Cómo insertar una imagen en WordPress con los editores de bloques y clásico
El uso de imágenes puede hacer que las entradas de tu blog de WordPress sean más atractivas, debido a que ayudan a dividir un texto extenso. Además, insertar imágenes te ayudará a ilustrar los puntos que tratas en tus entradas, junto con el texto o frase que prefieras.
Con la estrategia de optimización de imágenes adecuada, también puedes mejorar el rendimiento y posición de tu sitio web de WordPress en las páginas de resultados de los motores de búsqueda (SERP). El proceso de optimización no sólo conlleva tener un buen texto, sino que implica varias prácticas, como optimizar el formato de tamaño de la imagen destacada, el formato de archivo y proporción.
En este artículo, te mostraremos cómo insertar una imagen en una de tus entradas o páginas de blog de WordPress a través de los editores de bloque y clásico, así como de la Biblioteca de medios. También aprenderás a editar el tamaño de la imagen y los detalles en el CMS de WordPress.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
Cómo insertar una imagen en WordPress con el editor de bloques
El editor de bloques, también conocido como Gutenberg, es el editor predeterminado de contenidos de WordPress que usa bloques para insertar elementos como imágenes, fotos, párrafos de texto y encabezados.
Insertar una imagen en WordPress con el editor Gutenberg es relativamente fácil. Lo único que debes hacer es cargar un archivo de imagen desde tu computadora local, seleccionar una de la Biblioteca de medios o insertarla por medio de una URL. En esta sección, repasaremos todos estos métodos uno por uno.
/imagen
Primero, accede a tu panel de WordPress y crea una nueva entrada. En la pantalla del editor, inserta el bloque Imagen con el botón Alternar insertador de bloque, que se muestra con el signo + en la esquina superior izquierda. Otra opción es usar el método abreviado de teclado /imagen para añadir rápidamente el bloque Imagen al editor.
Insertar una imagen en WordPress desde una computadora local
Para añadir un archivo de imagen desde tu navegador o computadora, sigue lo que te indicamos a continuación:
- Haz clic en el botón Subir en el bloque Imagen para abrir los archivos de su computadora.

- Ve a la carpeta donde almacenas las imágenes. Selecciona una imagen y haz clic en Abrir.

Aquí te dejamos un ejemplo de una imagen en una entrada de blog:

- Guarda los cambios.
Insertar una imagen existente en WordPress de la biblioteca de medios
Alternativamente, intenta insertar imágenes de la Biblioteca de medios. Aquí te dejamos información de lo que tienes que hacer y lo importante que debes saber:
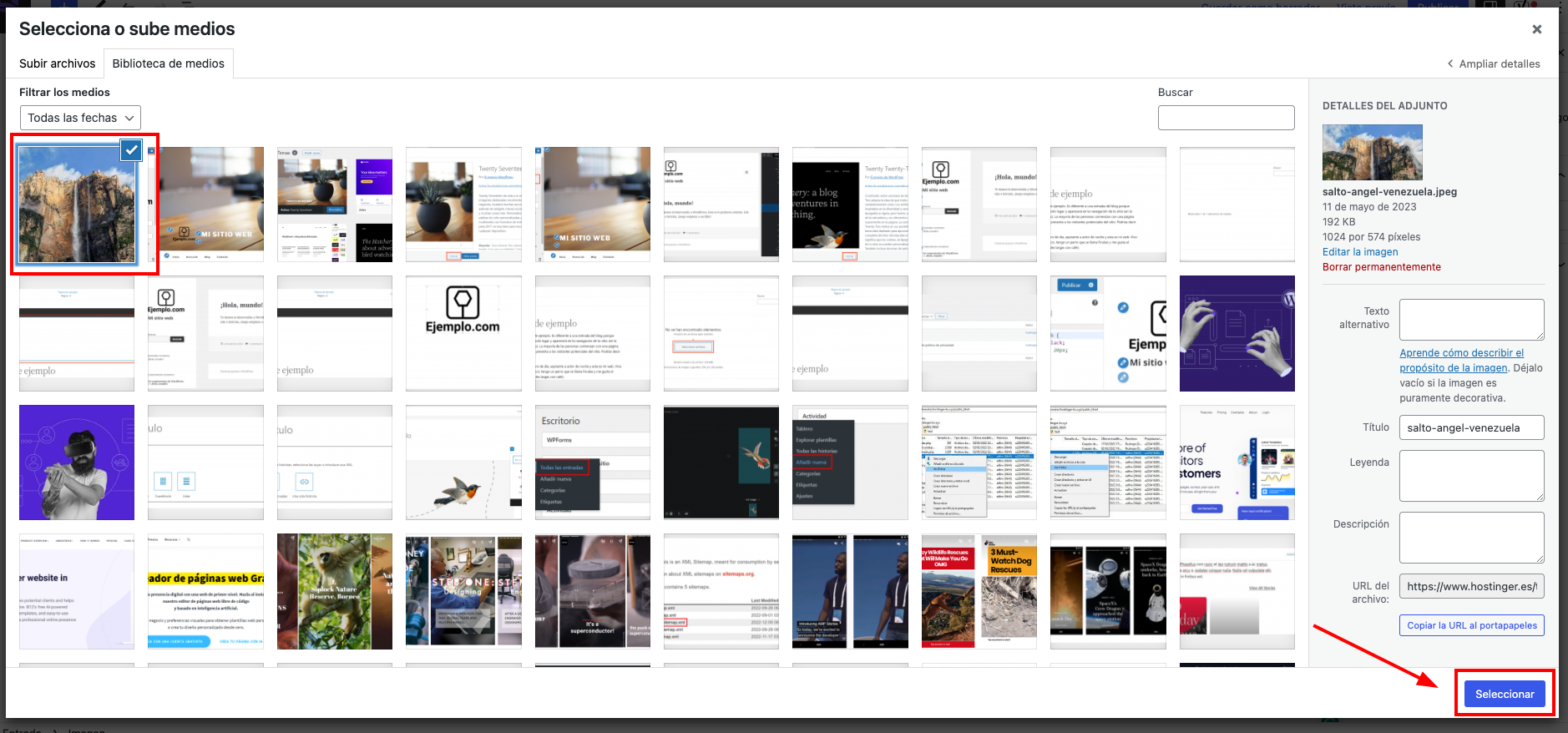
- Haz clic en el botón Biblioteca de medios (galería) en el bloque Imagen.

