleja en una máquina y saber que funcionará correctamente.
- Automatización. Los usuarios pueden automatizar fácilmente su trabajo mediante tareas cron y contenedores de Docker. La automatización permite a los desarrolladores evitar tareas repetitivas y que consumen mucho tiempo.
Contras
- Posibles riesgos de seguridad. Debido a la dependencia de Docker en el sistema operativo del servidor, el código malicioso dentro de los contenedores tiene el potencial de propagarse al servidor.
- Rendimiento lento. Ejecutar una aplicación a través de Docker puede ser más rápido que usar una máquina virtual pero sigue siendo más lento que ejecutar una aplicación directamente en un servidor físico.
Tip profesional
El uso de Docker en VPS te ayudará a tener más control sobre tu servidor y sus recursos.
3. Kubernetes

Kubernetes (K8s) es una plataforma de orquestación de contenedores de código abierto para implementar, escalar y administrar aplicaciones web modernas. Este organiza los contenedores de aplicaciones en unidades lógicas para un fácil descubrimiento y administración.
La plataforma ofrece funciones para ayudar a los usuarios a entregar aplicaciones de manera consistente y transferir cargas de trabajo fácilmente. Para evitar una interrupción total, implementa y supervisa constantemente los cambios en tu aplicación y configuración.
Características clave
- Portabilidad. Kubernetes puede ejecutarse en varias infraestructuras, incluidos los centros de datos locales o la nube pública, privada e híbrida.
- Gestión de la configuración. Kubernetes Secrets almacena datos confidenciales, como tokens de autenticación, claves SSH y contraseñas. Además, permite a los usuarios crear y actualizar Secrets sin reconstruir imágenes de contenedores ni exponer Secrets en configuraciones de pila.
- Empaquetado de contenedores automático. Kubernetes proporciona escalado automático de cada contenedor en función de las métricas personalizadas y los recursos disponibles.
- Detección de servicios y equilibrio de carga. Expone automáticamente los contenedores con sus propios nombres DNS y direcciones IP. También permite equilibrar la carga cuando hay picos de tráfico para mantener la estabilidad.
- Automonitoreo. Kubernetes realiza comprobaciones del estado de las aplicaciones para evitar posibles problemas.
- Organización de almacenamiento. Kubernetes te permite montar tu sistema de almacenamiento elegido para disminuir la latencia y mejorar la experiencia del usuario.
- Capacidades de autocuración. Optimiza el rendimiento de tus aplicaciones al monitorear y reemplazar contenedores en mal estado.
Contras
- Curva de aprendizaje empinada. Kubernetes es difícil de aprender, incluso para desarrolladores experimentados. Para usarlo de manera efectiva, deberás tener conocimientos básicos de orquestación de contenedores y computación en la nube.
- Recursos humanos limitados y costosos. No hay muchos profesionales listados en plataformas como Fiverr. Además, la contratación de profesionales de Kubernetes puede resultar costosa para las pequeñas y medianas empresas.
4. Sketch

Sketch es una de las mejores herramientas de programación para diseñar gráficos de píxeles perfectos. Esta incluye un sólido conjunto de herramientas de diseño basado en vectores que facilita la creación de todo tipo de interfaces y prototipos.
Sketch incluye la capacidad de exportar preajustes y código, edición de vectores no destructiva, integración con cientos de plugins, creación de prototipos y herramientas de colaboración.
Sketch tiene dos planes premium, Standard a 9 dólares por mes por editor o 99 dólares por año por editor. Ambos ofrecen espectadores gratuitos ilimitados que los desarrolladores pueden usar para inspeccionar el diseño.
También hay un plan Business para equipos de más de 25 editores, con precios disponibles a pedido. Aquellos que quieran probar Sketch antes de comprometerse con un plan pago pueden hacerlo con una prueba gratuita de 30 días.
Características clave
- Coedición. Permite a los diseñadores y desarrolladores web trabajar juntos en el mismo proyecto en tiempo real.
- Extensiones poderosas. Ofrece varios plugins e integraciones de terceros para mejorar su funcionalidad y simplificar el flujo de trabajo.
- Varias herramientas de diseño. Sketch simplifica la creación de maquetas al proporcionar funciones intuitivas de arrastrar y soltar, como símbolos de boceto para crear componentes de diseño reutilizables y guías inteligentes para una alineación precisa.
- Traspaso a los desarrolladores. Los desarrolladores pueden usar esta función para copiar valores de estilo de diseño y exportar activos.
- Funciones de enlace de datos. Permiten a los usuarios importar datos de archivos de texto a maquetas.
Contras
- Exclusivo para macOS. El inconveniente de esta herramienta de diseño web es que solo es compatible con macOS, lo que limita la colaboración entre plataformas.
- Falta de funciones de creación de prototipos. Sketch solo permite a los usuarios desarrollar un prototipo básico. Para crear prototipos con animaciones y funciones avanzadas, deberán encontrar herramientas adicionales en su biblioteca de plugins.
5. NGINX

