Elementor vs Beaver Builder – Todo lo que Necesitas Saber
¿Necesitas una forma más fácil de crear un sitio web en WordPress? ¿Por qué no consideras el uso de un plugin de construcción de páginas? Tienen muchas funciones para crear un sitio estupendo sin complicaciones.
Si bien hay muchos plugins de construcción de páginas, Elementor y Beaver Builder son los que más destacan. En este artículo, repasaremos sus características en detalle.
Tabla de Contenidos
¿Qué es un constructor de páginas de WordPress?
Si estás creando un sitio web para un cliente o para ti mismo, no querrás perderte las múltiples ventajas que ofrece un constructor de páginas de WordPress.
Pero, ¿qué es exactamente y cuáles son sus beneficios? Sigue leyendo para descubrirlo.
¿Para qué sirven los constructores de páginas?
Al personalizar un tema de WordPress, muchas cosas pueden no deseadas pueden suceder, como un diseño confuso, errores o, simplemente, que no tenga el aspecto deseado.
Afortunadamente, estos problemas se han convertido en cosa del pasado gracias a los plugins constructores de páginas que puedes instalar en WordPress.
Entonces, ¿qué puede hacer con un constructor de páginas? Echa un vistazo a la siguiente lista:
- Crear páginas y entradas. Además de usar el editor clásico o el editor Gutenberg, puedes crear páginas y entradas utilizando un constructor de páginas. La diferencia es que puedes dar rienda suelta a la personalización visual estructurando el diseño, añadiendo elementos y formateando el estilo con facilidad.
- Siempre es fácil personalizar. Puedes sustituir la antigua página de personalización de WordPress por una interfaz WYSISYG (What You See Is What You Get), lo que permite ver el resultado de los cambios que haces al instante.
- Utiliza una interfaz de arrastrar y soltar. En lugar de retocar el código para mover un determinado elemento, puedes simplemente arrastrarlo y colocarlo en una determinada sección con precisión.
- No requiere conocimientos técnicos. Como dijimos antes, un constructor de páginas elimina la necesidad de codificación casi por completo, lo que significa que cualquier persona sin conocimientos técnicos puede crear un hermoso sitio web. Claro que aún puedes agregar CSS personalizado si lo deseas, pero es completamente opcional.
- Utiliza plantillas para crear páginas atractivas. Una de las cosas que más destacan de los constructores de páginas es la facilidad de uso. Incluso con poca habilidad para el diseño, puedes hacer que tu sitio web se vea fantástico gracias a la gran cantidad de plantillas prediseñadas que traen.
- Gran funcionalidad al alcance de tu mano. En ocasiones, necesitas otro plugin para añadir un simple widget, como los botones para compartir en las redes sociales, por ejemplo. Un constructor de páginas tiene una librería de widgets incorporados que puedes añadir directamente a tu sitio, como una galería, una sección de testimonios, sliders de contenido y más.
Está claro que un constructor de páginas ofrece mucho en comparación con la antigua forma de personalizar un sitio, especialmente para los principiantes. Además, los constructores se pueden configurar fácilmente y es sencillo familiarizarse con ellos.
¿Por qué usar un constructor de páginas?
Hemos hablado de las características que ofrece un constructor de páginas. Ahora, hablemos de cómo esas características pueden ayudarte a construir un sitio de WordPress sin preocupaciones.
- Ahorra tiempo. Con una personalización más sencilla, es menos probable que te encuentres con problemas. Cuantos menos problemas tengas, más rápido podrás crear tu presencia online. ¿Por qué tardar una semana en hacer algo que puedes hacer en minutos?
- No requiere conocimientos técnicos. Desde el momento en que instalas el plugin hasta que publicas tu sitio, todo es de lo más sencillo. Lo único que tienes que hacer es cambiar las imágenes y el texto de tus plantillas por los tuyos propios y ajustar la ubicación a tu gusto.
- Es práctico para el usuario en cuanto a diseño y funciones. La interfaz de personalización de un constructor de páginas es muy directa. No tienes que escarbar mucho para encontrar las características y la plantilla que buscas. Todo se puede acceder desde un lugar.
