Cómo crear un menú desplegable en WordPress y mejorar la navegación de tu sitio web

El menú desplegable de WordPress contiene una lista de enlaces anidados en su interior que se expanden al hacer clic o pasar el ratón por encima. Los sitios de WordPress suelen utilizar este tipo de menú para conservar el espacio y mejorar la navegación del sitio web, manteniéndolo libre de desorden para una mejor legibilidad.
Este artículo explorará los pasos para crear un menú desplegable de WordPress manualmente y con un plugin. También proporcionaremos consejos para aprovechar al máximo tus menús desplegables.
Tabla de Contenidos
¿Cómo crear un menú desplegable de WordPress manualmente?
Este método usa las características nativas de un sitio web de WordPress para crear un menú desplegable, permitiéndote conservarlo incluso después de cambiar de tema de WordPress o instalar nuevos plugins. Los elementos de menú admitidos incluyen páginas, entradas y categorías.
Ten en cuenta que algunos temas no admiten menús desplegables. Consulta la documentación de tu tema para asegurarte de que lo que vas a hacer es posible.
Sigue estos pasos para crear un menú desplegable personalizado en WordPress:
Paso 1: Crear los elementos del menú
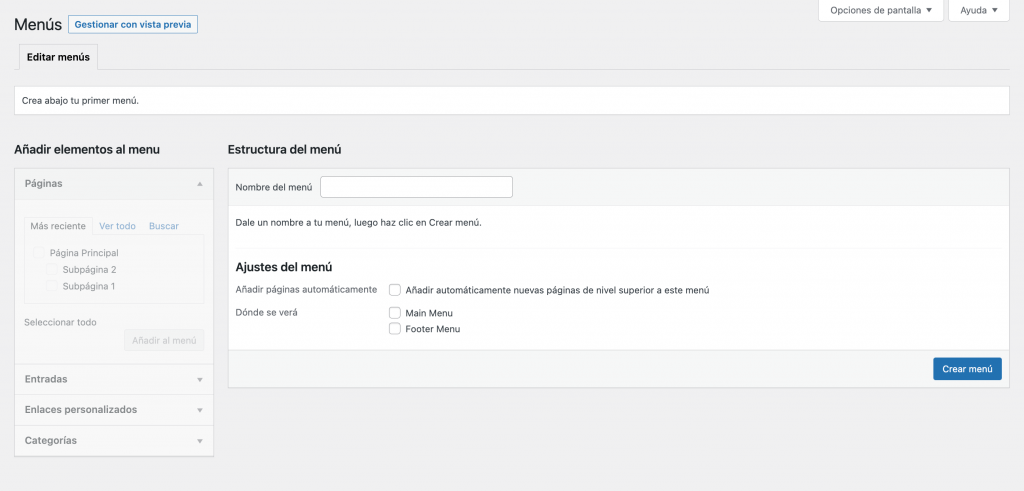
En primer lugar, tenemos que crear el menú estándar. Ve a Apariencia -> Menús desde tu panel de control de WordPress. Dentro de la pestaña Editar menús, verás la sección Estructura del menú donde podrás crear un nuevo menú.
Ten en cuenta que el aspecto de esta sección dependerá de tu tema de WordPress activo.

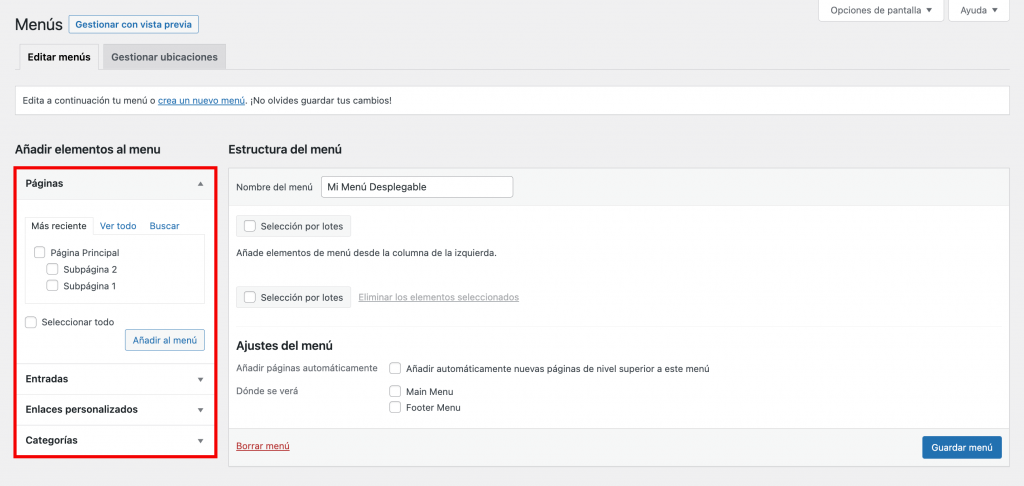
Añade el nombre del menú en el cuadro de texto y selecciona Crear menú. Luego pasa a la sección Añadir elementos de menú y elige los elementos deseados para el nuevo menú desplegable. Puedes hacerlo marcando la casilla junto a un elemento elegido y haciendo clic en Añadir al menú.
Los elementos admitidos incluyen páginas, entradas y categorías. También puedes insertar enlaces personalizados como elementos del menú, lo que te permitirá redirigir a los usuarios a tu dinero o páginas de destino.