NGINX es un software de servidor web de código abierto que puede actuar como balanceador de carga, caché HTTP y proxy de reserva.
Su capacidad para manejar múltiples conexiones a alta velocidad lo hace ideal para desarrollar sitios web que requieren muchos recursos.
Más de 110 millones de sitios en todo el mundo utilizan NGINX Plus y NGINX Open Source para distribuir su contenido de forma segura y rápida. Algunos sitios populares que lo usan incluyen LinkedIn, Netflix y Pinterest.
Los ajustes configurables de NGINX facilitan el ajuste del servidor a tus necesidades. Este admite múltiples protocolos, cifrado SSL/TLS, autenticación HTTP básica, balanceador de carga y reescritura de URLs.
Características clave
- Bajo consumo de memoria. Como NGINX maneja las solicitudes de forma asíncrona, no ocupa mucha memoria.
- Grandes recursos. Existe mucha documentación sobre cómo usar NGINX, como libros electrónicos, seminarios web, glosarios y tutoriales en video.
- Funciones de seguridad integradas. Los controles de seguridad de NGINX incluyen la limitación de velocidad, lo cual protege tu servidor de ataques DDoS al reducir las solicitudes de los usuarios. Este los restringe al otorgar o denegar el acceso en función de las direcciones IP.
- Gran apoyo. NGINX proporciona una lista de correo y un foro de soporte público para ayudar a los usuarios con cualquier problema de desarrollo.
Contras
- Soporte limitado de Windows. Como los principales sistemas operativos de NGINX son Linux y Unix, este tiene capacidades limitadas cuando se ejecuta en Windows.
- Menos adecuado para administrar sitios dinámicos. NGINX es excelente para servir sitios estáticos, pero aún necesita programas de terceros como FastCGI para servir contenido dinámico.
6. Flutter

Flutter es una herramienta de desarrollo web para crear aplicaciones móviles multiplataforma. Este es un proyecto de código abierto apoyado por Google.
Su versión más reciente es compatible con sistemas operativos populares como Android, iOS, Linux y Windows, lo que abre aún más posibilidades para la consistencia multiplataforma y el ahorro de costos.
Flutter es una excelente herramienta para crear diseños de aplicaciones personalizados. Esta incluye muchas herramientas integradas, como un creador de aplicaciones y widgets de interfaz de usuario, para ayudarte a brindar una mejor experiencia de usuario en la aplicación.
Características clave
- Soporte de IDE. Flutter ofrece soporte para IDE y editores de código. Algunos de ellos incluyen Android Studio, IntelliJ IDEA y Emacs.
- Desarrollo móvil. Los usuarios pueden crear una aplicación para Android e iOS simultáneamente.
- Hot reload. Una función que permite a los desarrolladores realizar cambios en el código y verlos en tiempo real. Esto permite un proceso de desarrollo más rápido, ya que agiliza los procesos de prueba y revisión.
- Variedad de widgets. Flutter ofrece varios widgets personalizados para desarrollar una aplicación completamente funcional. También cuenta con dos widgets específicos de diseño disponibles, Cupertino Design para iOS y Material Components.
- Capacidad de adaptación. Tu aplicación se ajustará a varios tamaños de pantalla gracias al sistema de diseño y naturaleza declarativa de Flutter. La capacidad de adaptación es uno de los aspectos más importantes al diseñar un sitio optimizado para dispositivos móviles.
Contras
- Tamaños de archivo grandes. Uno de los inconvenientes de Flutter es que sus aplicaciones suelen ser más grandes que las nativas.
- Conocimientos sobre Dart. Para usar la herramienta de manera efectiva, los usuarios deben estar familiarizados con Dart.
7. ReactJS

