Cómo diseñar una página web en 10 pasos
El diseño web puede influir de forma significativa en el rendimiento y la popularidad de una página web. Si tu sitio es visualmente atractivo y funciona sin problemas, es más probable que los visitantes exploren tu contenido y vuelvan.
Aprender cómo crear una página web de alta calidad implica planificar tu sitio, definir su propósito, identificar a tu audiencia objetivo y elegir la plataforma adecuada. Muchos dueños de sitios web creen que contratar diseñadores web profesionales es la única manera de hacerlo pero, si bien es una buena opción, diseñar una página web de esta manera puede resultar caro.

Por suerte, hay otras formas de conseguir un sitio web bien diseñado sin gastar miles de dólares: una de ellas es hacer el trabajo uno mismo.
En este artículo, te mostraremos cómo diseñar una página web sin necesidad de tener conocimientos técnicos.
Tabla de Contenidos
Cómo diseñar una página web en 10 pasos
En esta sección, veremos una guía paso a paso sobre cómo diseñar una página web.
1. Definir el propósito de tu sitio web
Antes de empezar, es importante definir por qué quieres crear un sitio web en primer lugar. Hacer esto asegura que cada decisión de diseño que tomes se ajuste a los objetivos finales del sitio.
Por ejemplo, si tienes una tienda online, el diseño del sitio debe facilitar el proceso de compra de los clientes, desde descubrir los artículos hasta completar sus compras.
Por otro lado, quienes quieran hacer un portafolio online necesitarán un diseño web que complemente su trabajo.
Si necesitas ayuda para definir el objetivo de tu sitio web, aquí tienes algunas preguntas orientativas:
- ¿A quién va dirigido el sitio?
- ¿Cuáles son los objetivos de la estrategia de contenidos de tu negocio? ¿Se trata de educar sobre un tema, vender productos o entretener a los visitantes?
- ¿Qué serie de acciones deben realizar los usuarios del sitio web al acceder a él? Puede ser navegar por los productos, comprar algo, leer el contenido o suscribirse a un boletín de noticias.
- ¿Qué tipo de voz y tono quieres utilizar para comunicarte con los usuarios?
Estas observaciones te serán útiles cuando construyas tu sitio web, así que asegúrate de tenerlas en cuenta. También puedes consultar nuestras ideas de sitios web para ayudarte.
2. Buscar inspiración para el diseño web
En este paso hay que buscar ejemplos de diseño web que te ayuden a visualizar cómo debería verse tu futuro sitio.
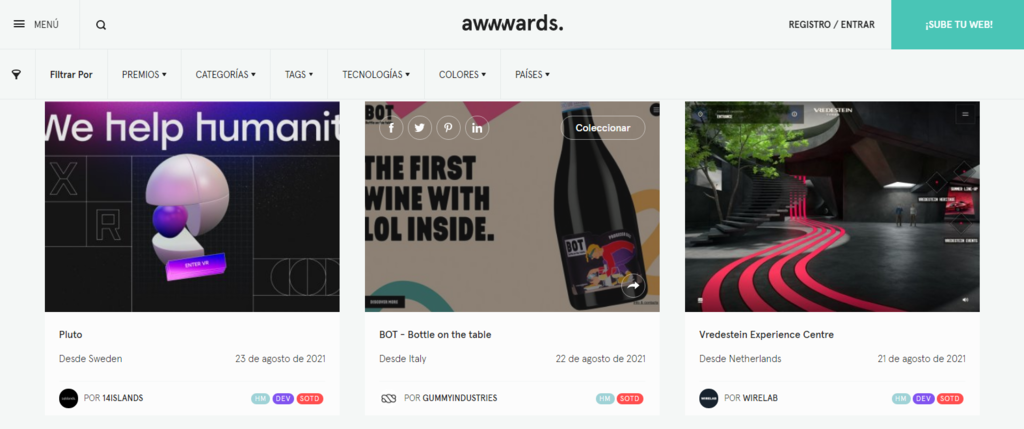
Hay muchos lugares donde buscar inspiración. Awwwards es un excelente punto de partida, ya que contiene varios diseños web premiados. Usa los filtros para adaptar los resultados de la búsqueda a tus necesidades.

Además, es bueno mirar los sitios web de la competencia. Esto puede proporcionar algunas ideas sobre lo que los usuarios esperan de un sitio web como el tuyo. Si no sabes quiénes son tus competidores, sitios como SimilarWeb pueden ayudarte a descubrirlos.
Por último, piensa en consultar las últimas tendencias de diseño web. Incorporar los elementos de estilo más recientes puede garantizar que el sitio tenga un aspecto moderno y actual. Dicho esto, ten en cuenta que sólo debes aplicar estos elementos cuando tengan sentido para tu marca personal o tu negocio.
3. Elegir la plataforma correcta para tu sitio
Ha llegado el momento de crear una página web. Para empezar, elige una plataforma para construir tu sitio. Lo ideal es que utilices un software que se adapte a tus conocimientos, presupuesto y objetivos.
Una plataforma web muy popular es WordPress, un sistema de gestión de contenidos (CMS). Es ideal para crear varios tipos de sitios web, desde currículos digitales y directorios en línea hasta grandes tiendas de eCommerce. Sus sólidas herramientas de blogging también lo convierten en la opción preferida de los creadores de contenidos.
El uso de WordPress requiere adquirir un servicio de web host para que el sitio esté disponible al público. Para un proyecto personal o de un pequeño negocio, un servicio de alojamiento compartido debería ser suficiente.
Incluso puedes utilizar un hosting gratis para tu primer proyecto y probar todo lo que quieras y luego pasarte a un plan pago.
En Hostinger, nuestros planes de alojamiento compartido van desde CO$ 4900.00 hasta CO$ 11900.00 por mes. Todas las suscripciones incluyen la garantía de tiempo de disponibilidad del 99,9%, certificados SSL gratuitos y copias de seguridad periódicas para mantener los archivos a salvo.
Si necesitas ayuda con la configuración, nuestro equipo de atención al cliente, disponible 24/7, te ayudará a través del chat en directo. También incluimos un dominio gratuito con nuestros planes anuales de hosting Empresarial y Premium, así que recuerda darles un vistazo.
Estas son las principales ventajas de instalar WordPress:
- Facilidad de uso. La interfaz de WordPress, basada en menús, es fácil de usar por los usuarios de cualquier nivel, desde los principiantes hasta los desarrolladores de sitios web.
- Muy versátil. La amplia colección de plugins de WordPress permite añadir funciones personalizadas al software principal. De este modo, se pueden crear varios tipos de sitios web en unos pocos clics.
- Escalable. Dado que los usuarios tienen el control de su hosting, pueden actualizar su plan si necesitan más recursos para su sitio de WordPress.
- Accesible. Exceptuando el alojamiento, WordPress no tiene ningún coste, al igual que muchos de sus plugins y temas.
Antes de usar WordPress, es bueno aprender conocimientos básicos de código HTML y CSS, especialmente si quieres llevar el diseño de tu sitio web al siguiente nivel.
Además, asegúrate de familiarizarte con el mantenimiento del alojamiento. De este modo, tu sitio de WordPress tendrá siempre una seguridad eficaz y ofrecerá el mejor rendimiento.
Para una opción mucho más amigable con los principiantes, recomendamos revisar un creador de páginas web como el de Hostinger. A diferencia de un CMS, este software viene con una interfaz visual de arrastrar y soltar que permite hacer ediciones directamente en la página web.