- Selecciona una imagen existente de la biblioteca de medios y haz clic en Seleccionar.

- Guarda los cambios.
Añadir una imagen a través de una URL
El bloque Imagen te permite insertar una imagen con el uso de una URL personalizada. Para hacerlo, sigue las instrucciones a continuación:
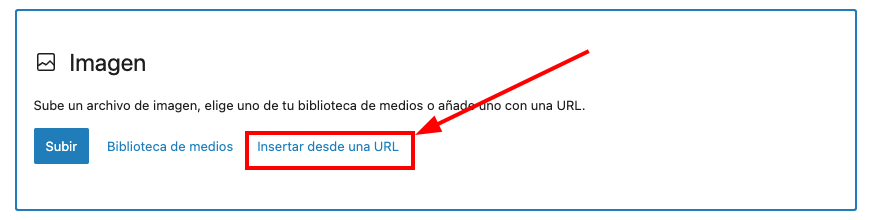
- Haz clic en el botón Insertar desde una URL en el bloque Imagen para abrir el campo de texto URL.

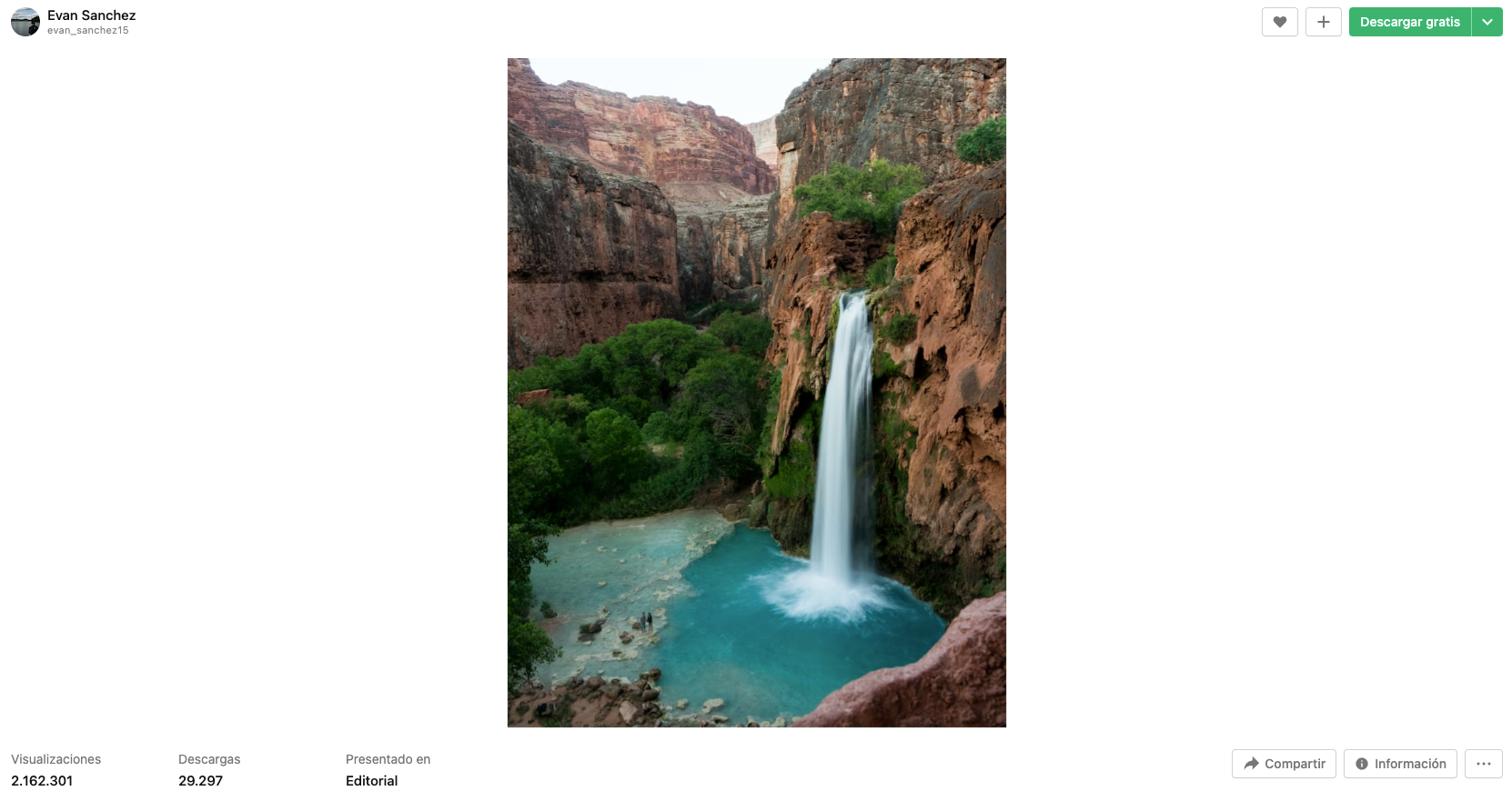
- Copia la URL que contiene tu imagen preferida. Para este tutorial, tomamos una foto de Unsplash. Haz clic con el botón derecho en la imagen y selecciona Copiar dirección de imagen.

