Cómo Minificar HTML, CSS o JavaScript en WordPress
¿No sería fantástico si tu sitio tuviera un mejor rendimiento, aunque fuera un poco más rápido? Para marcar la diferencia, debes aprender sobre cómo minificar HTML u otros archivos en WordPress.
En este artículo, explicaremos cómo minimizar los archivos CSS, HTML y JavaScript en WordPress para garantizar el mejor rendimiento posible.

Tabla de Contenidos
¿Por qué es importante minificar tus archivos?
Si alguna vez has visto un archivo HTML, CSS o JavaScript, es probable que hayas notado que hay muchos espacios en blanco o saltos de línea. Estos caracteres hacen que el código sea más fácil de leer, pero los archivos que los contienen serán más grandes y más lentos de cargar.
Por eso la minificación de WordPress es crucial para quienes tienen un sitio. El proceso elimina los espacios en blanco, líneas y caracteres innecesarios del código y da como resultado datos más compactos.
Aunque muchos expertos sostienen que la minificación no supone una gran diferencia, nosotros la recomendamos altamente. Hay que exprimir cada pedazo de optimización que se pueda conseguir para mejorar la experiencia del usuario. Después de todo, incluso una fracción de segundo importa.
Dos formas simples de minificar archivos
Puedes minificar tus recursos de WordPress manualmente o utilizar un plugin. Sigue leyendo para saber qué es lo que más te conviene.
Minificar archivos manualmente
Cuando decimos “manualmente”, no significa que tengas que eliminar los caracteres innecesarios por ti mismo. Hay muchas herramientas útiles que pueden acelerar el proceso. Sin embargo, es necesario que subas los archivos minificados a tu sitio después, así que ten esto en cuenta al seguir esta guía.
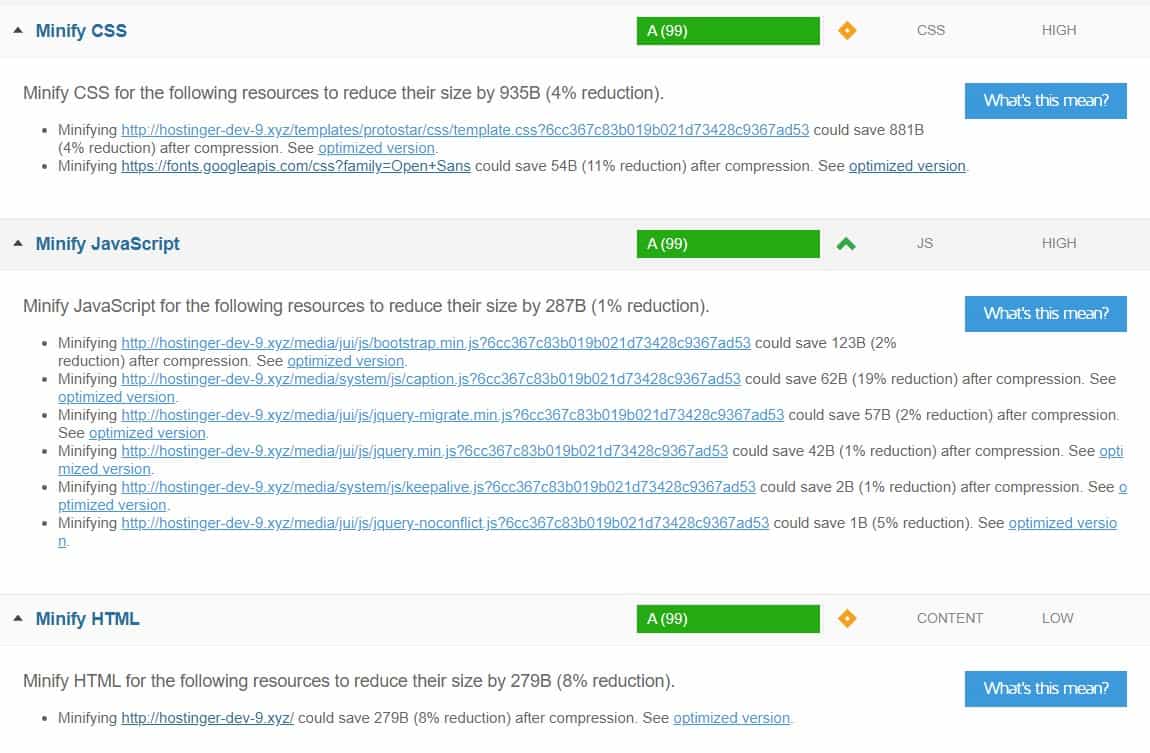
- Localiza los archivos que quieres minificar utilizando GTMetrix. Introduce la URL de tu sitio web y la herramienta te mostrará los archivos que puedes optimizar.