Estas son varias de las ventajas de usar este constructor de páginas web:
- Cloud hosting gestionado. Este creador de páginas web se encargará de la configuración y el mantenimiento del back end de sus clientes.
- Herramientas gratuitas de IA. Estas funciones pueden ayudarte a hacer una lluvia de ideas sobre la identidad visual de tu marca personal o negocio, desde el nombre hasta el logotipo y el eslogan. El generador de contenidos de IA también es ideal para crear plantillas de textos web.
- Herramientas SEO integradas. A diferencia de WordPress, no es necesario instalar una extensión para optimizar tu sitio web para los motores de búsqueda. El constructor de páginas web viene equipado con funciones para editar el texto alternativo de las imágenes, cambiar la URL de la página e insertar metadatos para los resultados de los motores de búsqueda (SERP).
- Funciones de tienda online todo en uno. Los usuarios disponen de seguimiento de pedidos, gestión de inventario, aplicación de descuentos y múltiples opciones de pago online. Además, no se cobra ninguna comisión.
Además del de Hostinger, otros creadores de sitios web populares en el mercado son Squarespace, Weebly y Webflow.
Tras elegir un constructor, asegúrate de seguir estos pasos para comprar dominios. Este es la URL que los visitantes insertan en su navegador para abrir un sitio, como ejemplo.com.
El nombre de dominio que elijas depende de la finalidad del proyecto web. Normalmente, la gente utiliza su nombre personal o de negocio como dominio.
Sin embargo, es probable que estos nombres estén tomados, especialmente si incluyen palabras de uso común. En ese caso, considera utilizar un generador de nombres de dominio que te ayude.
No olvides elegir la extensión adecuada del nombre de dominio. La práctica general es optar por el TLD .com, que es común para los sitios web comerciales. El precio parte de los €7,99 al año.
También hay extensiones de nombres de dominio hechas para tipos específicos de sitios web. Por ejemplo, .tech es excelente para negocios o proyectos relacionados con la tecnología.
4. Configurar las herramientas que necesitarás
Una vez elegida una plataforma web y un nombre de dominio, el siguiente paso para diseñar una página web es elegir un tema o una plantilla.
Se trata de un archivo que contiene un diseño y elementos visuales prediseñados, organizados y creados por un diseñador web. Su propósito es ayudar a los usuarios no técnicos a construir un sitio web sin tener que empezar desde cero.
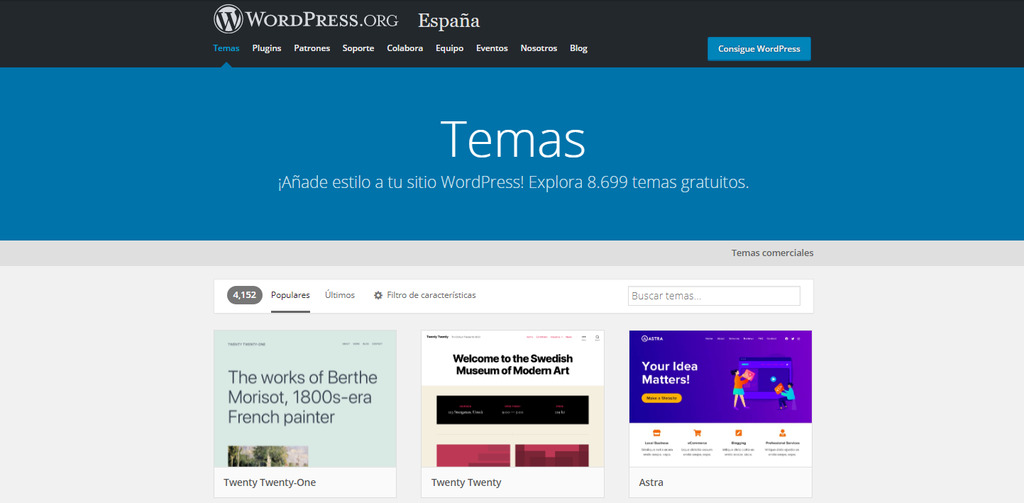
Los lugares donde puedes encontrar temas para sitios web dependen de la plataforma que utilices. Por ejemplo, hay miles de plantillas de WordPress para descargar de forma gratuita en el directorio oficial.

Aunque estos temas son excelentes para quienes tienen un presupuesto limitado, algunos pueden tener funciones limitadas. Por eso mucha gente busca opciones premium en sitios web de terceros como TemplateMonster.
El precio de un tema suele partir de 40 dólares por licencia hasta cientos de dólares.
Dado que hay miles de temas de WordPress en el mercado, es bueno ser estratégico con la selección. Estos son algunos de los aspectos que hay que tener en cuenta a la hora de elegir un tema:
- Conjunto de funciones. Lo mejor es elegir un tema con funciones adecuadas para el propósito de tu proyecto. Por ejemplo, los dueños de una tienda online pueden querer utilizar un tema con una página de tienda prediseñada, así como diseños para los productos más vendidos y con descuento.
- Opciones de personalización. Comprueba las opciones de fuente, color y diseño que ofrece el tema. Algunos desarrolladores también pueden incluir múltiples páginas prediseñadas y paquetes de íconos.
- Diseño responsive. Comprueba si el tema del sitio web puede ajustarse a los tamaños de pantalla de ordenadores, tabletas y móviles.
- SEO. Los desarrolladores de temas pueden indicar que su producto tiene un código HTML limpio y ligero, lo que es excelente para el rendimiento y el SEO. Una forma de ver si es cierto es comprobando el archivo con un servicio de validación de marcado.
- Compatibilidad con las extensiones. Utiliza un tema que funcione bien con los plugins de WordPress que piensas utilizar para evitar que el sitio web se rompa.
- Compatibilidad con el navegador. El tema debe verse bien y funcionar correctamente en los principales navegadores, como Google Chrome, Safari y Firefox.
- Valoraciones y reseñas. Estas pueden indicar si el tema funciona correctamente y qué problemas han tenido los clientes anteriores con él.
- Última actualización. Preferiblemente, el equipo de desarrolladores debería actualizar el producto cada seis meses. El uso de una versión obsoleta puede hacer que tu sitio web sea vulnerable a problemas de seguridad.
- Atención al cliente. Comprueba qué canales ofrece el desarrollador para proporcionar ayuda con el tema. Muchos ofrecen guías de usuario, documentación o asistencia por correo electrónico.
En cuanto a los constructores de sitios web como Squarespace, las plantillas normalmente se proporcionan de forma gratuita en una librería propia.

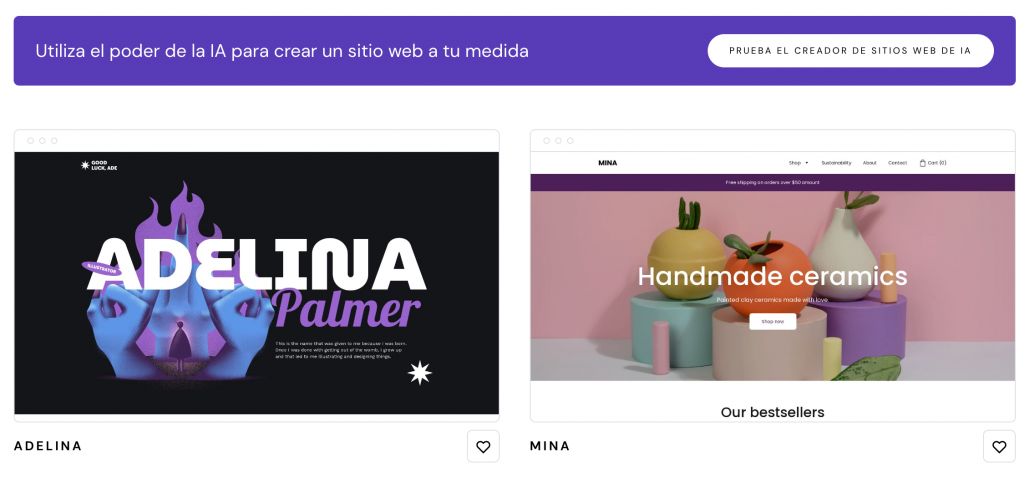
Todas las plantillas del constructor de Hostinger tienen un diseño moderno y responsive. Hay varias categorías de la industria para elegir, que van desde el comercio electrónico y la fotografía hasta páginas de destino básicas.
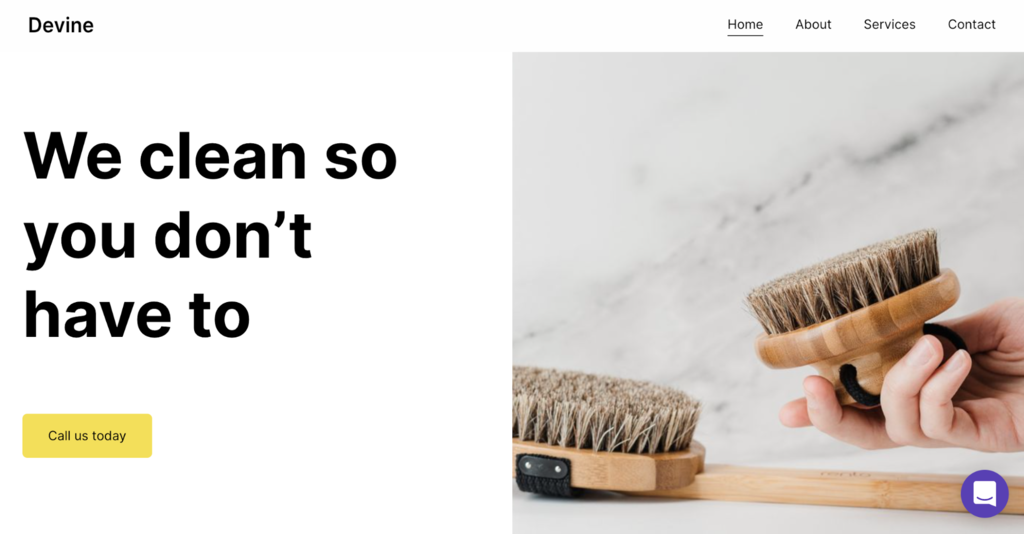
Además, hay secciones prediseñadas que son fácilmente reemplazables con su propio contenido. Por ejemplo, la plantilla para negocios Devine tiene una página preparada para enumerar todos los servicios ofrecidos.