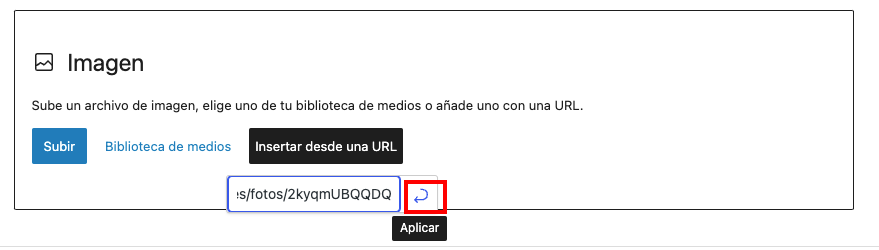
- Vuelve al editor de bloques y pega la URL en el campo. Haz clic en el botón Aplicar o presiona Intro en tu teclado.

- Guarda los cambios.
Además, puedes configurar una imagen destacada o una miniatura. Esto es lo que debes hacer para lograr establecer una imagen destacada:
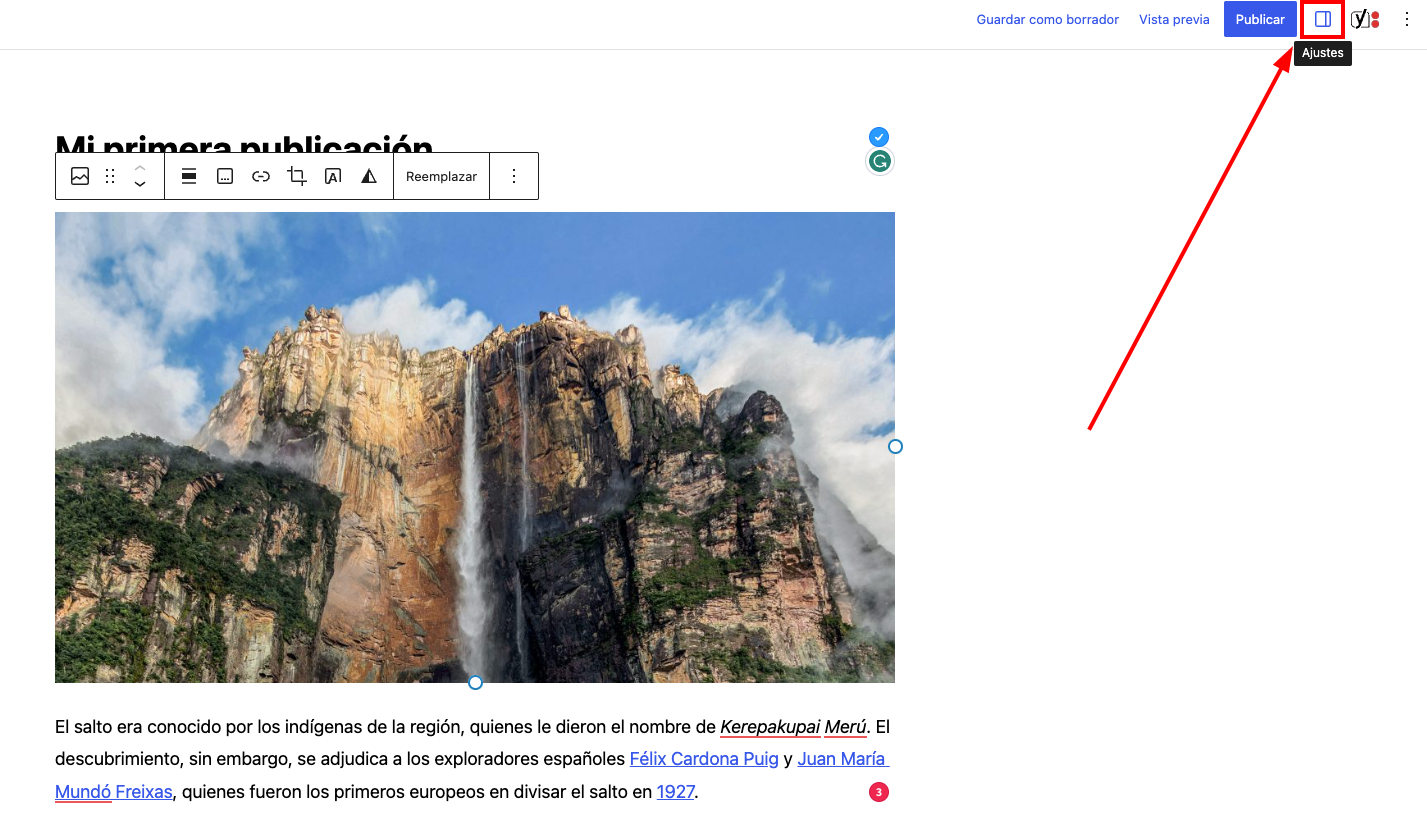
- Desde el editor de bloques, abre el panel de ajustes de bloques haciendo clic en el ícono de ajustes entre el botón Publicar y el menú de tres puntos.