ReactJS es una biblioteca de JavaScript gratuita y de código abierto para crear interfaces de usuario de aplicaciones móviles y web modernas y adaptativas.
Uno de los principales beneficios de usar ReactJS es que puedes escribir y preconstruir componentes fácilmente, lo que hace que el proceso de desarrollo sea más rápido y eficiente.
Además, se puede usar para la renderización del lado del servidor con Node.js y para potenciar las aplicaciones móviles con React Native. Los desarrolladores pueden usar React VR para crear sitios de realidad virtual con experiencias de 360 grados.
Características clave
- Modelo de objeto de documento (DOM) virtual. Este dispone documentos basados en HTML, XHTML o XML en una estructura organizada, más aceptable para los navegadores web mientras analiza diferentes elementos de la aplicación web.
- Componentes reutilizables. Los componentes de ReactJS tienen su propia lógica y controles, lo que facilita el seguimiento del código en proyectos grandes.
- Compatible con SEO. Su función de renderización reduce significativamente los tiempos de carga de la página, lo que ayuda a que tu aplicación se clasifique más alto en los resultados de los motores de búsqueda.
- Ligera. Es absolutamente liviana porque los datos del lado del usuario se pueden representar fácilmente en el lado del servidor de manera simultánea.
- Enlace de datos unidireccional. El enlace de datos unidireccional de React facilita el proceso de depuración. Los cambios en los componentes secundarios no afectarán a la estructura principal, lo que reduce el riesgo de errores.
- Fácil migración. Por lo general, es muy fácil cambiar entre versiones, y Facebook tiene “modificaciones de código” que automatizan gran parte del proceso.
Contras
- Mala documentación. Debido a sus frecuentes actualizaciones, la documentación de React puede estar un poco desactualizada.
- Características limitadas. Dado que React.js se enfoca principalmente en la parte de la interfaz de usuario de la aplicación, deberás elegir diferentes tecnologías web para cubrir otras áreas de desarrollo.
8. Angular

Angular es un framework de desarrollo de aplicaciones web front-end para crear una amplia gama de aplicaciones, incluidas aplicaciones de una sola página (SPAs), aplicaciones web progresivas (PWA) y aplicaciones empresariales grandes.
Escrito en Typescript, Angular ayuda a los desarrolladores web a escribir un código coherente y más limpio.
Con su amplia variedad de componentes de interfaz de usuario, los diseñadores web pueden crear rápidamente aplicaciones web dinámicas. Además, este tiene una función de enlace de datos bidireccional que permite a los usuarios modificar los datos de la aplicación a través de la interfaz de usuario.
Angular es un marco que puede funcionar de manera efectiva con una variedad de lenguajes de back-end al mismo tiempo que combina la lógica comercial y la interfaz de usuario.
Características clave
- Directivas personalizadas. Este mejora la funcionalidad en HTML y CSS para crear aplicaciones web dinámicas.
- Varios módulos. Realizar pruebas unitarias es fácil, gracias a los módulos y componentes bien organizados del framework.
- Admite aplicaciones web progresivas (PWA). Las aplicaciones web basadas en Angular son compatibles con las plataformas Android e iOS.
- Enlace de datos bidireccional. Este habilita un comportamiento particular para la aplicación, lo que minimiza los riesgos de posibles errores.
- Potente CLI. Angular CLI simplifica el trabajo del desarrollador al proporcionar un conjunto de herramientas de programación útiles. Los usuarios también pueden agregar bibliotecas de terceros para resolver problemas de software complejos.
- RxJS. Proporciona una manera efectiva de compartir datos al reducir la cantidad de recursos necesarios.
- Integración con editores de código e IDE. Obtén acceso a la finalización de código inteligente, la verificación de errores en línea y los comentarios directamente desde tu editor de código o IDE preferido.
- Inyección de dependencias (DI). Esta función divide una aplicación en un grupo de componentes que se inyectan uno dentro del otro como dependencias.
Contras
- Capacidades limitadas de SEO. Uno de los mayores inconvenientes es el uso predeterminado del renderizado del lado del cliente, lo que puede dificultar el rastreo y la indexación de sitios basados en Angular para los motores de búsqueda.
- Conocimiento de JavaScript. Puede ser un desafío para los desarrolladores aprender Angular sin comprender JavaScript básico.
- Documentación de CLI limitada. Aunque la línea de comandos es una parte clave de Angular, no hay mucha información al respecto en GitHub. Los desarrolladores deben dedicar más tiempo a explorar hilos para obtener respuestas.
9. Vue.js

Vue.js es una herramienta de desarrollo front-end para ayudar a los desarrolladores a crear aplicaciones web y móviles con facilidad.
Los programadores también pueden usar Vue.js para crear prototipos cliqueables. Con sus funciones de enlace de datos, puedes manejar muchas animaciones, gráficos y elementos interactivos.
A través de su repositorio GitHub, Vue.js ofrece herramientas de programación basadas en la web para corregir errores. También incluye una plantilla basada en HTML para actualizar el DOM con información de Vue, lo que simplifica la tarea de crear una interfaz de usuario.
Características clave
- Renderizado declarativo. Brinda la capacidad de administrar HTML ya procesado por el servidor.
- Reactividad. Realiza un seguimiento de los cambios en el estado de JavaScript y actualiza automáticamente el DOM cuando se realiza un cambio.
- Componentes reutilizables. Los usuarios pueden generar plantillas de código reutilizables para proyectos futuros.
- Funciones de animación. Ofrece una enorme biblioteca de efectos de transición y animación. Además, los usuarios pueden agregar fácilmente bibliotecas de animación de terceros para que la interfaz sea más interactiva.
- Propiedades computadas. Supervisa los cambios en los elementos de la interfaz de usuario y realiza los cálculos necesarios sin programación.
- Ligera. Los scripts de Vue.js no ocupan mucho espacio de almacenamiento y tienen un rendimiento rápido.
Contras
- Cantidad limitada de plugins. Puede ser difícil encontrar plugins para Vue.js. Esto generalmente lleva a los desarrolladores a cambiar a diferentes frameworks.
- Soporte de plataformas móviles débil. Las aplicaciones de Vue.js pueden tener problemas cuando se ejecutan en navegadores iOS y Safari más antiguos.
10. Laravel