La ventaja de utilizar un constructor de sitios web es que cuenta con un equipo de diseñadores web que se encargan de las plantillas. Por lo tanto, hay una alta probabilidad de que todos los diseños web se actualicen regularmente y sean funcionales.
Una vez que hayas instalado un tema para tu web, es hora de dar el siguiente paso para aprender cómo diseñar una página web.
5. Personalizar tu diseño web
Ha llegado el momento de empezar a diseñar su página web. Consulta las respuestas del primer paso, ya que te ayudarán a configurar la identidad visual del sitio.
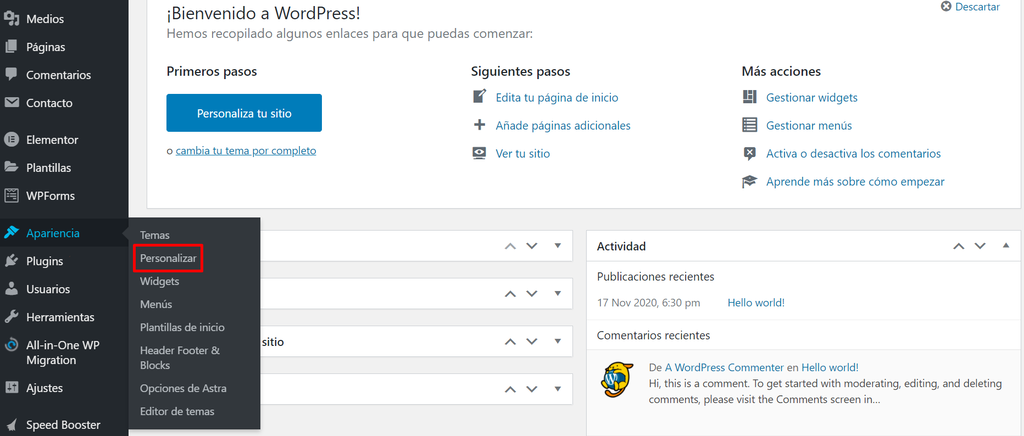
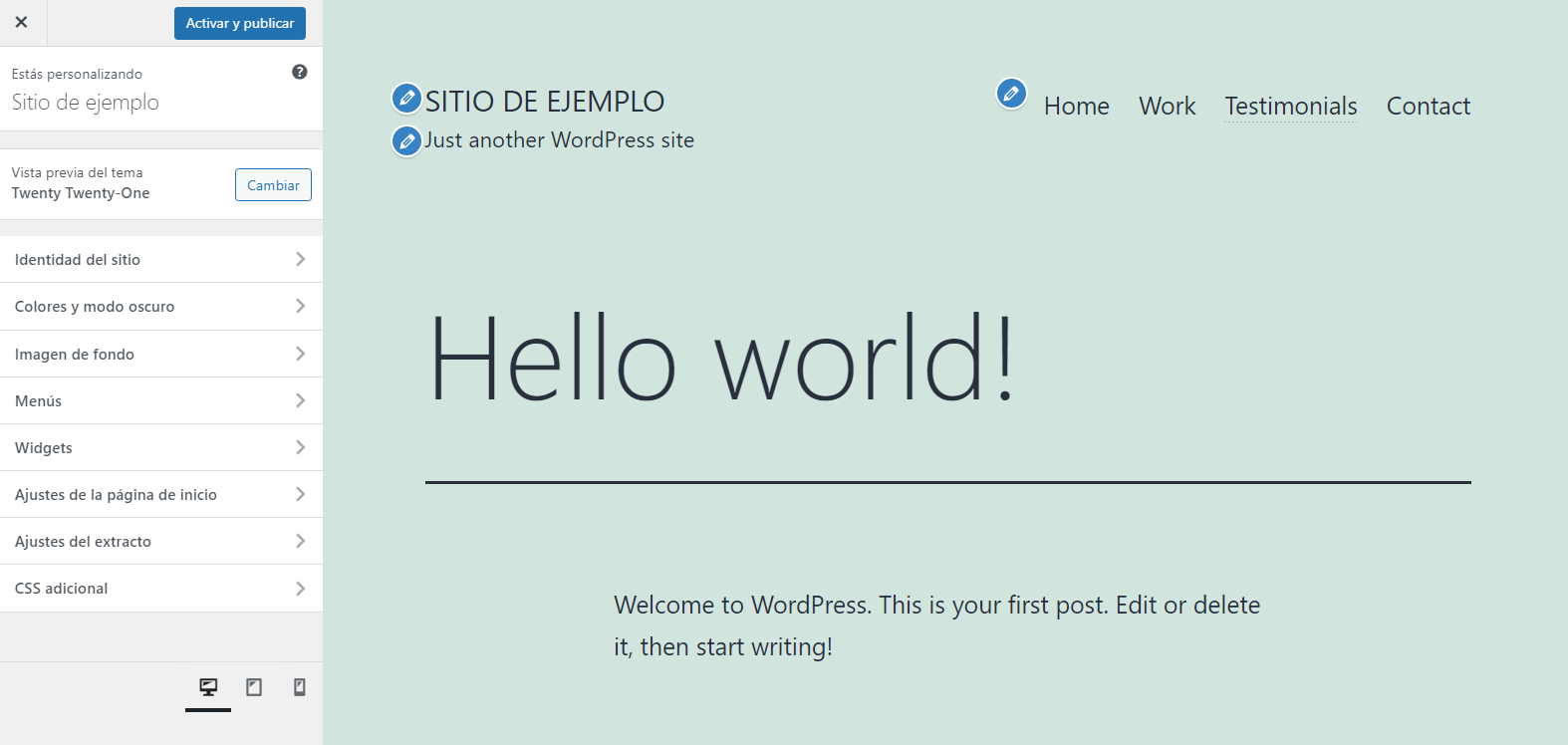
Para los que utilicen WordPress, deben ir a Apariencia -> Personalizar en el panel de control para personalizar el diseño.

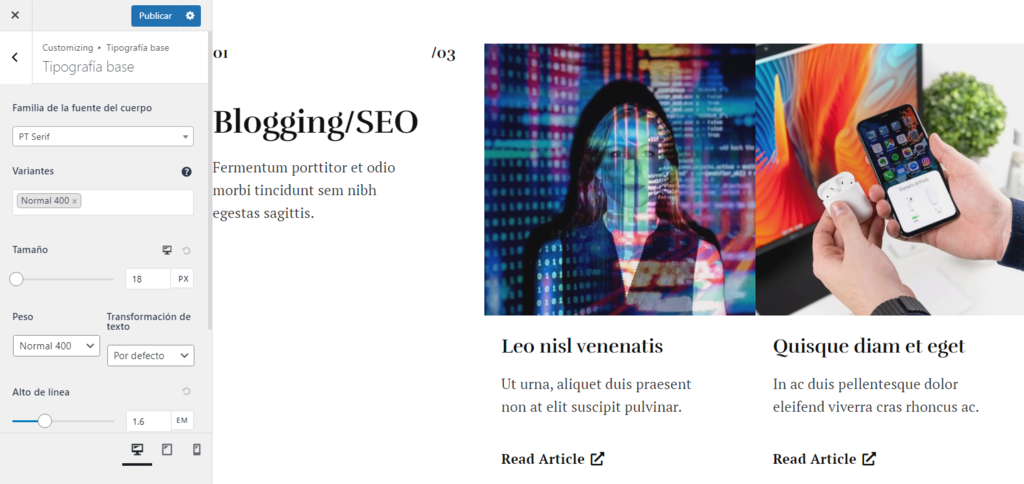
Por ejemplo, el tema Twenty Twenty-One de WordPress permite editar el color de fondo y la imagen, aunque no hay ajustes incorporados para cambiar la fuente. Sin embargo, es posible insertar código CSS personalizado para hacerlo.

Por otro lado, es posible cambiar los colores, la tipografía, las formas de los botones y el diseño con el tema Astra.