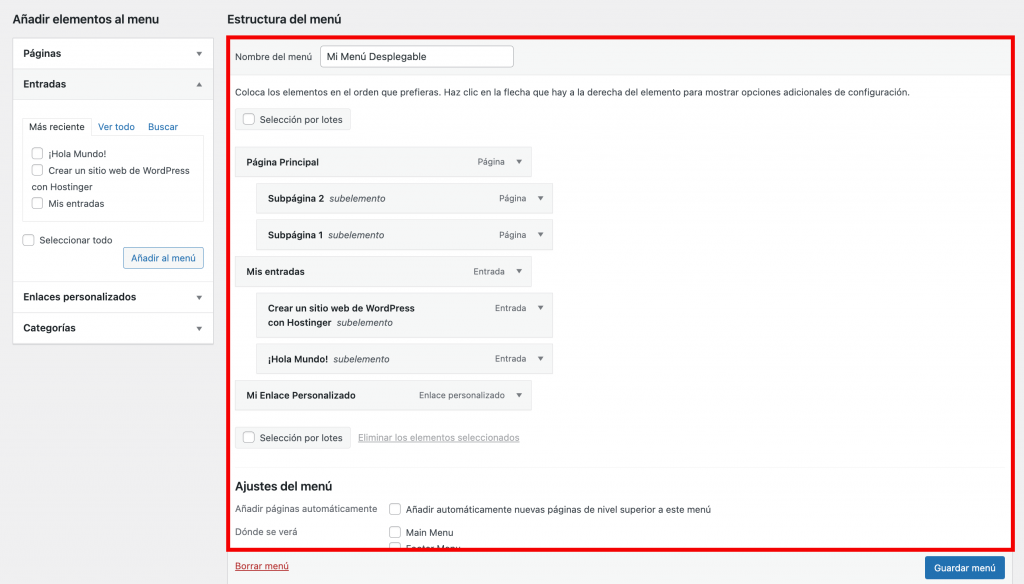
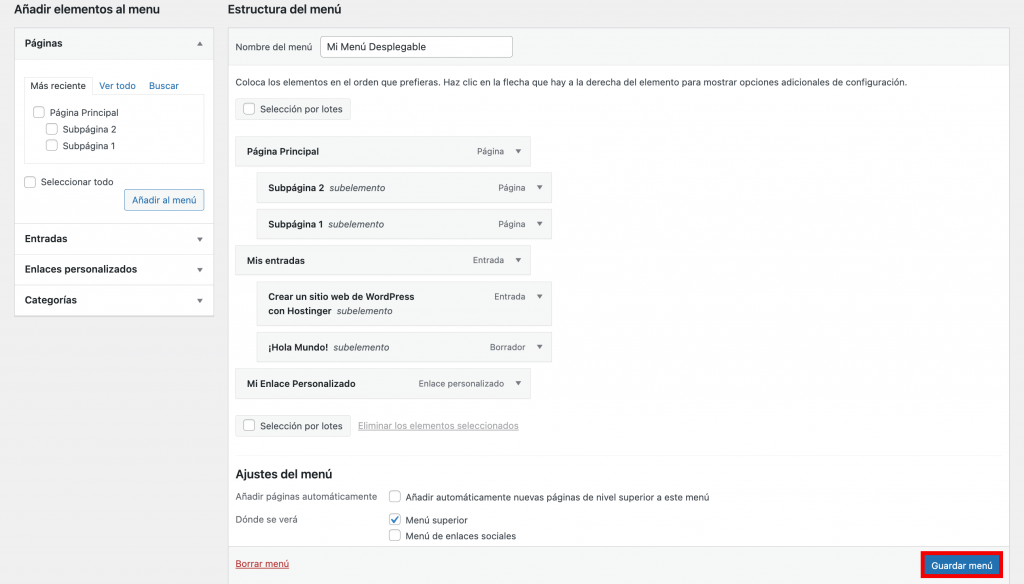
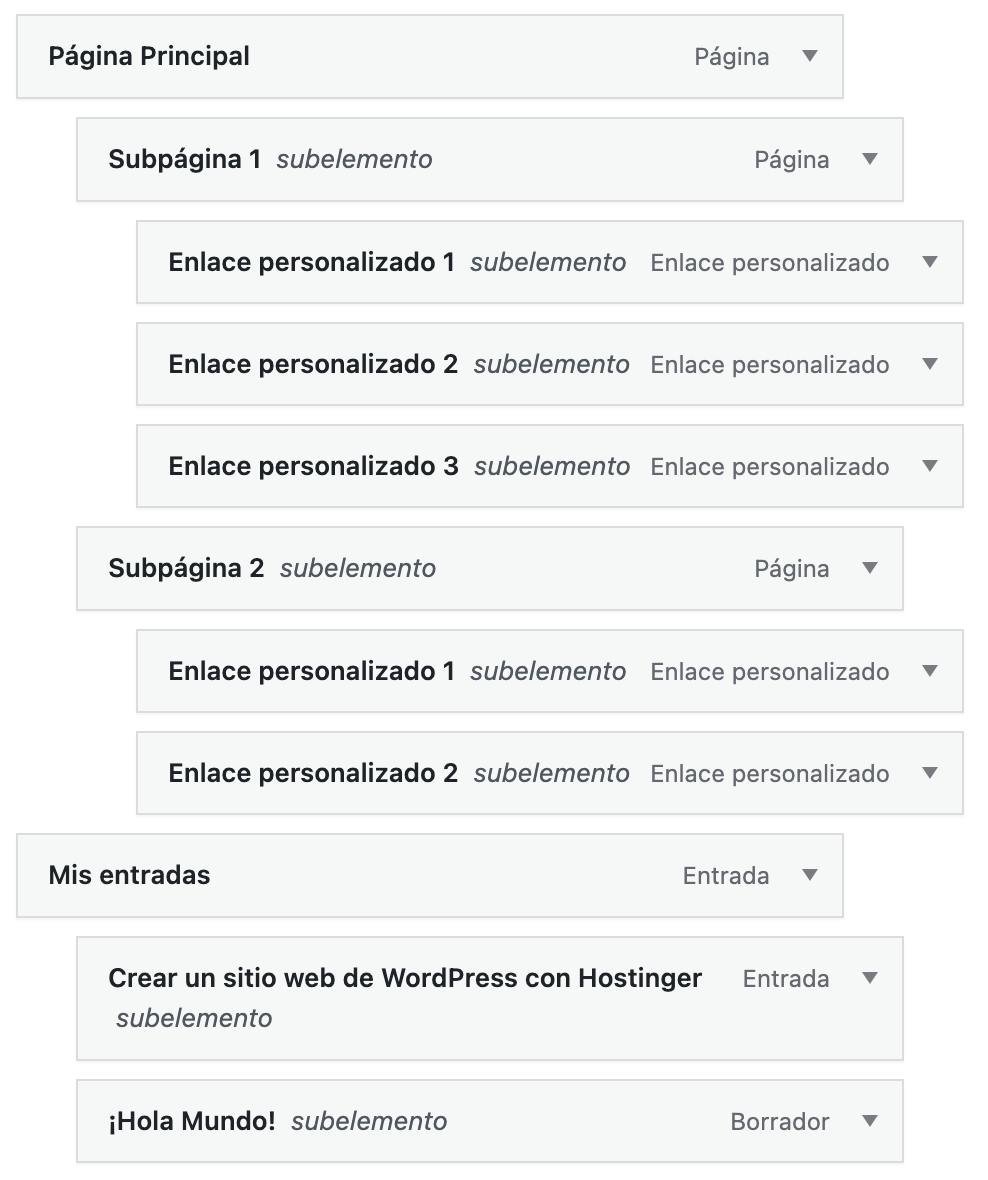
Los elementos de menú previamente seleccionados aparecerán en la sección Estructura del menú. Simplemente, arrastra y suelta los elementos y sub-elementos en el orden que prefieras.