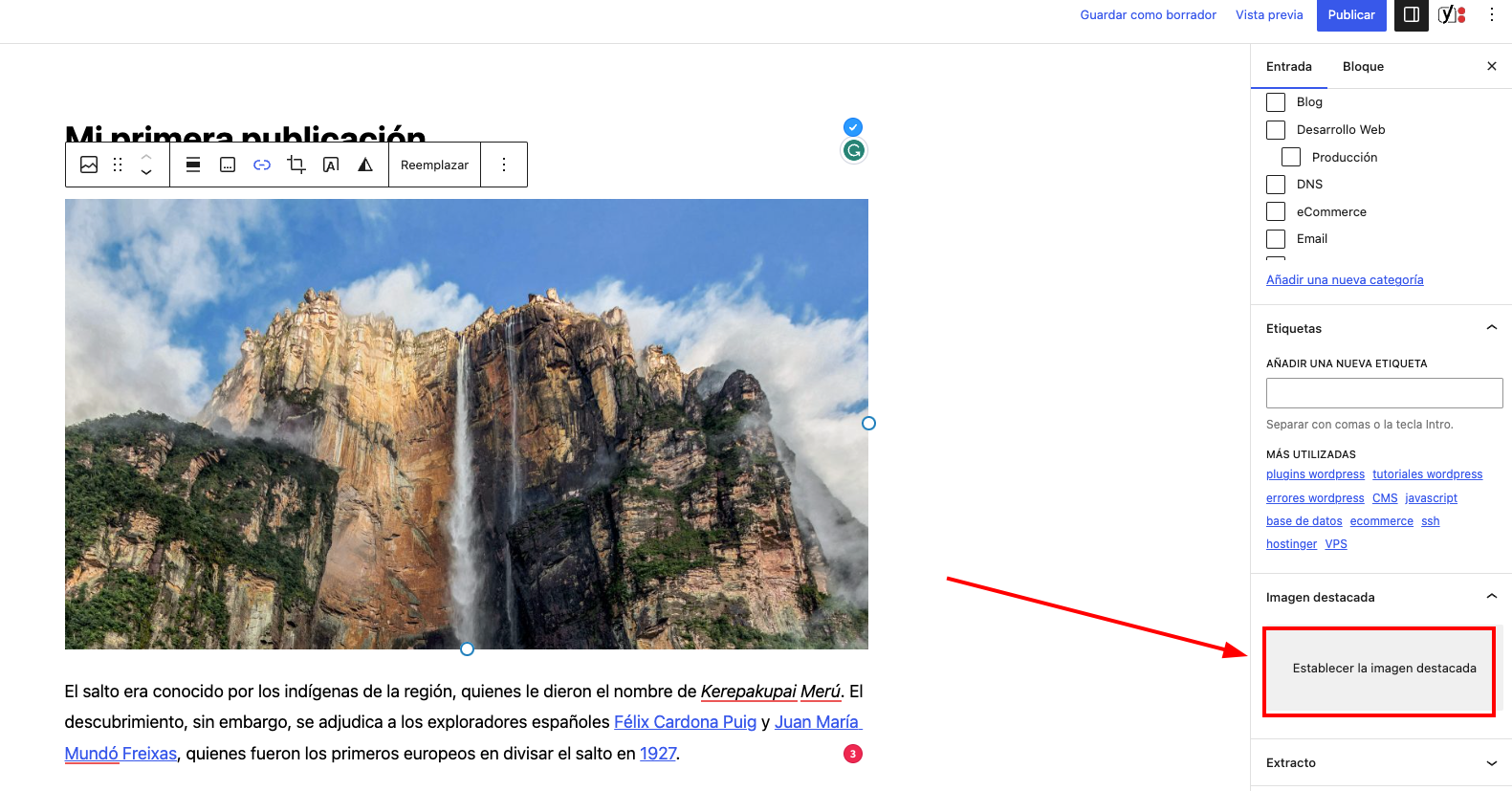
- En el panel de ajustes, ve a la pestaña Entrada → la sección Imagen destacada. Después, haz clic en el área Establecer la imagen destacada.

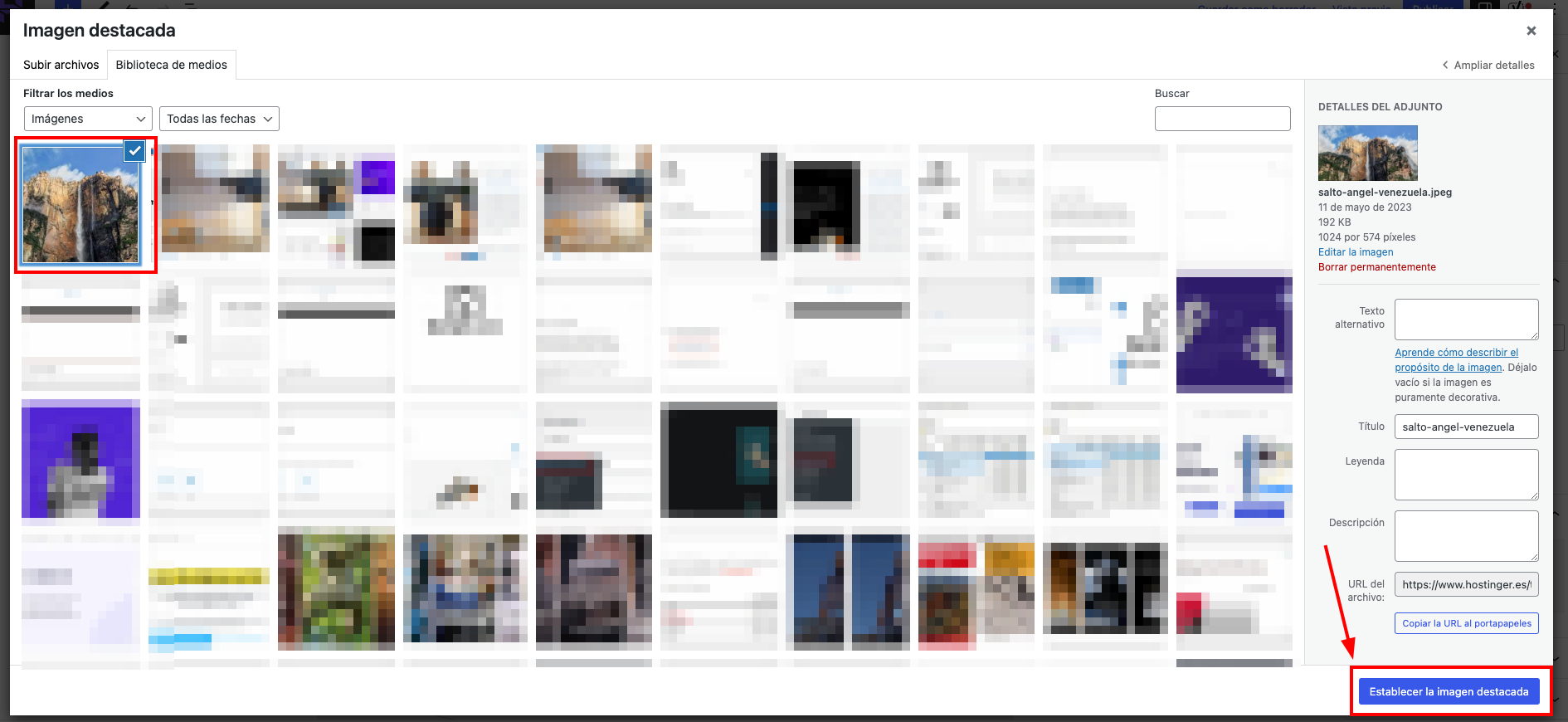
- En la ventana Biblioteca de medios, carga una nueva imagen o selecciona una existente. Una vez añadida, haz clic en el botón Establecer la imagen destacada en la barra de herramientas de la derecha.