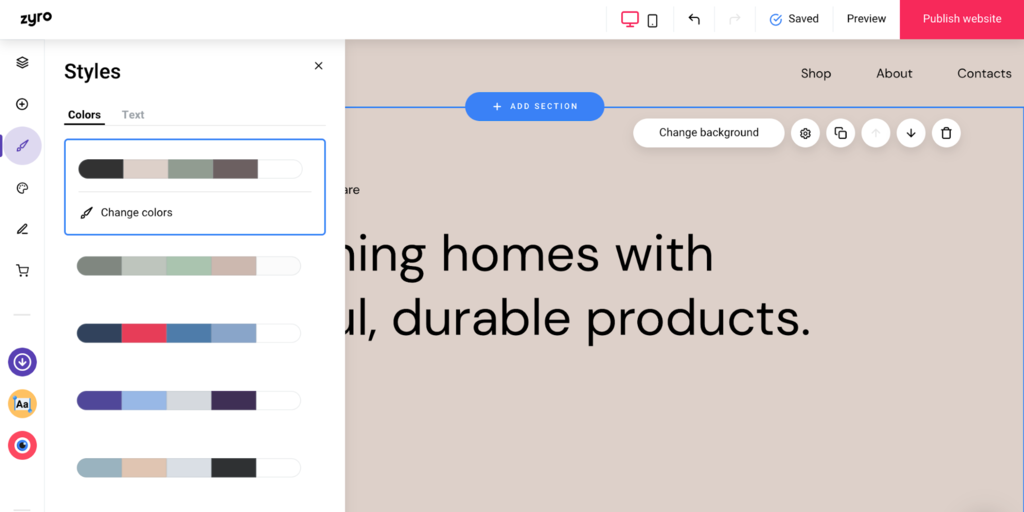
Los que utilizan el constructor de sitios web de Hostinger pueden ir a Dashboard -> Editar Sitio Web. Esto te dará acceso al editor de arrastrar y soltar, donde puedes modificar los estilos de diseño y añadir nuevos elementos desde la barra lateral.

Para comenzar la personalización, nos centraremos primero en la combinación de colores. Empecemos por elegir el color dominante, que es el que mejor representa tu identidad personal o de negocio.
Una buena manera de elegir un color dominante es remitirse a la psicología del color, el estudio de lo que significan los diferentes colores y el tipo de impresión que dejan en el espectador.
Veamos brevemente lo que transmiten los principales colores:
- Rojo. Representa amor, apetito o poder. Entre las marcas famosas que utilizan este color se encuentran Coca-Cola, Netflix y Target.
- Naranja. Símbolo de amabilidad o precaución. Amazon utiliza este color en su logotipo.
- Amarillo. Se relaciona con la claridad y la juventud. También se utiliza habitualmente para llamar la atención. La empresa de energía Shell utiliza este color de forma destacada en su marca.
- Verde. A menudo se asocia con la salud, el dinero y la naturaleza. Spotify, Starbucks y Whole Foods son algunas de las marcas más conocidas que emplean este color.
- Azul. Simboliza la seguridad y la confianza. También es una opción popular entre las marcas tecnológicas, como Facebook y Microsoft.
- Púrpura. Demuestra realeza, sabiduría y belleza. Puedes encontrar este color en marcas de caramelos como Cadbury y Milka.
Después de elegir un color dominante, elige algunos colores adicionales para complementarlo.
No hay un límite exacto para el número de colores secundarios que hay que usar. Sin embargo, lo mejor es utilizar entre dos y tres para que el dominante siga siendo el más importante.
Además, es bueno incorporar un color neutro para el fondo y los elementos de texto para mantener la legibilidad.
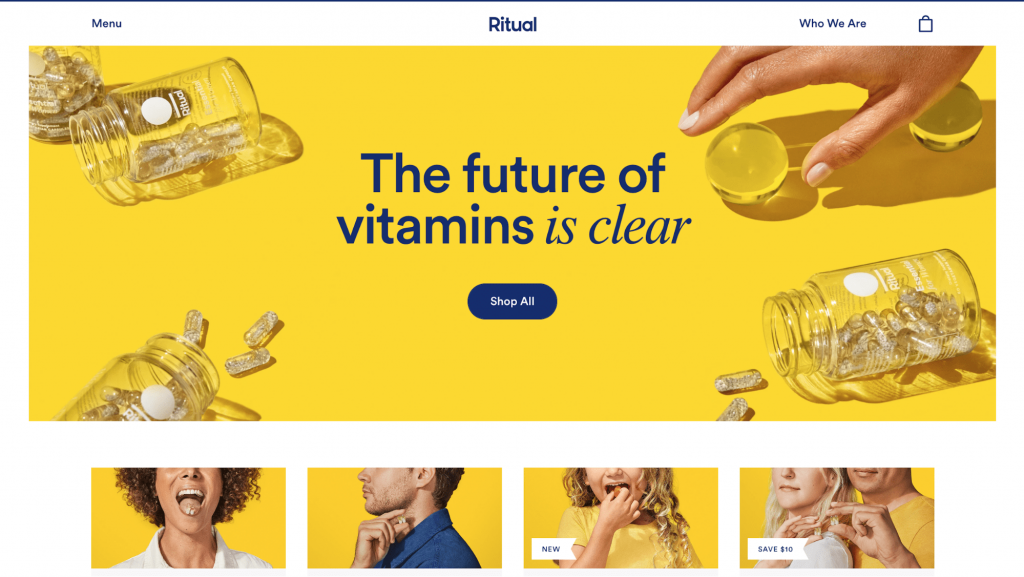
El sitio web de Ritual es un excelente ejemplo de una buena combinación de colores.

Sólo utiliza tres colores, con el amarillo como sello distintivo de la marca. El fondo blanco sirve para separar el contenido visual, mientras que el azul oscuro es para los textos y los botones. La combinación da como resultado un diseño que llama la atención, pero que es agradable.
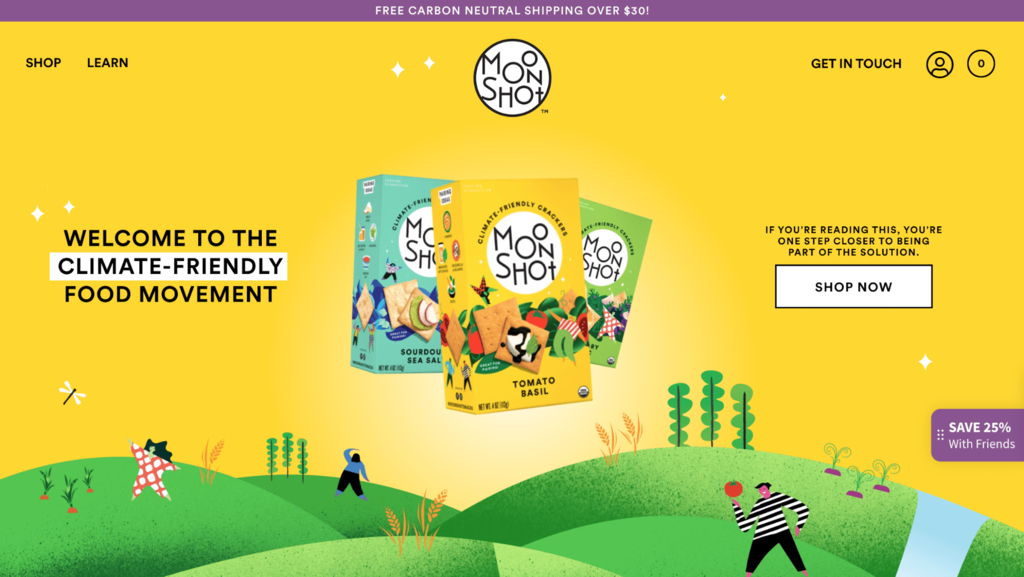
Los que quieran diseñar un sitio web colorido pueden seguir los pasos de Moonshot Snacks. El sitio busca representar los distintos colores de los envases de la marca en su fondo. Pero el contenido sigue siendo fácil de leer gracias al uso de texto negro.