Paso 2: Estilizar el menú
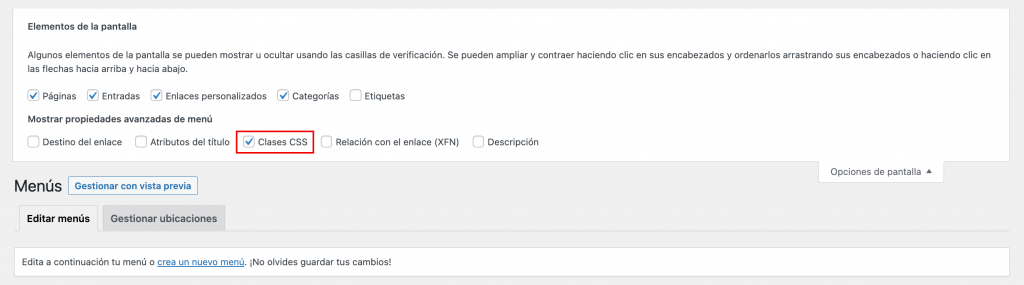
Los menús desplegables de WordPress se pueden personalizar mediante CSS. Primero, habilita esta función seleccionando el menú Opciones de Pantalla en la esquina superior derecha de la página de Menús y marcando la casilla Clases CSS.