Elementor vs Beaver Builder
Los constructores de páginas de WordPress han existido durante mucho tiempo y hay muchos para considerar. Sin embargo, decidimos ir con estos dos constructores porque son las opciones más ricas en funciones, sin afectar demasiado tu bolsillo.
Su precio competitivo hace que ambos sean una forma ideal y rentable de construir un sitio web. Además, su popularidad ha permitido a los usuarios de todo el mundo construir grandes comunidades para ayudar a otros usuarios a superar sus problemas.
Conceptos básicos de Elementor
Desde su fundación en 2016, Elementor ha tenido una recepción positiva debido a su capacidad de dar a los usuarios un control total sobre sus sitios web.
Actualmente, Elementor ha acumulado más de dos millones de instalaciones activas. ¿Cómo iba a ser de otra manera?
Es un plugin que tiene las palabras “para principiantes” escritas por todas partes. Tanto si eres el dueño de un negocio que está buscando potenciales oportunidades online, como si eres un desarrollador web freelance, o si simplemente buscas una forma de convertir tus pensamientos en entradas de blog, puedes crear un magnífico sitio web usando Elementor.
Conceptos básicos de Beaver Builder
Beaver Builder se introdujo en el mercado en 2014, dos años antes que Elementor. Se construyó a partir de que Robby McCullough, el cofundador de Beaver Builder, necesitaba un único marco que su empresa pudiera utilizar para satisfacer las necesidades de diseño de sus clientes.
Anteriormente conocido como FastLine Page Builder, Beaver Builder ha sido uno de los principales plugins de construcción de páginas en el mercado, especialmente una vez que decidieron adoptar la licencia GPL (General Public License). Esto hace posible que su producto sea modificado, permitiendo que muchos desarrolladores creen complementos de terceros para expandir la funcionalidad del plugin aún más.
Con más de 100.000 sitios web creados con Beaver Builder en este momento, es un constructor de páginas que vale la pena considerar.
Elementor vs Beaver Builder – Funciones
Ahora que ya cubrimos las introducciones, echemos un vistazo más profundo a las numerosas características que ambos plugins tienen para ofrecer.
Disponibilidad de temas y widgets
En lo que respecta a las colecciones de temas, Elementor gana fácilmente esta ronda. Ofrece más de 300 plantillas hechas por diseñadores con el plan Pro, que se adaptan a cualquier nicho de negocio que quieras desarrollar.
Además, cada widget de ambos constructores contribuye a mejorar la funcionalidad de tu sitio. Hay más de 40 widgets básicos para elegir en la versión gratuita de Elementor y más de 90 en la versión de pago.
Mientras tanto, Beaver Builder Lite (la versión gratuita) sólo tiene módulos básicos como imagen, video, HTML, audio y texto. Para módulos más avanzados, deberás adquirir la versión premium.
Interfaz
En este aspecto, los dos plugins ofrecen una experiencia muy similar a la hora de modificar el sitio. Aunque hay diferencias que debes tener en cuenta.
Por ejemplo, Elementor utiliza un panel de control en la parte izquierda de la pantalla, desde donde podrás añadir widgets simplemente arrastrándolos a tu sitio. También puedes encontrar allí opciones para cada elemento (personalizar los márgenes, el tamaño, la tipografía, etc.).
Además, Elementor te ofrece edición de texto integrada para que puedas hacer cambios en el texto directamente en la página, una característica que no está presente en Beaver Builder.