- Guarda los cambios y lograrás establecer una imagen destacada de forma fácil y cómoda.
Cómo insertar una imagen en WordPress con el editor clásico
Para insertar una imagen en WordPress con el editor clásico, deberás instalar el plugin Editor clásico. Esto se debe a que las versiones más nuevas de WordPress no tienen el editor clásico por defecto.
Una vez activado el plugin, ajusta el editor clásico por defecto. Desde el panel de control de WordPress, ve a Ajustes → Escritura → Editor por defecto para todos los usuarios. Luego, marca la opción Editor clásico y haz clic en Guardar cambios para confirmar.
A diferencia del editor de bloques, en el editor clásico se pueden insertar imágenes en una entrada de WordPress sólo con la Biblioteca de medios. Aquí están los pasos:
- Crea una nueva entrada de WordPress y ábrela con el editor clásico.
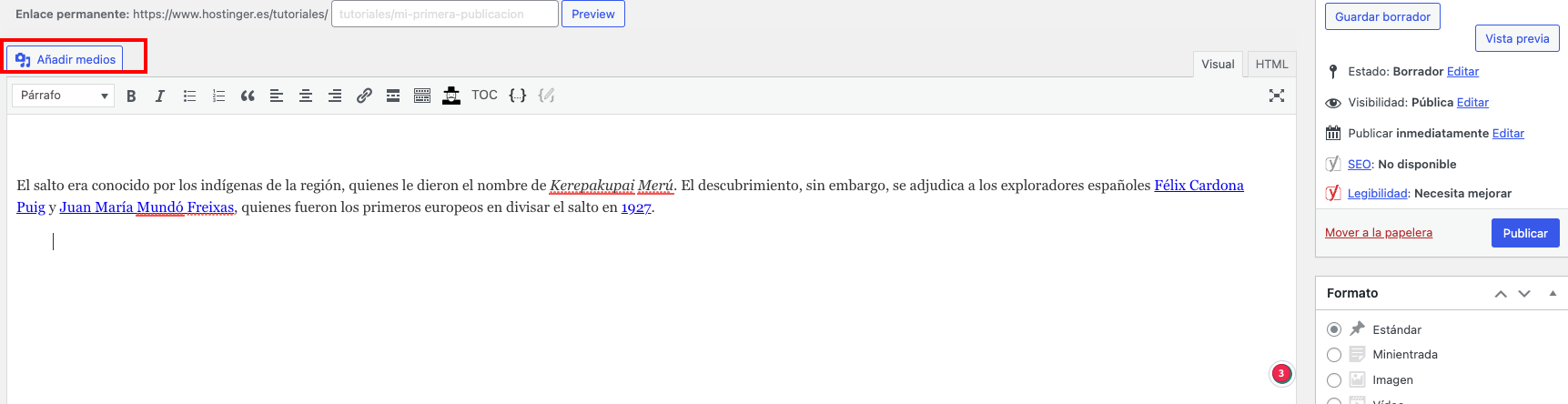
- Haz clic en el botón Añadir medios en la izquierda para abrir la Biblioteca de medios.