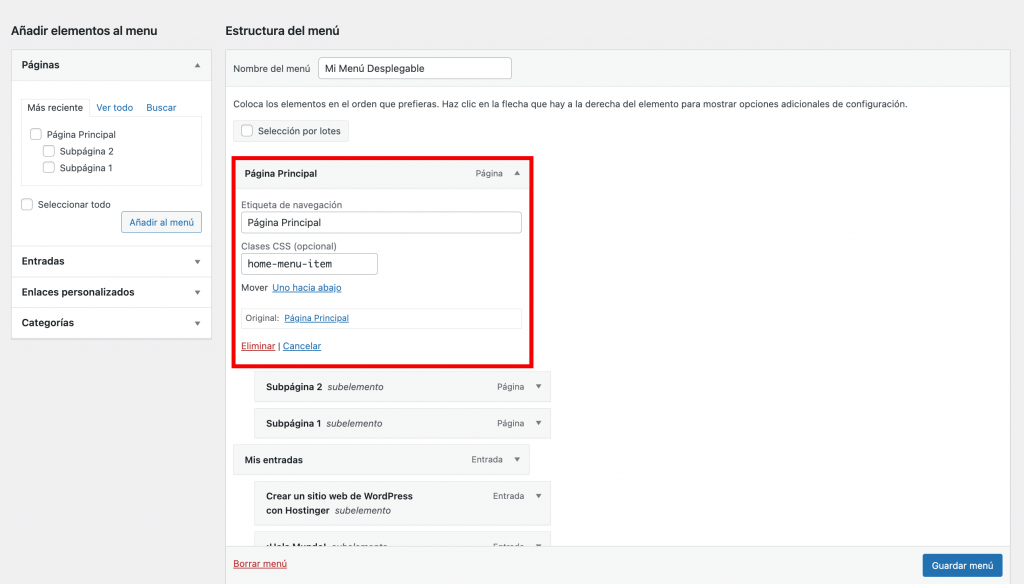
Si expandes un elemento del menú, verás un nuevo cuadro de texto llamado Clases CSS. Aquí es donde puedes añadir las clases CSS de WordPress para personalizar el estilo del menú desplegable.

Paso 3: Publicar el menú
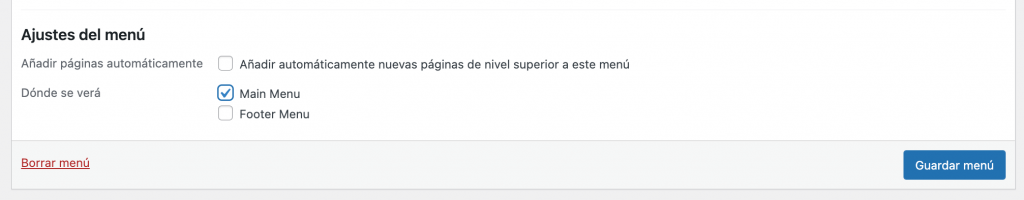
Para cambiar la ubicación del menú, puedes elegir entre las opciones disponibles en la sección Ajustes del menú o en la pestaña Gestionar ubicaciones. Una vez más, las opciones dependerán de tu tema de WordPress activo.