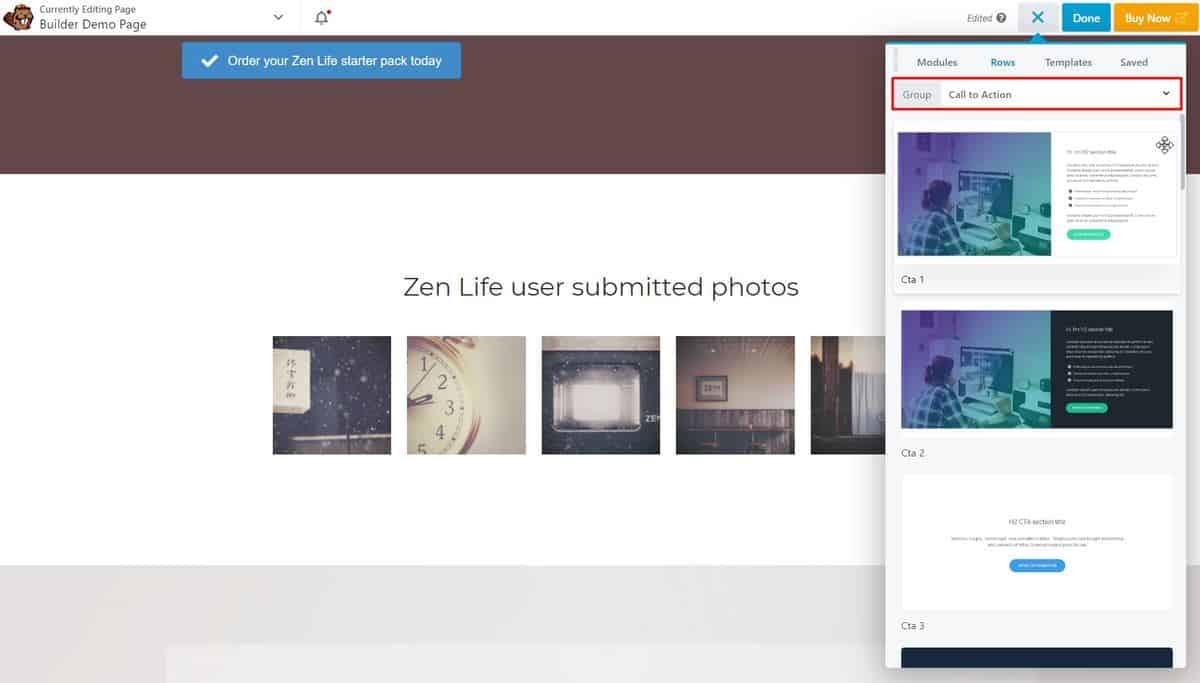
Mientras tanto, en Beaver Builder, puedes añadir módulos haciendo clic en el símbolo más en la esquina superior derecha. Aparecerá una ventana que muestra algunas pestañas para módulos, filas, plantillas y elementos guardados (una lista de plantillas y filas que has guardado anteriormente).
Algo interesante es que podrás añadir filas ya hechas directamente desde la ventana con facilidad. Sólo tienes que ir a Filas y elegir uno de los desplegables de Filas Prediseñadas, como llamadas a la acción, contenido, FAQ y más.

Seguridad
Dado que nadie quiere un plugin que pueda comprometer su sitio web, la seguridad es uno de los aspectos más importantes a tener en cuenta.
Pues bien, hubo un incidente importante en el que Elementor permitió a los usuarios registrados, además de los administradores, acceder y editar el contenido del sitio.
Al contrario, un incidente de la misma magnitud nunca ha ocurrido en Beaver Builder, lo que lo convierte en un mejor competidor en cuestiones de seguridad.
Pero esto no significa que Elementor no tenga medidas de seguridad. En su versión pro, puedes utilizar un widget llamado Honeypot para asegurarte de que no haya bots de spam en los formularios que configures en tu sitio.
Funciones únicas
Tanto Elementor como Beaver Builder tienen características propias que el otro no tiene. Dependiendo de tus necesidades, esto puede servir para desempatar. Fíjate tú mismo qué característica te puede beneficiar más.
Elementor ofrece widgets globales y la posibilidad de incrustar plantillas en cualquier lugar.
Los widgets globales permiten utilizar un widget en múltiples áreas a lo largo de diferentes páginas o sitios web. Cada cambio que hagas en el widget se aplicará también al mismo widget en todas las páginas.
Incrustar plantillas en cualquier lugar significa que una vez que creas una plantilla (como una casilla de boletín de noticias), no hay límites sobre dónde puedes mostrarla, ya sea en la barra lateral, en el pie de página o incluso en las entradas del blog.