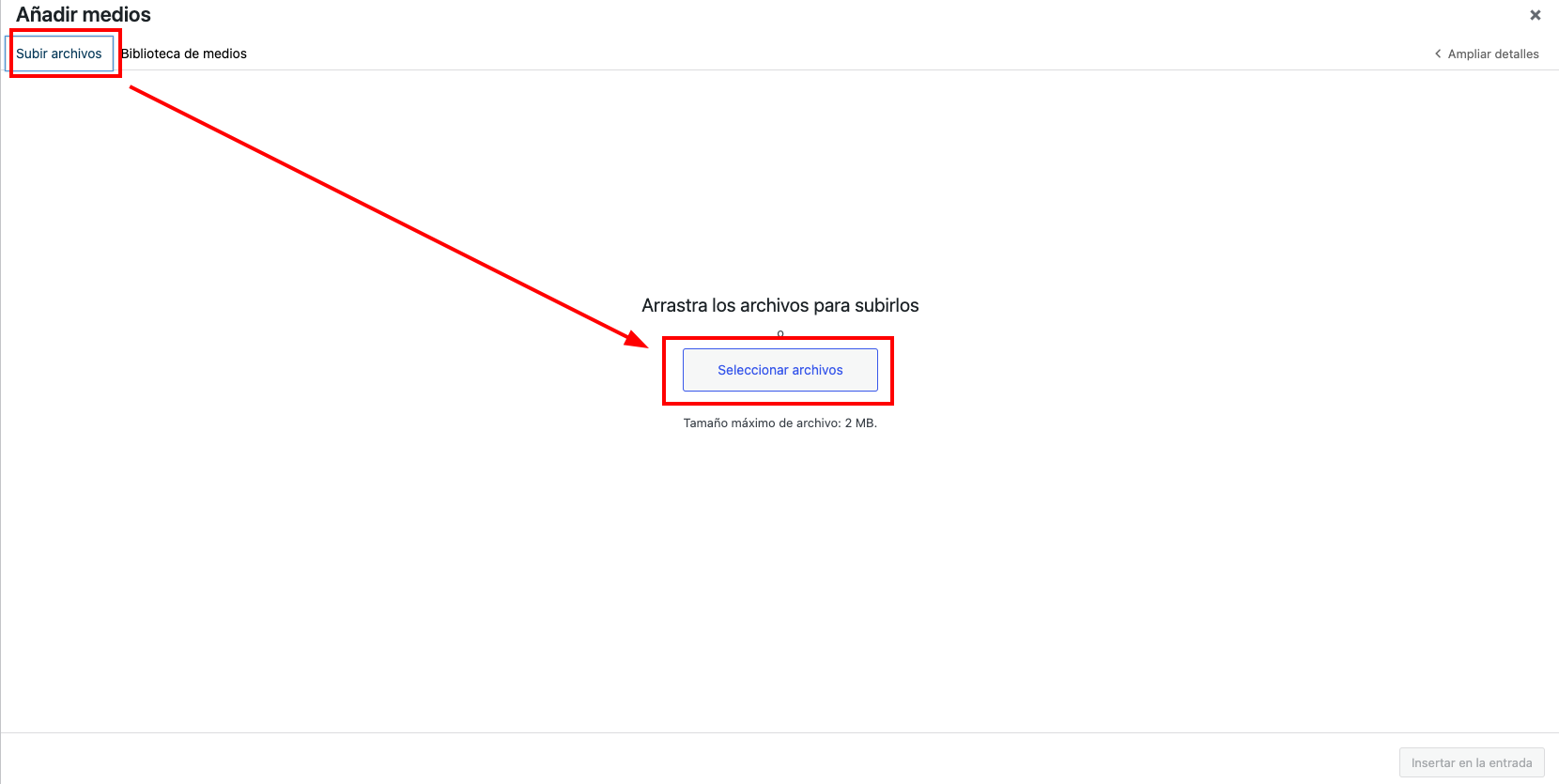
- En la ventana Añadir medios, selecciona la pestaña Subir archivos y haz clic en el botón Seleccionar archivos para cargar una imagen.

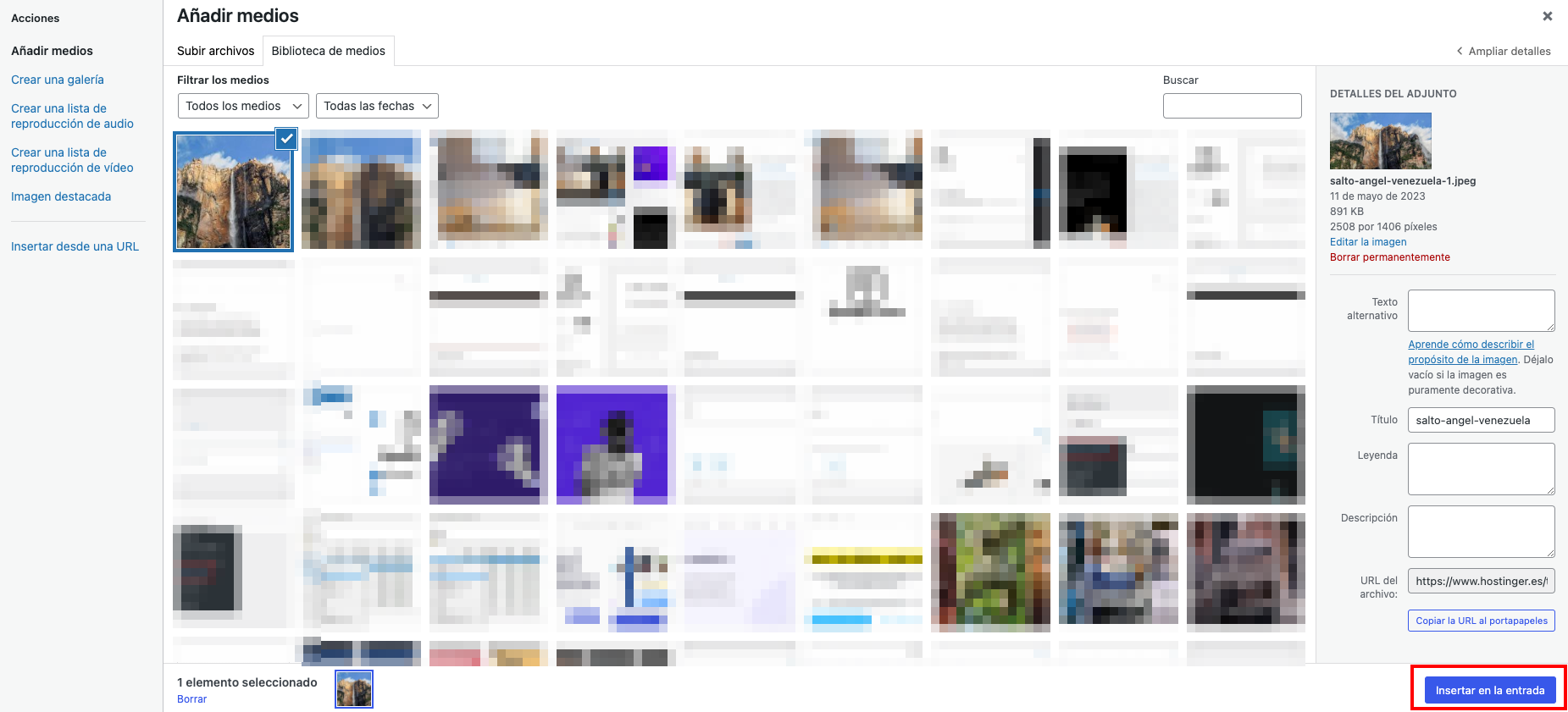
- Una vez que se complete el proceso de carga, es importante que hagas clic en el botón Insertar en la entrada para añadir la imagen al editor.