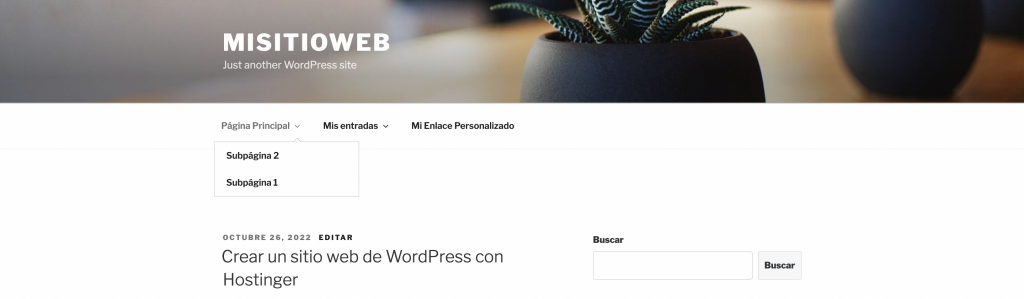
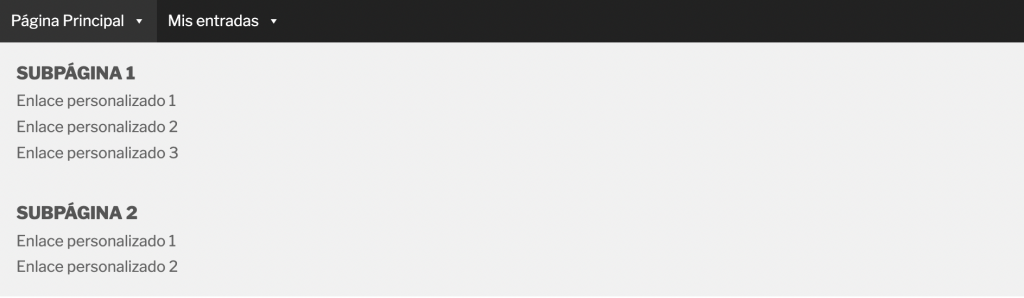
En este ejemplo, colocaremos el menú en la parte superior.

Haz clic en el botón Guardar menú de la esquina inferior derecha para guardar los cambios y publicar el menú desplegable.

¿Cómo crear un menú desplegable en WordPress con un plugin?
Otra forma de crear menús desplegables consiste en utilizar un plugin de WordPress. Hay muchos plugins de menús excelentes disponibles en el directorio de plugins de WordPress, así que elige el mejor para ti.
Vamos a mostrarte cómo crear un menú desplegable utilizando Max Mega Menu:
1. Instala y activa el plugin.