Del lado de Beaver Builder, tendrás acceso a una función de marca blanca. Esto te permite ofrecer el servicio de construcción de páginas de Beaver Builder a tu cliente, con tu propia marca. Además, con algunos de sus planes premium, Beaver Builder funciona en múltiples sitios.
Elementor vs Beaver Builder – Facilidad de uso
El uso amigable con los principiantes es uno de los puntos de venta que tienen los constructores de páginas. La idea de crear una página web sin conocimientos de programación implica que cualquiera pueda hacerlo sin romperse la cabeza.
Por eso también vamos a comparar cómo crear una web impresionante fácilmente con ambos plugins de construcción de páginas.
Cómo empezar
En primer lugar, ambos tienen versiones gratuitas que puedes instalar y activar fácilmente desde el panel de control de WordPress. Simplemente dirígete a Plugins y escribe el nombre del plugin, haz clic en Instalar y luego en Activar.
Digamos que acabas de activar Elementor, lo siguiente es personalizar tu sitio. Esto se puede hacer yendo a Páginas -> Añadir nueva.


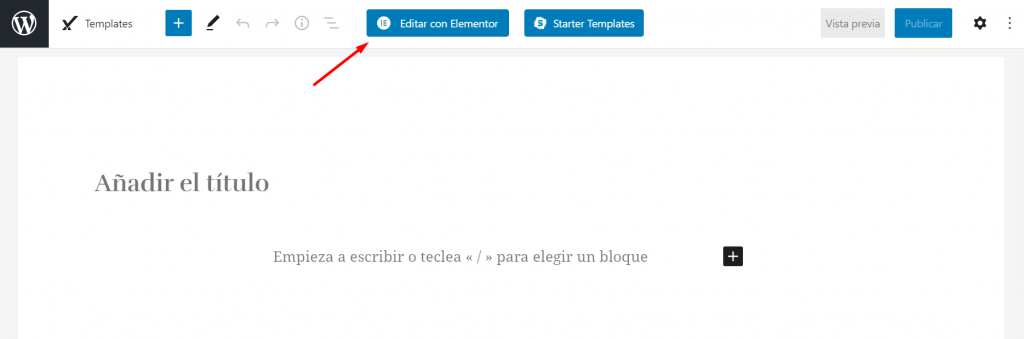
¿Notas el botón azul que dice “Editar con Elementor” en la parte superior? Haz clic sobre él y accederás a la interfaz de personalización. (Nota: tal vez quieras insertar el título primero. De lo contrario, el nombre de la página será aleatorio).

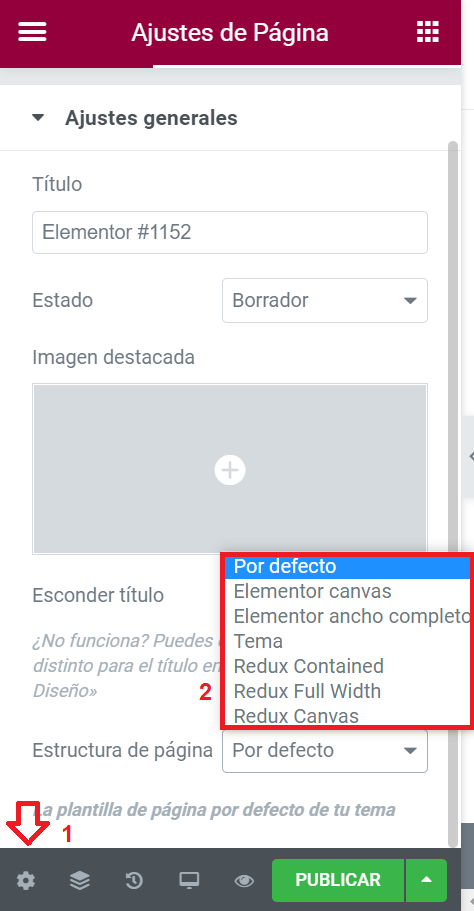
A continuación, puedes configurar el diseño de la página mediante el ícono de Ajustes en la esquina inferior izquierda. Hay varios diseños de página que puedes elegir, tales como:
- Por defecto. Este diseño mostrará los elementos existentes del tema de WordPress que tengas activo, como la barra lateral, el encabezado y el pie de página.