- Guarda los cambios.
Cómo añadir múltiples imágenes con la biblioteca de medios de WordPress
La biblioteca de medios de WordPress es una librería que almacena archivos multimedia, como videos, imágenes, audio y documentos, en un directorio. También te deja cargar varias imágenes a la vez.
Sigue las instrucciones de abajo para cargar imágenes en la biblioteca de medios:
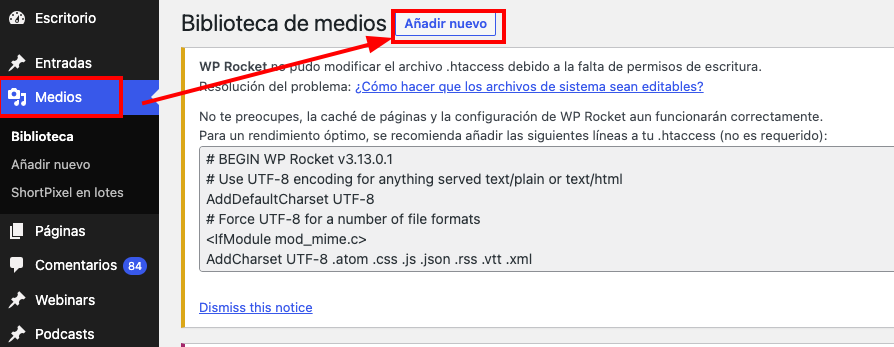
- Desde el panel de control de WordPress, ve a Medios → Biblioteca.
- En la pantalla Biblioteca de medios a la izquierda, haz clic en el botón Añadir nuevo.

- Haz clic en el botón Seleccionar archivos para cargar imágenes desde tu computadora. Alternativamente, arrástralos y suéltalos en el campo provisto.

- Espera hasta que se complete el proceso de carga. Una vez que haya terminado, puedes añadir las imágenes a una página o entrada.
Cómo editar imágenes en WordPress
WordPress te permite editar imágenes, como cambiar el tamaño y añadir detalles. En esta sección, te mostraremos cómo usar estas funciones.
Cómo editar el tamaño de tu imagen en WordPress
Puedes recortar y escalar una imagen individual a través de la Biblioteca de medios. Sigue los siguientes pasos:
- Abre el panel de administración de WordPress y ve a Medios → Biblioteca.
- Selecciona una imagen que quieras cambiar de tamaño.
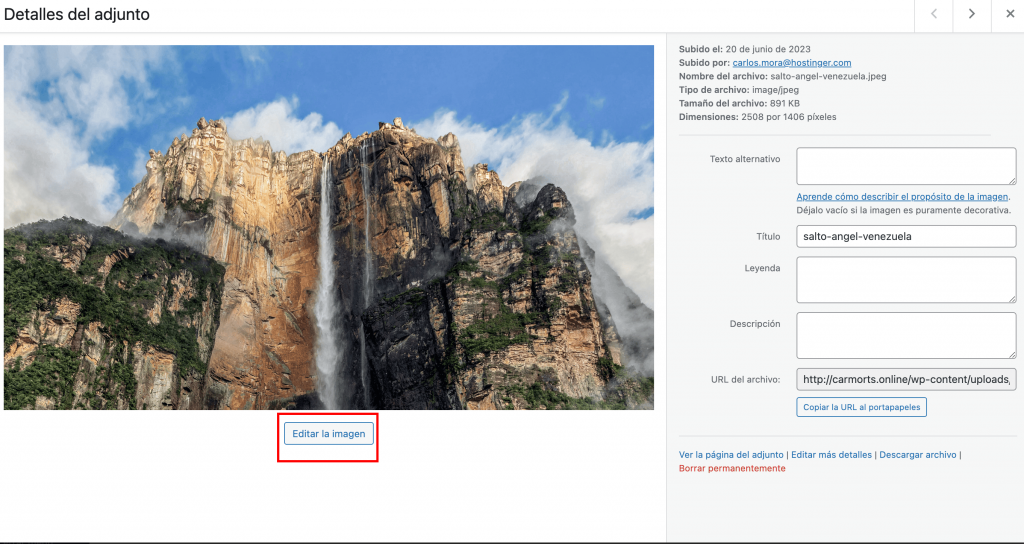
- En los ajustes de la imagen o en la ventana de detalles del archivo adjunto, haz clic en el botón Editar imagen.