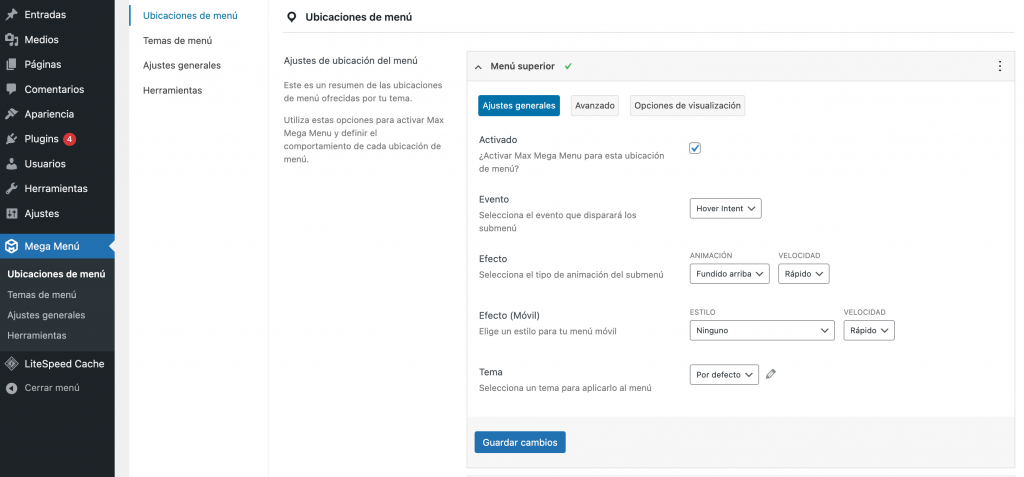
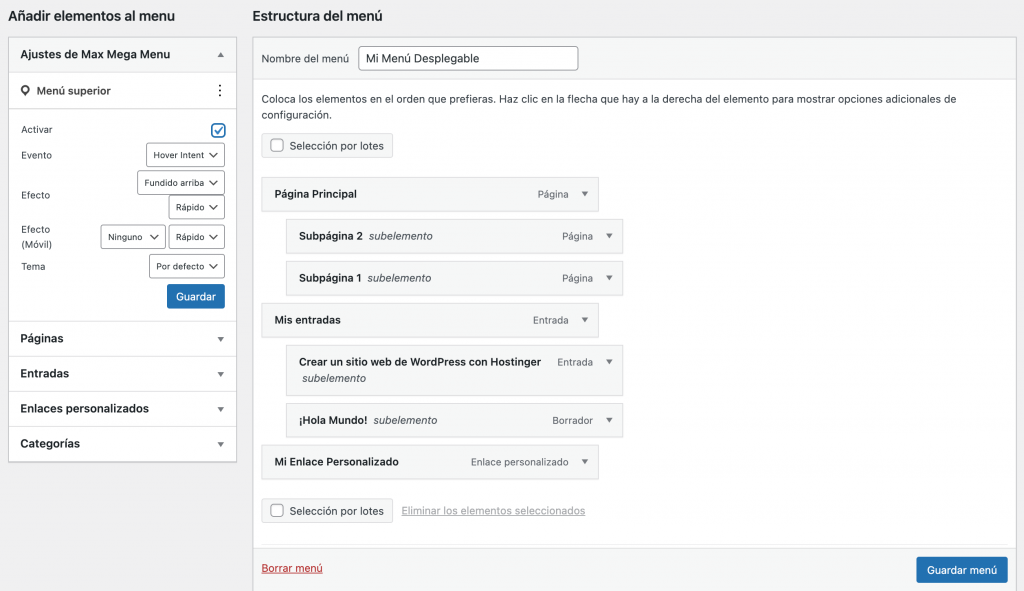
2. Accede al Mega Menú desde tu panel de control de WordPress. En la sección Ubicaciones del menú, haz clic en tu menú principal y marca la casilla para activar la funcionalidad del menú desplegable. Dentro de la misma sección, elige el evento que activa el submenú y la animación del menú desplegable en escritorio y móvil y selecciona Guardar cambios.

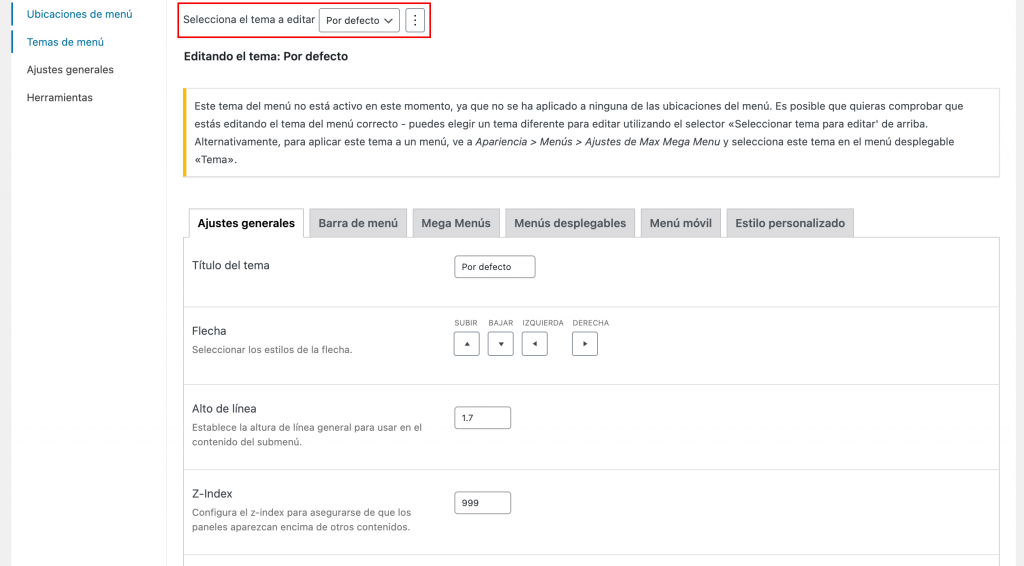
3. El plugin heredará el estilo de tu tema por defecto. Abre la pestaña Temas del menú si quieres modificar el estilo, la animación y el tamaño del menú. Asegúrate de que la opción Seleccionar tema para editar apunta a tu menú principal.