- Elementor canvas. Esto te dará un espacio completamente en blanco. Si quieres empezar desde cero, este diseño de página será el más adecuado para ti.
- Elementor ancho completo. Aquí no encontrarás ninguna barra lateral, pero el encabezado y el pie de página siguen apareciendo.
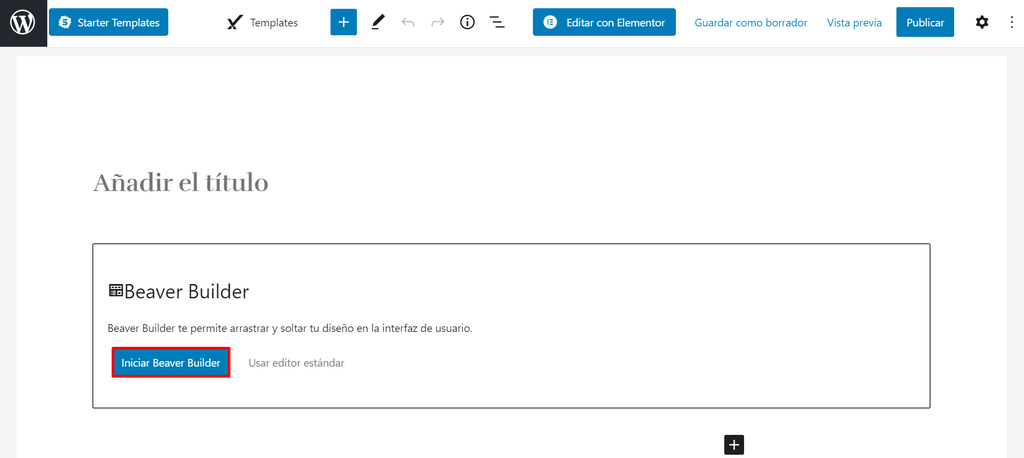
En cuanto a Beaver Builder, el proceso es bastante similar. Cuando creas una nueva página, verás la opción de iniciar Beaver Builder que te llevará a su interfaz de construcción de páginas.

El problema con este plugin es que no puedes cambiar el diseño de la página tan fácilmente como con Elementor. Si quieres deshacerte del encabezado o de la barra lateral, tendrás que comprar primero la versión premium e ir al menú de Beaver Builder en el panel de control.
Si el menú no está ahí, ve a Ajustes -> Beaver Builder -> Acceso de usuario en el panel de control de WordPress y activa el menú de Beaver Builder.
En comparación con Elementor, hay que dar algunas vueltas para llegar a donde quieres.
Personalización
Hemos tratado las interfaces de ambos, así que ya tienes una idea de cómo funcionan. Ahora, vamos a ver qué tan fácil es personalizar con ambos plugins.
En Elementor, hay tres pestañas en las que puedes elegir determinadas opciones para tu widget: Contenido, Estilo y Avanzado.
Digamos que estás personalizando una sección de preguntas frecuentes. La pestaña Contenido te permite rellenar el texto y algunos formatos básicos como el tamaño, el enlace y la alineación. En la pestaña Estilo, puedes encontrar una personalización más profunda: tipografía, color, sombras, espaciado de letras y mucho más.
La pestaña Avanzado te da la libertad de establecer la animación inicial, añadir una imagen de fondo, aplicar un efecto de degradado o desplazamiento, etc. También puedes optar por ocultar un determinado elemento en la vista móvil, añadir CSS personalizado y ajustar el margen y el espaciado.
El panel de control de la izquierda está repleto de todas las funciones y ajustes de los widgets que se te ocurran. No hay que hacer mucho esfuerzo para acostumbrarse a su funcionamiento.
Ahora, pasemos a la personalización de Beaver Builder.
En lugar de un panel de control, hay una ventana emergente flotante que contiene todas las funciones que necesitas.