Si necesitas ayuda para crear una combinación de colores adecuada para tu sitio web, puedes utilizar herramientas como Coolors o Paletton.
Ahora pasemos al tipo de letra o estilo de texto para el contenido de la web. Al igual que la paleta de colores, lo mejor es elegir un tipo de letra que represente tu marca.
Según Canva, hay tres tipos principales de fuentes:
- Serif. Algunos ejemplos conocidos son Times New Roman y Cambria. Estas fuentes tienen terminaciones decorativas en el trazo. Como suelen simbolizar autoridad y formalidad, son más populares entre los organismos financieros, gubernamentales o jurídicos.
- Sans serif. La Helvética y la Arial son famosas representantes de este tipo de letra. Los trazos tienen una anchura uniforme y no tienen extremos. Las marcas tecnológicas y las startups suelen utilizarlas, ya que estas fuentes suelen transmitir modernismo.
- Script. Estas fuentes tienen un estilo manuscrito y cursivo. Suelen ser símbolo de creatividad o elegancia. Por ello, son más utilizadas entre las empresas de moda, alimentación o bebidas.
Es habitual que los diseñadores web combinen dos o tres tipos de letra en una misma página web. Una suele ser para los títulos, el texto grande que comunica los mensajes clave de la marca. Mientras tanto, el resto es para los párrafos del cuerpo, los pies de foto o la información adicional.
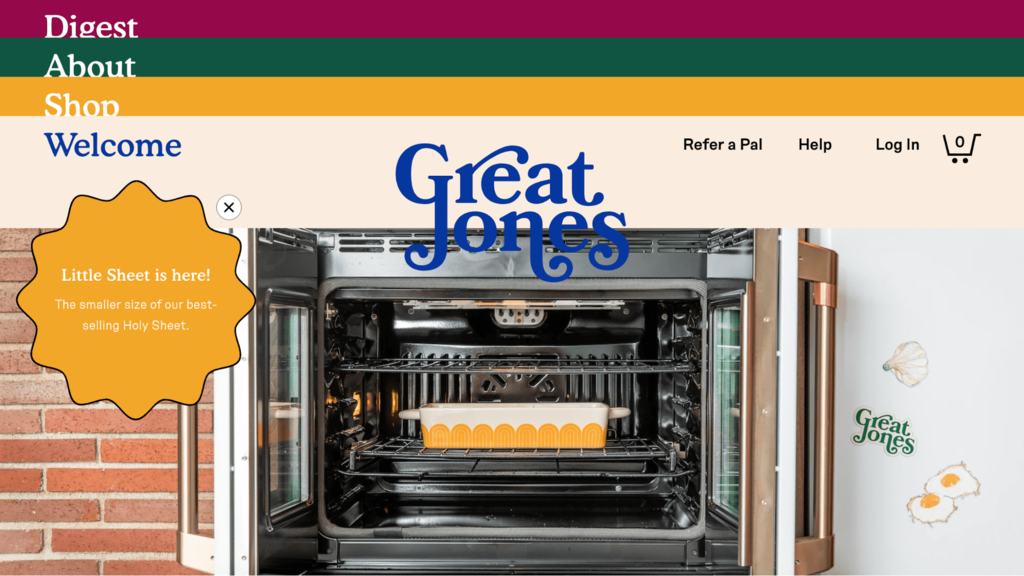
El sitio de Great Jones es un excelente ejemplo de esta práctica. Utiliza Cooper Black para el logotipo y los titulares, mientras que Hope Sans se reserva para los subtítulos, los enlaces y las citas.

Si quieres utilizar un solo tipo de letra manteniendo cierto interés visual, asegúrate de variar los tamaños y estilos. Para ilustrar cómo funciona esto, echemos un vistazo al sitio web de Slack.

Aunque el sitio sólo utiliza Helvetica, el diseño es llamativo y legible al hacer que los títulos sean mucho más grandes que los subtítulos. También utiliza todas las letras mayúsculas en el botón de llamada a la acción para que destaquen.
Una vez que hayas personalizado el esquema de colores y las fuentes, continúa con la siguiente sección.
6. Configurar las páginas esenciales
Por lo general, un sitio web contiene las siguientes páginas:
- Página de inicio
- Sobre nosotros
- Contacto
- Blog
- Producto o servicio
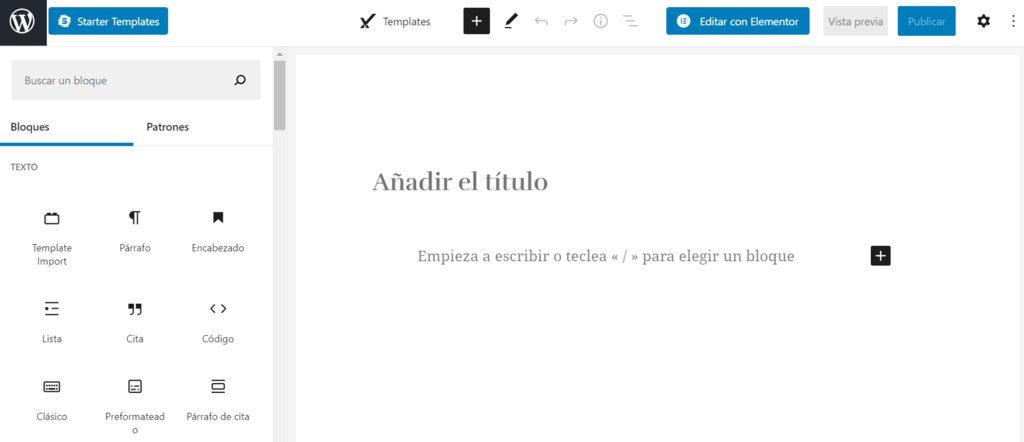
Para crear una página web en WordPress, ve a Páginas -> Añadir nueva en el panel de control. Este es el aspecto de la interfaz si utilizas el editor Gutenberg:

Puedes añadir fácilmente nuevos bloques para rellenar el contenido de tus páginas.
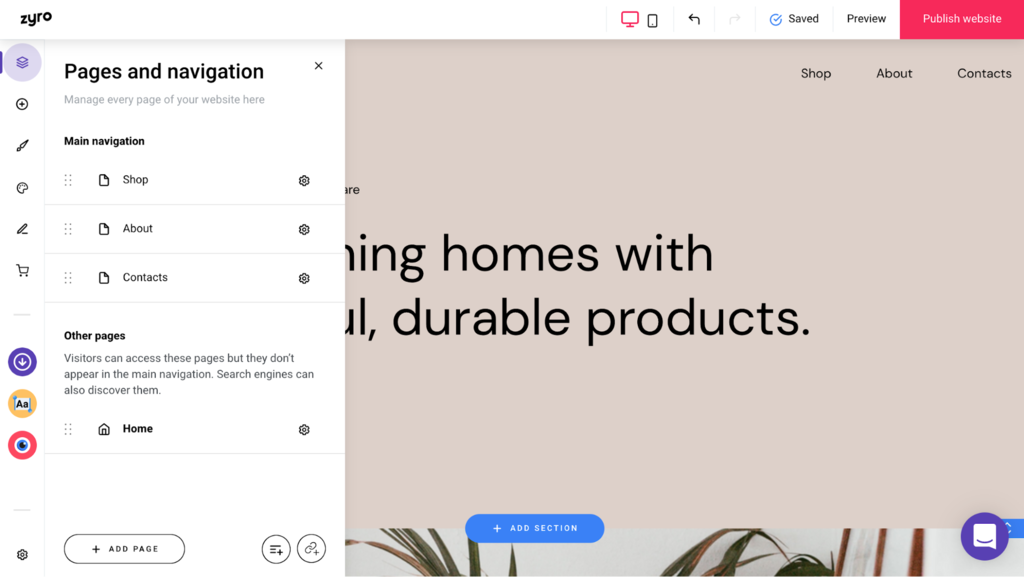
Si usas el constructor de sitios web de Hostinger, haz clic en el icono de Páginas y navegación cerca de la esquina superior izquierda. Puedes editar una página existente o añadir una nueva eligiendo un diseño predefinido o en blanco.

Exploremos cómo debe ser la apariencia de cada página web:
Página de inicio
La página de inicio suele ser la primera a la que llega un usuario, por lo que debe comunicar de qué trata el sitio web y cuál es su objetivo. También debe crear una primera impresión positiva para que el usuario se sienta inclinado a explorar el resto del sitio.
Una buena práctica para diseñar la página de inicio es centrarse en la propuesta única de venta (USP) o en un mensaje que comunique lo que hace único a tu negocio. Este consejo es útil para empresas nuevas o marcas emergentes en un mercado competitivo.
Intenta incluir un gran titular en la parte superior de la página, junto con un botón de llamada a la acción para captar de inmediato la atención de los visitantes. El diseño de la página web de Alfonso Carbajo es una excelente muestra de esta práctica.