Laravel es un framework de aplicación web de código abierto que permite a los desarrolladores de PHP crear de todo, desde sitios web de una sola página hasta aplicaciones de nivel empresarial.
Este tiene un impresionante conjunto de herramientas, incluido un motor de plantillas y un programador de tareas para ayudar a los desarrolladores a evitar tareas de desarrollo web tediosas.
Con un contenedor de control robusto y un sistema de migración flexible, junto con soporte integrado para pruebas unitarias, Laravel permite a los desarrolladores crear cualquier tipo de aplicación web. Este también ofrece múltiples paquetes para un sistema de empaquetado modular y sus dependencias, lo que facilita la reutilización del código.
Características clave
- Mapeo objeto-relacional (ORM) incorporado. Permite a los desarrolladores web consultar las tablas de la base de datos utilizando una sintaxis PHP simple sin escribir ningún código SQL.
- Seguridad mejorada. Laravel proporciona a los usuarios funciones de seguridad de nivel empresarial para ayudar a solucionar problemas y acelerar el proceso de depuración.
- Variedad de recursos y paquetes. Es compatible con otros frameworks de aplicaciones web como React y Vue.js. Los usuarios también pueden agregar paquetes desde Yarn y Node Package Manager.
- Motor de plantillas. Tiene un motor de plantillas llamado Blade que te permite crear diseños únicos. El diseño se puede utilizar en otras vistas, por lo que el diseño y la estructura son coherentes durante todo el proceso de desarrollo.
- Soporte de Modelo-Vista-Controlador (MVC). Esta característica ayuda a administrar tus proyectos de manera eficiente para mejorar el rendimiento, la seguridad y la escalabilidad de la aplicación.
- Bibliotecas integradas. Más de 20 bibliotecas preinstaladas están disponibles para ampliar la funcionalidad de tu aplicación. Por ejemplo, Laravel Cashier ofrece funciones para procesar cupones, cambiar formatos de suscripción y generar facturas en PDF.
- Programación de tareas. Permite a los usuarios programar y administrar tareas con tareas cron.
Contras
- Problemas con ciertas actualizaciones. Algunos usuarios experimentan retrasos después de las actualizaciones.
- Soporte limitado. Los usuarios tendrán que recurrir a la comunidad de Laravel para obtener ayuda si tienen algún problema.
Conclusión
Las herramientas de programación son necesarias para reducir la complejidad de los flujos de trabajo de desarrollo front-end y back-end. Elegir herramientas que se ajusten a tu presupuesto y escala de proyecto puede influir en tu éxito y eficiencia.
Estas herramientas pueden tomar muchas formas, incluidos editores de código o texto, sistemas de control de versiones (VCS), frameworks web, depuradores, bibliotecas, herramientas de creación de prototipos y software de contenedor.
En este artículo, hemos enumerado las 20 mejores herramientas de programación disponibles tanto para principiantes como para profesionales del software.
Si tienes otras sugerencias, no dudes en dejarnos un comentario a continuación.

Herramientas de programación – FAQ
Las siguientes preguntas y respuestas te ayudarán a entender un poco mejor las herramientas de desarrollo.
¿Qué herramienta es mejor para desarrolladores principiantes?
Para desarrolladores principiantes, son ideales herramientas como Codecademy, Udacity y FreeCodeCamp. Estas ofrecen cursos interactivos y tutoriales para aprender lenguajes de programación como HTML, CSS y JavaScript. Además, los editores de texto como Visual Studio Code y Atom son opciones populares para escribir y editar código.
¿Cuáles son los distintos tipos de desarrollo web?
Los distintos tipos de desarrollo web incluyen el desarrollo front-end, back-end y full-stack. El desarrollo front-end se centra en la interfaz y la experiencia de usuario de un sitio web, mientras que el desarrollo back-end se ocupa de la gestión del servidor y de la base de datos. El desarrollo full-stack implica tanto el desarrollo front-end como el back-end.