Después de insertar un módulo, puedes jugar con su configuración a través de tres pestañas: General, Estilo y Avanzado.
La personalización es bastante similar a Elementor, pero Beaver Builder tiene la función integrada de añadir un efecto de paralaje para tu fondo. Mientras que en Elementor, tienes que instalar primero un complemento para hacerlo.
Además, puedes arrastrar la ventana emergente hacia el lado izquierdo o derecho, y se convertirá en un panel de control similar al que ofrece Elementor.
Elementor vs Beaver Builder – Precios
Habiendo visto las características y la facilidad de uso, es hora de hablar de las opciones de precios de ambos plugins y lo que obtendrás con cada paquete.
La versión gratuita de Elementor sólo tiene las características más básicas. Esto es lo que obtendrás con la versión Pro.
- Plantillas, widgets y bloques Pro. Te da mucha más libertad, flexibilidad y funcionalidad para tu sitio. Puedes optar por 300 plantillas hechas por diseñadores, más de 90 widgets y además accederás a todos los bloques pro como el encabezado, pie de página, single post, página 404, visualización de precios, suscripción a newsletter y otras opciones.
- Compatible con WooCommerce.Tendrás acceso al constructor de tiendas que funciona bien con WooCommerce.
- Widget global. Esta es la característica única que cubrimos antes. Te permite aplicar la configuración a un widget de forma global.
- Servicio de soporte y actualización gratuitos. Su equipo de soporte está listo para resolver cualquier problema que tengas con Elementor durante un año.
- Tiene tres opciones de precios. Cada una de ellas te permite usar Elementor para uno o más sitios – Personal/Un Solo Sitio (USD 49/año), Business/Tres Sitios (USD 99/año) y Sitios Ilimitados (USD 199/año).
En cuanto a Beaver Builder, su versión Lite parece más una demo que una versión gratuita debido a lo limitado de sus funciones. Aunque seguramente es más que suficiente si lo que quieres es crear un sitio web sencillo.
Sin el plan premium, esto es lo que te estás perdiendo:
- Filas y módulos prediseñados premium. Además de las opciones básicas como imágenes, texto, audio, video y HTML, desbloquearás muchos módulos útiles y filas visualmente impresionantes como un deslizador de contenido, una galería, un mapa de Google, una llamada a la acción, un formulario de contacto, etc.
- Duplica tus plantillas. Para ahorrar tiempo, también puedes guardar tu plantilla y reutilizarla en otros sitios o páginas.
- Plantillas. Este es otro motivo para pasarse a la versión Premium: la versión Lite no ofrece ninguna plantilla. Crear un sitio con plantillas no supone un gran esfuerzo, pues no hay que construirlo todo desde cero.
- Sitios ilimitados. Todos los planes premium disponibles te permiten utilizar Beaver Builder para todos los sitios que quieras.
- Soporte Premium por un año. No tienes que complicarte las cosas si tienes algún problema, ya que puedes contar con la ayuda de su equipo de soporte.
- Viene con tres opciones de precios. Todos los beneficios anteriores (menos las plantillas) están disponibles con el plan Estándar (USD 99). Si te pasas al Pro (USD 199), añadirás las plantillas y las funciones de multisitio al paquete. Luego, está el plan Agencia (USD 399) que te da la función de marca blanca y el complemento Beaver Themer.
Conclusión
Hemos explorado en profundidad la comparación entre Elementor y Beaver Builder con sus características, facilidad de uso y precios.
Ambos tienen sus ventajas y desventajas pero, a fin de cuentas, depende de ti decidir cuál de los dos es mejor.
Todo en Elementor indica que es ideal para principiantes. Por esta razón, puedes considerar su uso si esto te atrae, especialmente teniendo en cuenta lo accesible que es su versión Pro.
Dicho esto, Beaver Builder es más recomendable si necesitas una integración multisitio o una función de marca blanca para ofrecer un servicio de desarrollo web práctico a tus clientes.
Recuerda evaluar cuidadosamente la información para tomar una decisión informada entre Elementor y Beaver Builder. ¡Disfruta la construcción de páginas!