- Haz clic en See Optimized Version para descargar las versiones minificadas.
- Usa un cliente FTP para sobrescribir los archivos originales en el directorio de tu sitio con las versiones minificadas. También puedes utilizar el administrador de archivos del hPanel.
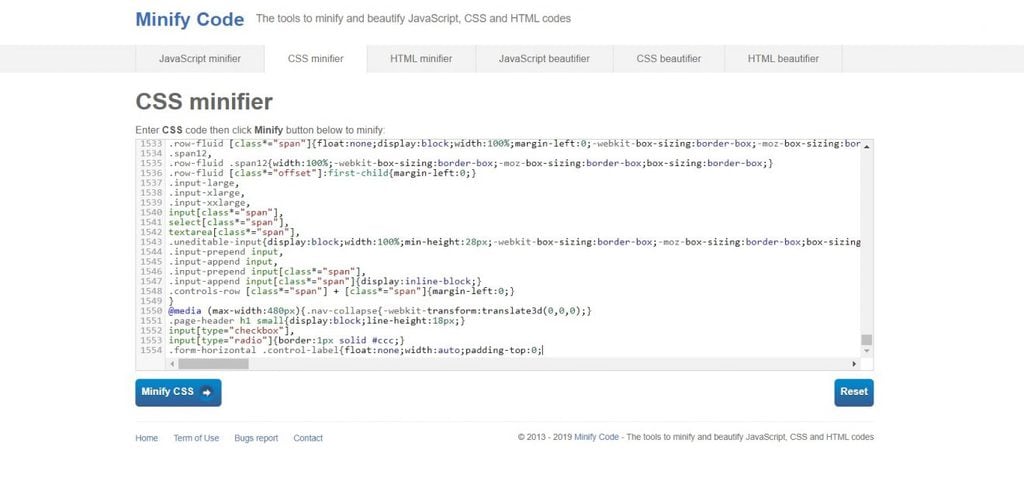
Como alternativa, puedes utilizar Minify Code, una herramienta de minificación de WordPress para minificar HTML, CSS y JavaScript por separado:
- Descarga los archivos que quieres minificar de tu sitio web. Guarda una copia como respaldo.
- Copia el contenido del archivo y pégalo en la herramienta de minificación adecuada.

- Una vez hecho esto, pega el código en el archivo descargado y súbelo al directorio de tu sitio web.
Si quieres evitar lidiar con el código, revisa el segundo método a continuación.
Utilizar un plugin de minificación de WordPress
Utilizar un plugin de minificación de WordPress es mucho más fácil, ya que la herramienta minificará tus archivos automáticamente. Aquí están nuestras mejores opciones para hacerlo, seleccionadas en base a sus características y facilidad de uso:
- Fast Velocity Minify minifica tus archivos JavaScript y CSS utilizando PHP Minify. Incluso puedes pedir al desarrollador que configure opciones de optimización personalizadas para el plugin.

- Better WordPress Minify se asegura de que las minificaciones no afecten a tu tema ni a otros plugins. Además, el plugin también proporciona muchas características convenientes, como la integración de CDN y la compatibilidad multisitio.

- WordPress Super Minify es un plugin de minificación de WordPress que puede minificar, combinar y almacenar en caché los archivos de tu sitio. Además, es una de las herramientas más sencillas y ligeras disponibles.
Sea cual sea el plugin que elijas, todo lo que tienes que hacer es elegir los archivos que quieres minificar y la herramienta trabajará en segundo plano.
Sin embargo, dado que esos plugins ofrecen otras características, sería estupendo que los probaras todos para ver cuál te aporta más valor.
Comprobar los cambios tras la minificación
Asegúrate de comprobar que has optimizado tu sitio al máximo utilizando GTMetrix. La herramienta puntuará el tamaño de tus archivos y mostrará los problemas no resueltos.
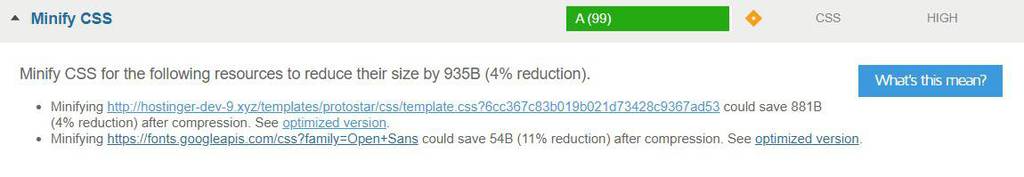
Por ejemplo, nuestra prueba muestra que obtuvimos una puntuación de 99 para el CSS, con dos archivos que podrían mejorarse más:

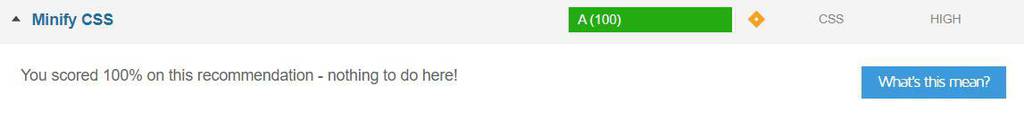
Una vez solucionados esos problemas, obtuvimos una puntuación perfecta de 100:


Conclusión
Minificar archivos HTML, CSS o JavaScript en WordPress es una optimización práctica que puede mejorar el rendimiento de tu sitio web. Y lo mejor es que cualquiera puede hacerlo sin problemas.
Echemos un vistazo una vez más a cómo minificar archivos de WordPress:
- Minimiza los archivos manualmente: usa GTMetrix para descargar los archivos optimizados o acorta el contenido usando Minify Code. Luego, reemplaza los archivos en el directorio de tu sitio web por los nuevos.
- Utiliza un plugin para minificar de WordPress: instala uno de los plugins que recomendamos y ajusta las configuraciones según tus preferencias. La herramienta se encargará del resto.
Una vez hayas terminado, asegúrate de obtener una puntuación perfecta en GTMetrix.
Haznos saber en la sección de comentarios si tienes algún problema.