4. Ve a Apariencia -> Menús y añade elementos al menú predeterminado o principal con la funcionalidad Max Mega Menu activada. Haz clic en Guardar menú una vez que hayas terminado.

Consejos para mejorar tus menús desplegables en WordPress
Tus menús de navegación son algunos de los primeros elementos del sitio web que verán tus visitantes. Además de afectar a todo el sistema de navegación del sitio, los menús de WordPress también pueden hacer o deshacer la experiencia del usuario. Quieres una barra de menús que ayude a los visitantes a encontrar la información que necesitan rápidamente.
Por lo tanto, es importante que tu menú principal sea fácil de usar y visualmente atractivo. Echa un vistazo a los siguientes consejos para optimizar el uso de los menús desplegables para una mejor experiencia de usuario.
Utiliza elementos visuales
Una de las mejores formas de hacer que tus menús desplegables sean más interactivos es añadir iconos de imagen a sus elementos mediante un plugin.
El plugin Menu Image, por ejemplo, proporciona una enorme colección de iconos FontAwesome y DashIcons entre los que elegir. Puedes añadir los elementos deseados al menú desplegable en diferentes posiciones o incluirlos como animaciones activadas al pasar el ratón.

Evita saturar el espacio con iconos innecesarios ya que esto puede perjudicar la legibilidad del menú y distraer a los usuarios de la exploración de tu sitio de WordPress.
Añadir CSS personalizado
Como se ha mencionado anteriormente, puedes añadir clases CSS a los nuevos menús. Considera la posibilidad de añadir CSS personalizado para dar estilo al menú según tus preferencias para una personalización avanzada.
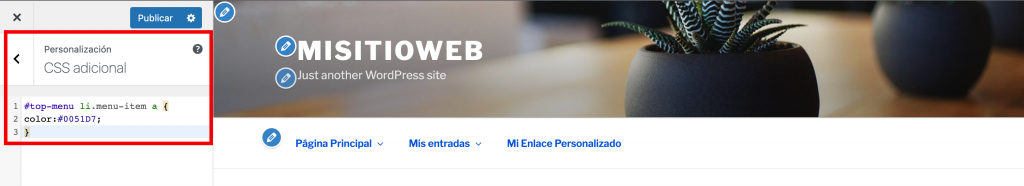
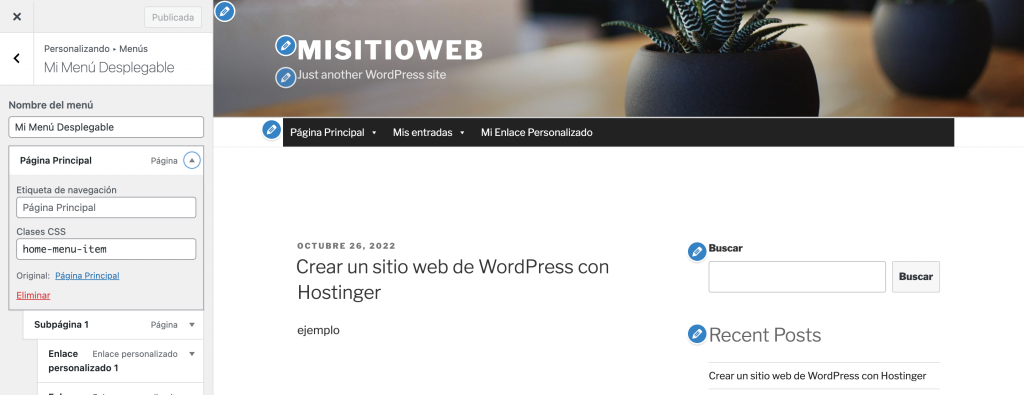
Ve a Apariencia -> Personalizar desde tu panel de control de WordPress y utiliza la función CSS adicional para añadir tu propio código. En este ejemplo hemos cambiado el color de la fuente del menú superior a azul.