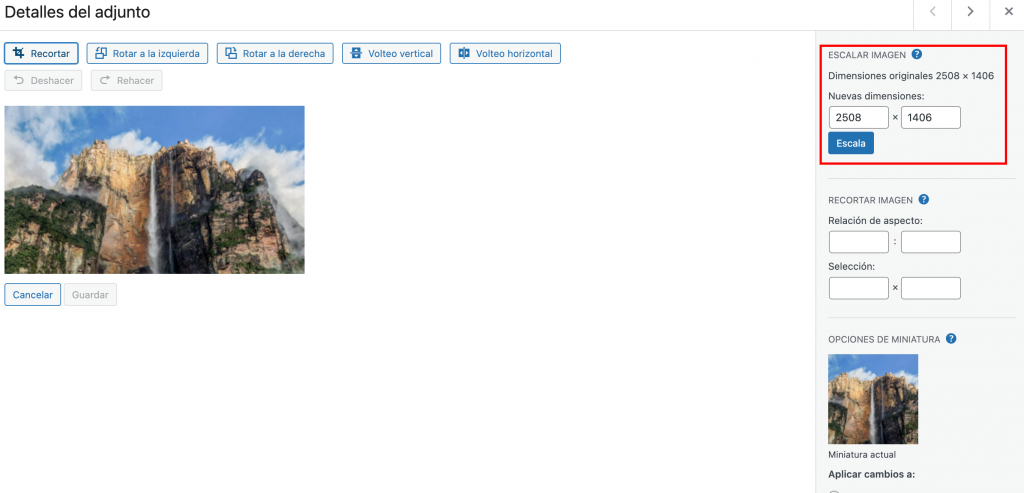
- Ve a la sección Escalar imagen en el lado derecho de la pantalla de los ajustes de imagen, luego define nuevas dimensiones. Ten en cuenta que solo puedes reducir la escala de las imágenes.

- Haz clic en el botón Escala para confirmar los cambios.

También es posible cambiar los tamaños de las imágenes de WordPress para que se ajusten a tus preferencias y ayudar a optimizar tus imágenes para aumentar la velocidad de la página web y mejorar la vista y experiencia del usuario.
Estos son los pasos para crear tamaños personalizados para estas imágenes de WordPress:
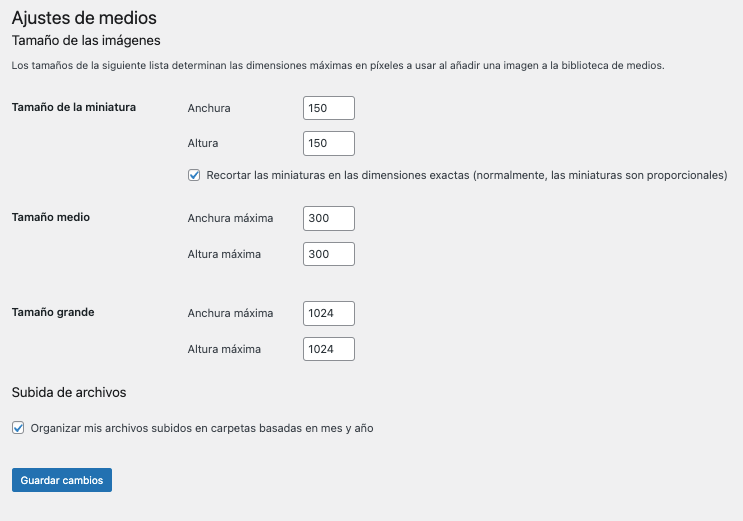
- Desde el panel de administración de WordPress, ve a Ajustes → Medios.
- En la pantalla Ajustes de medios, edita los valores para el ancho y alto máximos de la imagen.

- Guarda los cambios.
Cómo editar los detalles de la imagen en WordPress
Además, WordPress te permite editar los detalles de diseño de las imágenes. Por ejemplo, puedes añadir texto alternativo o texto alt, una descripción y un título.
En esta misma sección, te mostraremos cómo insertar detalles en tus imágenes. Sigue las instrucciones de abajo:
- Desde el tablero de WordPress, abre la Biblioteca de medios y elige una imagen.
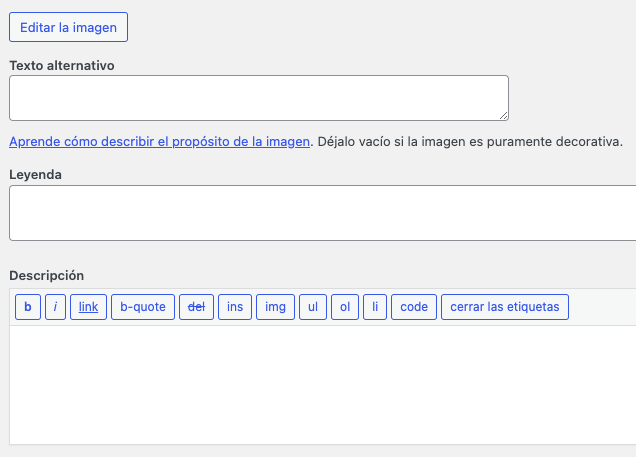
- En la ventana de ajustes de la imagen, añade detalles a tu imagen, como Texto alternativo, Título, Leyenda y Descripción.

- Una vez terminado, haz clic en el botón Cerrar para confirmar los cambios.
Conclusión
Recuerda que no sólo el texto tiene importancia en una entrada. Insertar una imagen en WordPress en un sitio web es una excelente manera de hacer que tu contenido se vea más atractivo y mejorar tu rendimiento SEO.
En este artículo, brindamos una guía completa sobre cómo insertar una imagen en WordPress a través del editor de bloques, el editor clásico y la Biblioteca de medios. Los métodos son similares, por lo que puedes elegir el que se adapte a lo que prefieras.
Esperamos que este artículo te haya ayudado a comprender cómo insertar una imagen en WordPress. Si tienes preguntas o dificultades, no dudes en dejarnos un correo electrónico comentario más abajo y te responderemos lo que necesites. ¡Éxitos!