Quienes tienen una tienda online pueden colocar como imagen principal una foto o video que muestre los usos y beneficios de sus productos o servicios. Añadir este tipo de imágenes en la página de inicio puede incitar al público a explorar el sitio web y descubrir más sobre lo que ofrece.
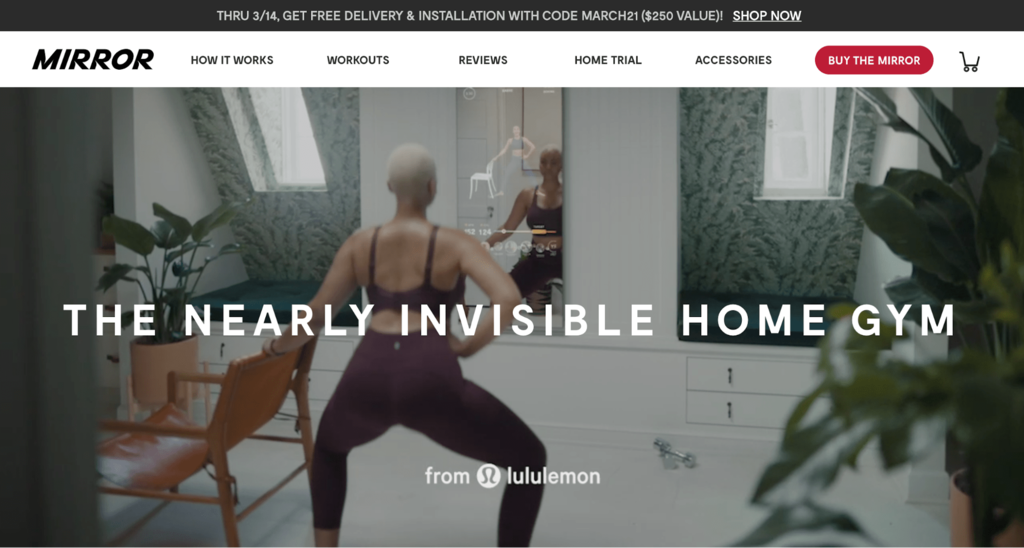
La empresa de gimnasia en casa Mirror lo hace utilizando un banner de video de ancho completo en su página de inicio. Colocar este elemento en la parte superior de la página garantiza que atraiga la atención de los visitantes desde el principio.

Página de sobre nosotros
Esta páginLa página “Sobre nosotros” proporciona información más detallada sobre la persona o la empresa que está detrás del sitio. Es un lugar excelente para contar tu historia, comunicar tus valores y establecer una conexión más profunda con la audiencia.
Página de contacto
Esta página muestra a los visitantes cómo ponerse en contacto contigo. Suele incluir el número de teléfono del negocio, la dirección de correo electrónico, las redes sociales y un mapa interactivo con la ubicación de tu negocio.
Para llevar la página de contacto al siguiente nivel, considera añadir un formulario de contacto. Este elemento permite al visitante enviar una consulta sin tener que abandonar el sitio.
Dependiendo de tus preferencias, el formulario puede registrar todos los envíos de consultas en la base de datos del sitio web o enviarlos a la dirección de correo electrónico de tu negocio.
Estos son algunos consejos para crear una página de contacto:
- Añade una sección de preguntas frecuentes. Esto es útil si recibes varias preguntas sobre el mismo tema.
- Sólo incluye los campos de formulario más necesarios. Puedes optar por habilitar sólo el nombre, la dirección de correo electrónico y el área de texto para la consulta. Añadir más campos puede hacer que la gente tarde más en rellenarlos.
- Ofrece opciones de temas. Hacerlo puede facilitar la organización de los envíos de consultas.
- Incluye breves instrucciones debajo del campo del formulario. De este modo, el usuario entenderá cómo rellenar la información correctamente.
Página de blog
Esta aplica sólo a los creadores de contenidos o a los negocios que utilizan los blogs como estrategia de marketing de contenidos.
Esta página suele consistir en una lista de fragmentos de las publicaciones del blog ordenadas por la más reciente, dónde los usuarios pueden acceder a todas las publicaciones de blog. Esto suele estar en el lado izquierdo de la página. A la derecha, es posible que haya una barra lateral con el perfil del bloguero y algunos botones de llamada a la acción.
Página de producto o servicio
Esta página es necesaria para quienes dirigen un sitio de comercio electrónico o de negocios. Hay dos tipos de páginas en esta categoría:
- La página de catálogo. Normalmente la utilizan las empresas que venden varios productos o servicios. Muestra una lista de los artículos que se ofrecen.
- La página de un solo producto o servicio. Muestra cada artículo individual con más detalle.
La apariencia de estas páginas dependerá de los productos y servicios que ofrezcas, así que lo mejor es que te fijes en tu competencia para obtener ideas.
Dicho esto, he aquí algunos consejos generales que puedes seguir:
- Si hay varios artículos, incluye un sistema de filtrado y clasificación. De este modo, el usuario podrá buscar los productos o servicios que desee mucho más rápido.
- Incluye varias fotos o videos de demostración. Según eMarketer, los clientes necesitan entre seis y ocho imágenes del producto para decidir si vale la pena comprarlo.
- Escribe una descripción convincente del producto o servicio. Asegúrate de mencionar cómo puede resolver los problemas de tu público objetivo para que el texto sea más persuasivo.
- Muestra alguna prueba social. Esto no sólo es genial para aumentar la credibilidad, sino que puede generar buenas expectativas de los compradores sobre el artículo o servicio.
7. Optimizar la experiencia de usuario
El siguiente paso al aprender a diseñar un sitio web es optimizar la experiencia del usuario y hacer que el sitio sea fácil de usar para los visitantes. Estos son algunos elementos importantes a tener en cuenta:
Navegación
Un sistema de navegación sencillo anima a los visitantes a explorar todo el contenido de tu sitio web. De este modo, pueden encontrar lo que buscan con mayor facilidad, lo que puede mejorar la tasa de conversión de tu sitio.
Un método para garantizar la facilidad de navegación es utilizar una estructura de sitio plana al crear tu sitio web: todas las páginas deben ser accesibles con uno o dos clics. De este modo, el usuario no tiene que abrir demasiadas páginas antes de llegar adonde desea.
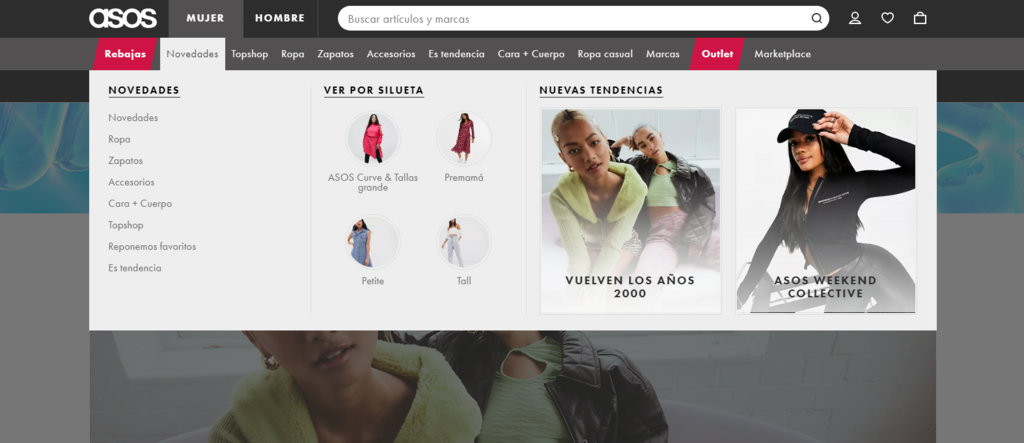
El segundo método consiste en utilizar un diseño de menú adecuado. Por ejemplo, los sitios web con mucho contenido pueden beneficiarse más del uso de un mega menú, que permite mostrar una amplia lista de opciones de navegación.
Este es un ejemplo de ASOS:

En cambio, los sitios web con un contenido mínimo suelen optar por la barra horizontal. A diferencia de un mega menú, la barra horizontal muestra sólo las opciones de navegación más relevantes. El resto de los enlaces de las páginas estarán disponibles en el pie de página.
Por último, considera agregar una barra de búsqueda para que los usuarios puedan encontrar el contenido deseado más rápidamente.
Jerarquía visual
En el diseño web, la jerarquía visual es la disposición estratégica de los elementos de la página. Su objetivo es guiar los ojos del visitante hacia la información esencial para que realice la acción deseada.
Una forma de incorporar la jerarquía visual en el diseño de un sitio web es elegir una disposición basada en un patrón de lectura familiar para el usuario.
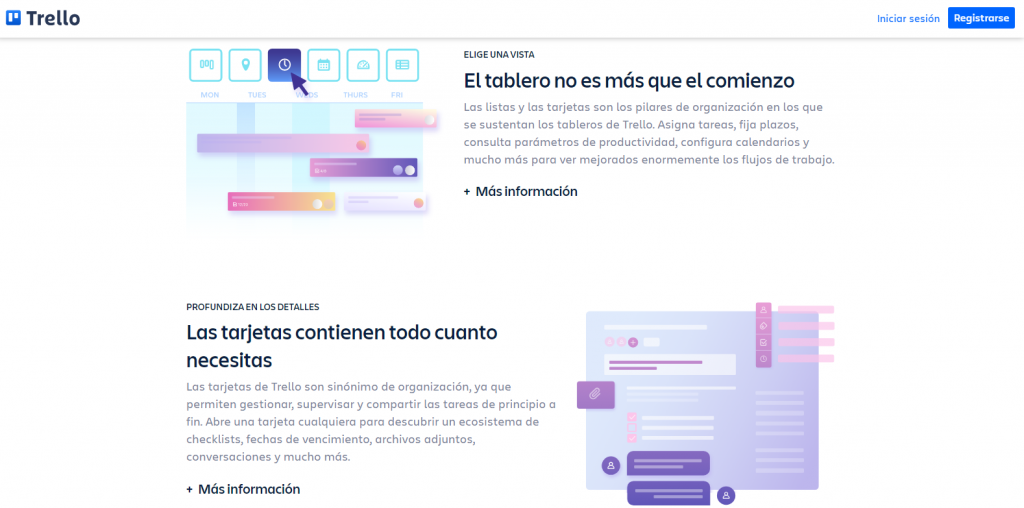
Un ejemplo popular es el formato en forma de Z. Este diseño sigue la tendencia de los usuarios de la web a escanear el contenido desde la parte superior izquierda hasta la parte superior derecha de la página, para luego continuar en dirección diagonal hacia los elementos inferiores.
En muchos casos, este formato simplemente alterna la colocación de texto e imágenes en un patrón de zig-zag, como en este ejemplo del sitio de Trello:

Este diseño es ideal para organizar los textos largos, haciéndolos mucho más legibles. Además, muchos diseños de sitios web utilizan este tipo de disposición para presentar múltiples CTA sin abrumar al usuario.
Asegúrate de dejar espacios en blanco entre los elementos de la página. De este modo, los lectores podrán identificar más fácilmente el contenido en el que deben centrarse. De lo contrario, el diseño del sitio web puede parecer desordenado, lo que puede dar lugar a una mala experiencia del usuario.
Velocidad de la página
La velocidad es una parte crucial de la experiencia del usuario. Varios informes han revelado que un tiempo de carga lento de un sitio web puede resultar en mayores tasas de rebote, menores clics y menores posibilidades de posicionarse en las páginas de resultados de búsqueda.
El tamaño de los elementos del diseño web puede tener un impacto significativo en el tiempo de carga del sitio. Por ejemplo, si una imagen tiene más de 1 MB, es probable que la velocidad se vea afectada. Google recomienda que cada página del sitio web no supere los 500 KB.
Desde el punto de vista del diseño web, así es como se puede mejorar la velocidad de carga de la página:
- Optimizar los archivos multimedia. Utiliza herramientas de compresión para reducir el tamaño de los archivos. En el caso de las imágenes, asegúrate de utilizar el método sin pérdida para no perder la calidad de la imagen.
- Crea un diseño mínimo. Es decir, incluye sólo los elementos más necesarios para el sitio web.
- Si tienes acceso a los archivos del sitio web, minifícalos. Elimina las líneas innecesarias, los espacios en blanco y los caracteres sin funcionalidad, ya que añaden peso al código. Los usuarios de WordPress pueden minificar manualmente o utilizar un plugin.
Accesibilidad
Las investigaciones indican que cuando un sitio web es poco accesible, el 71% de las personas con discapacidad lo abandonan.
Para hacer un sitio web más accesible, asegúrate de leer primero las WCAG. Estas son las normas que determinan si un sitio es fácil de usar por todas las personas.
Estas son algunas formas de mejorar la accesibilidad del sitio web:
- Incluir texto alternativo en las imágenes. Además de ser muy útiles para el SEO, también lo son para las aplicaciones que traducen el contenido de la web a voz o braille para personas con limitaciones de visión.
- Ten en cuenta la accesibilidad del teclado. Algunas discapacidades dificultan el uso del ratón o del trackpad para la navegación. Asegúrate de que todos los elementos interactivos del sitio web pueden utilizarse con la tecla Tab, como los enlaces, los botones de llamada a la acción y los formularios.
- Utiliza URLs legibles y con sentido. Esta es otra buena práctica de SEO que mejora la accesibilidad. Asegúrate de que el enlace y su anchor text proporcionan suficiente información sobre la página web.
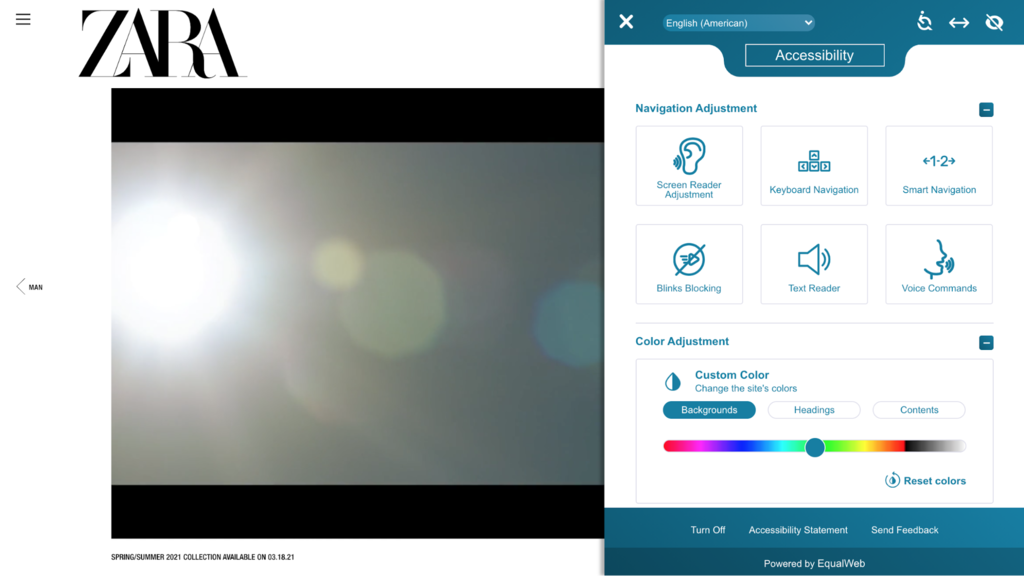
- Utiliza una herramienta de accesibilidad. Estas herramientas pueden proporcionar todas las funciones necesarias para que un sitio web sea más utilizable por las personas con discapacidad. La marca de moda Zara utiliza un servicio de EqualWeb, como se ilustra a continuación:

8. Hacer que tu sitio sea compatible con dispositivos móviles
Hoy en día, el tráfico móvil ha superado a sus contrapartes, por lo que es clave que tus diseños se vean bien en resoluciones más pequeñas. Si tu sitio web se deforma cuando alguien accede a él desde un smartphone, tendrás muchos visitantes decepcionados y una tasa de rebote bastante alta, que es algo que debes evitar.
Sin olvidar que Google considera la compatibilidad con los dispositivos móviles como un factor esencial para clasificar en sus SERPs.
Si el tema de tu sitio web es responsive, ya vas por buen camino. Puedes hacer que el diseño de la web sea más amigable para los móviles siguiendo estos consejos:
- Utiliza un menú hamburger para la visualización en smartphones y tabletas. Esta barra de menú ahorra más espacio en la pantalla al ocultar todos los enlaces bajo un botón de tres líneas, normalmente accesible en la parte superior izquierda de la página.
- Haz que los CTA sean fáciles de cliquear. El tamaño del botón debe ser lo suficientemente grande como para poder cliquearlo con los dedos. Además, debe haber un espacio significativo entre un botón y otro para evitar que el usuario se equivoque.
- Optimiza el desplazamiento. Utiliza características como una barra de navegación fija, añadiendo un botón de regreso a la parte superior o incorporando efectos de desplazamiento.
Para verificar cómo se ve tu sitio web en una pantalla más pequeña, puedes acceder a él desde tu propio dispositivo móvil. Una alternativa es usar herramientas de Chrome que permiten visualizar tu sitio web en diferentes resoluciones.
9. Probar tu sitio web y lanzarlo
Antes de lanzar el sitio web, comprueba si hay algún problema relacionado con el diseño que pueda afectar a la experiencia de visualización y a la usabilidad del sitio.
Una forma sencilla de hacerlo es pedir a los miembros de la familia, los amigos o los colegas su opinión. Organiza una reunión con grabación de video y pídeles que compartan su pantalla mientras recorren el sitio web y comentan su aspecto y sus funciones.
Otra posibilidad es realizar pruebas A/B. Se trata de un método de pruebas de usabilidad en el que el diseñador crea dos versiones de un sitio web y las asigna a grupos de usuarios diferentes. Al final de la investigación, se pueden comparar las dos variantes para ver cuál funciona mejor.
Esta técnica puede aportar más datos sobre lo que funciona y lo que no en el sitio web. Eso sí, asegúrate de probar un elemento de diseño a la vez para que sea más fácil determinar qué aspecto está afectando al resultado.
Utilizar un mapa de calor también es una buena idea. Esta herramienta puede analizar cualquier sitio web y determinar en qué secciones o elementos se centran más los usuarios. Puede ayudar a optimizar la ubicación del contenido de la web para maximizar las conversiones.
Después de reunir los resultados y hacer algunos ajustes, ya puedes publicar tu sitio web.
10. Hacer un seguimiento y ajustar tu sitio a medida que avanzas
El último paso en el proceso diseño de un sitio web es hacer un seguimiento del rendimiento del sitio y ajustar las cosas cuando sea necesario. Al hacerlo, te aseguras de que el sitio web funciona correctamente y de que se han maximizado sus capacidades.
Google Analytics es una herramienta excelente para ello. Proporciona varias métricas de rendimiento del sitio web como:
- Páginas vistas. Muestra cuántas páginas consulta un usuario después de ingresar en el sitio web.
- Duración media de la sesión. Esta métrica muestra cuántos minutos pasa una persona en un sitio web después de visitarlo por primera vez. Por lo general, una buena cifra a la que aspirar es entre dos y tres minutos.
- Tasa de conversión. El porcentaje de visitantes del sitio web que realizan la acción deseada, como la compra de un producto o la suscripción a un newsletter.
- Tasa de rebote. El porcentaje de usuarios que abandonan un sitio sin realizar ninguna acción. El valor de referencia para una tienda online es del 20% al 45%, mientras que en un sitio web que no es de comercio electrónico es del 35% al 60% de los visitantes.
- Fuentes de tráfico. La gente puede visitar un sitio a través de los motores de búsqueda, las redes sociales, el correo electrónico, los anuncios en línea o los sitios web de referidos. Conocer esto te ayudará a saber qué canales de marketing son más efectivos para tu negocio.
- Datos demográficos de la audiencia. Permite conocer el sexo, la edad y los intereses de los visitantes del sitio web. Esta información puede ayudar a elaborar una estrategia de marketing más específica.

Google Analytics es gratuito y sólo requiere una cuenta de Google para empezar. Los usuarios de WordPress pueden añadir el ID de seguimiento manualmente en el archivo functions.php o utilizar un plugin para conectar la herramienta a su sitio web.
Algunos constructores de sitios web como el de Hostinger incluyen la integración con Google Analytics. De esta manera, el usuario no tiene que lidiar con el código del sitio web para habilitar el software.
¿Por qué es importante el diseño web?
El diseño web es esencial ya que es la primera impresión que se lleva la gente de una marca personal o de un negocio. Los usuarios de la web deciden si van a interactuar con un sitio en menos de 0,05 segundos, principalmente evaluando su aspecto.
Además, el diseño de la web también contribuye en un 75% al juicio de un visitante sobre la credibilidad de una persona o negocio. Así, si una página web parece mal hecha, la gente puede pensar que se trata de una estafa.
Por otra parte, el diseño web puede tener un impacto significativo en el buyer’s journey.
Según Toptal, el 88% de los compradores online no repetirán la compra si han tenido una mala experiencia de usuario. Es más, es cinco veces más probable que los visitantes móviles abandonen un sitio web si éste no se ve o no funciona correctamente en sus dispositivos.
El diseño web también desempeña un papel importante en el reconocimiento de la marca. Mantener la coherencia visual en todos los canales de marketing puede facilitar que el público objetivo identifique la identidad de tu negocio.
Por último, el diseño de la página web es importante para el SEO. Si los visitantes encuentran tu página difícil de navegar, es probable que los motores de búsqueda lo perciban de la misma manera. Por lo tanto, los robots pueden tener dificultades para rastrear el contenido para la indexación y la clasificación.
¿Qué hace que el diseño de un sitio web sea eficaz?
El diseño de un sitio web es eficaz cuando garantiza que el sitio cumpla su objetivo. Por ejemplo, si tienes un blog, el diseño web debe funcionar para que la entrega de contenidos y la experiencia de lectura sean agradables para tus lectores.
Sin embargo, cada sitio web requiere diferentes elementos para que su diseño sea más efectivo. Te dejamos un resumen de las características que deben tener todos los sitios web:
- Facilidad de uso. Todas las funciones y elementos deben ser accesibles y fáciles de usar.
- Estructura organizada. La organización de las páginas debe ser lógica para facilitar al usuario la localización de la información correcta.
- Legibilidad. Los tipos de letra, los colores y el diseño deben hacer que el contenido sea agradable de leer.
- Coherencia estética. Todas las páginas web deben emplear los mismos elementos de diseño para mantener la armonía visual, la identidad de marca y la facilidad de uso.
- Optimización de la velocidad. Cada elemento de diseño debe tener una función que beneficie al usuario y al objetivo del sitio web. No debe haber redundancias que afecten al tiempo de carga.
¿Qué herramientas puedes utilizar para mejorar el diseño de tu página web?
Ahora que ya sabes cómo diseñar una página web, vamos a hablar de algunas herramientas adicionales que pueden impulsar el sitio hacia el siguiente nivel:
- Paquetes de íconos o ilustraciones. Son excelentes para hacer que cualquier sitio web sea más atractivo visualmente. DrawKit tiene muchas selecciones gratuitas para varias categorías de la industria. También hay muchos artistas accesibles en los mercados de diseño, como Fiverr o Upwork.
- Fotos de archivo. Elige las fotos en las que aparezcan rostros humanos, ya que pueden generar confianza si se utilizan adecuadamente. Unsplash es un lugar excelente para buscar este tipo de imágenes de forma gratuita. Asegúrate de elegir sólo fotos de alta calidad para mantener la credibilidad.
- Plugins de construcción de páginas. Este tipo de herramienta es para los usuarios de WordPress que quieren incorporar la experiencia de usar un constructor de sitios web de arrastrar y soltar en el CMS. Un ejemplo muy conocido es Elementor.
- Creador de logotipos. Considera esta herramienta si aún no tienes una marca para tu negocio y no quieres contratar a un diseñador. Puedes generar un logotipo de aspecto profesional en minutos.
- Canva. Este software de diseño freemium es excelente para crear banners para sitios web e imágenes destacadas para publicaciones en blogs. También es genial para la edición de fotos de último momento y el marketing de contenidos en las redes sociales.
Cómo diseñar una página web: Resumen
Aunque el diseño de páginas web puede parecer una tarea desalentadora, no es en absoluto imposible. Con los conocimientos y las herramientas adecuadas, puedes crear una página web atractiva sin necesidad de contratar a un diseñador web profesional. Todo lo que se necesita es seguir algunas de las mejores prácticas, usar las herramientas adecuadas y trabajar hasta que tu sitio se vea genial.
Para recapitular, estos son los pasos sobre cómo diseñar una página web:
- Define el objetivo de tu sitio web.
- Busca inspiración para el diseño web y visualiza el resultado.
- Elige una plataforma web que se adapte a tus conocimientos, presupuesto y propósito del sitio.
- Selecciona un tema que se ajuste al objetivo del sitio.
- Personaliza la combinación de colores y el tipo de letra de acuerdo con tu marca.
- Configura las páginas esenciales: la página de inicio, la página de información, la página de contacto, la página del blog y la página de producto o servicio.
- Optimizar el sistema de navegación del sitio web, la jerarquía visual, la velocidad de la página y la accesibilidad.
- Haz que el diseño de la web sea compatible con los dispositivos móviles.
- Prueba tu sitio web con herramientas de pruebas de usabilidad y lánzalo.
- Supervisa el sitio web y haz ajustes sobre la marcha.

Aunque todos los sitios web son diferentes, un buen diseño de sitio suele centrarse en la facilidad de uso, una estructura organizada, la legibilidad, la coherencia estética y la optimización de la velocidad. Asegúrate de tener en cuenta estas características cuando diseñes tu sitio web
Aprende más sobre creación de sitios web
Cómo subir un sitio web
Cómo crear un sitio web con ChatGPT
Cuánto cuesta crear un sitio web
15 mejores plataformas CMS para crear un sitio web

Comentarios
August 15 2020
Muy buena su orientación en cuanto el tema, bastante completo estoy interesado en ir construyendo diseñando una espectacular pagina web.
August 20 2020
Que bueno que te haya sido útil la información Antonio. ¡Mucha suerte con tu proyecto!