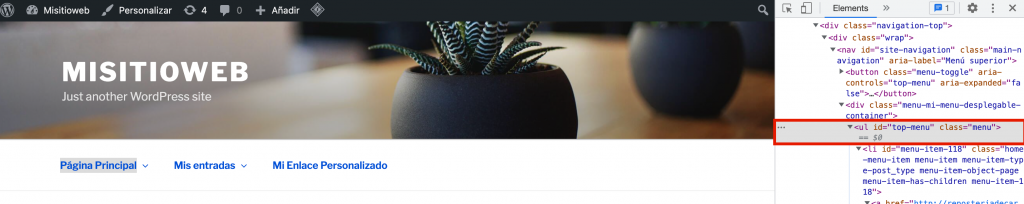
Usa la herramienta de inspección de tu navegador para localizar el selector CSS #ID de tu tema ya que lo necesitarás para seleccionar un elemento específico para su personalización.

Este es el código que utilizamos para modificar el color de la fuente:
#top-menu li.menu-item a {
color:#0051D7;
}
Hay muchos tutoriales de diseño web y de CSS de los que puedes aprender en línea. Siéntete libre de experimentar con diferentes estilos CSS o de utilizar código pre-confeccionado para agilizar el proceso de diseño.
Activa los menús desplegables de varios niveles
Si colocas un elemento hijo debajo de un elemento padre o de una página de nivel superior, se creará automáticamente una relación hijo-padre, lo que permitirá la funcionalidad de los menús desplegables multinivel.
Un elemento de menú padre puede tener varios sub-elementos. Sin embargo, recomendamos no tener más de siete sub-elementos por elemento padre para no perjudicar la navegación de tu sitio WordPress.

Crear un mega menú desplegable
Si quieres mostrar un gran número de opciones en un solo menú desplegable, lo mejor es crear un mega menú. A diferencia de los menús desplegables estándar, los mega menús suelen contener más enlaces y submenús.
Como este tipo de menú muestra toda la estructura de tu sitio web, los visitantes pueden acceder a la parte más profunda del sitio desde el menú principal. Los mega menús son ideales para sitios web grandes ya que acortan el recorrido del usuario.

Hay muchos plugins de WordPress que te ayudan a crear un mega menú personalizado. Hemos diseñado el ejemplo de diseño de mega menú anterior utilizando el plugin Max Mega Menu. Otros plugins de mega menú destacados son WP Mega Menu y Hero Mega Menu.
Habilitar la vista previa
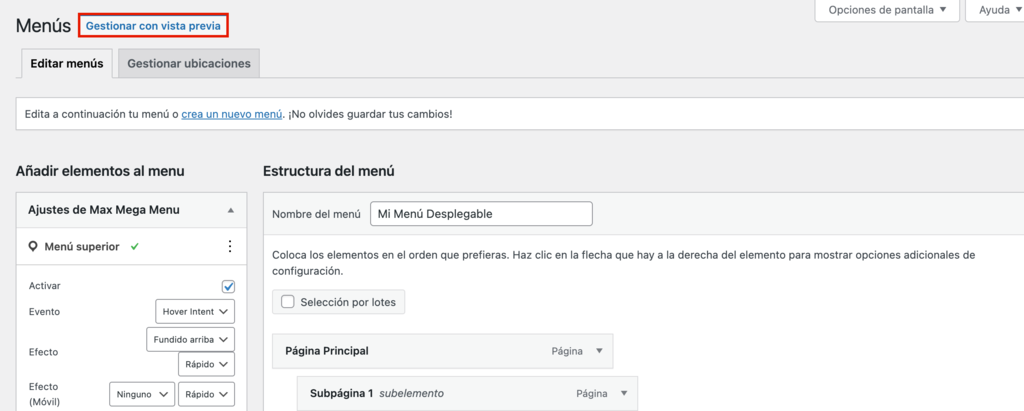
Selecciona el botón Gestionar con vista previa en vivo en la parte superior de la página si necesitas una referencia visual al cambiar la ubicación del menú. El modo de vista previa en vivo es especialmente útil cuando se crea un menú desplegable complejo de varios niveles.

En este modo, todos los cambios realizados con el personalizador de WordPress se mostrarán en tiempo real. También puedes publicar el menú desplegable a través del modo de vista previa en vivo.

Conclusión
El menú desplegable de WordPress es una parte crucial del sistema de navegación del sitio web. Facilita la exploración de un sitio y, si se hace correctamente, ayuda a los rastreadores de los motores de búsqueda en la indexación.
Este artículo ha cubierto los pasos para crear un menú desplegable en WordPress manualmente y utilizando un plugin. También hemos proporcionado algunos consejos para optimizar tus menús desplegables.
Esperamos que este artículo haya respondido a todas tus preguntas sobre este tipo de menú en WordPress. ¡Buena suerte!


