Diferencias entre los 3 tipos de estilos CSS: Interno, Externo e Inline

La principal diferencia entre el CSS inline y el CSS externo es que el CSS inline se procesa más rápido, ya que sólo requiere que el navegador descargue un archivo, mientras que el uso de CSS externo requerirá la descarga de archivos HTML y CSS por separado.
En este tutorial, aprenderás la diferencia entre los tres tipos de estilos CSS: inline, externo e interno. También veremos las ventajas y desventajas de utilizar cada método.
Descarga la hoja de trucos CSS definitiva
Tabla de Contenidos
¿Qué es CSS exactamente?
El CSS (hojas de estilo en cascada) es un lenguaje de marcado que se encarga de la apariencia de las páginas web. Controla los colores, las fuentes y el diseño de los elementos de tu sitio web.
Este lenguaje de hojas de estilo también te permite añadir efectos o animaciones. Puedes utilizarlo para mostrar algunas animaciones CSS como los efectos de clic en los botones, los cargadores y los fondos animados.
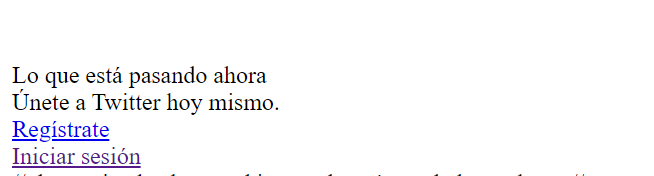
Sin CSS, tu sitio web se verá como una simple página HTML. Este es el aspecto que tendría Twitter si desactiváramos su CSS:

Diferencia entre los estilos CSS Inline, Externo e Interno
Hay tres tipos de estilos CSS: interno, externo e inline. Vamos a desglosarlos.
CSS Interno
El CSS interno o incrustado requiere que añadas la etiqueta <style> en la sección <head> de tu documento HTML.
Este estilo CSS es un método eficaz para dar estilo a una sola página. Sin embargo, utilizar este estilo para varias páginas requiere mucho tiempo, ya que es necesario poner reglas CSS en cada página de tu sitio web.
A continuación te explicamos cómo puedes utilizar el CSS interno:
- Abre tu página HTML y localiza la etiqueta de apertura <head>.
- Pon el siguiente código justo después de la etiqueta <head>:
<style type="text/css">
- Añade las reglas CSS en una nueva línea. Aquí hay un ejemplo:
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
} - Escribe la etiqueta de cierre:
</style>
Tu archivo HTML se verá así:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Tutoriales de Hostinger</h1>
<p>Esto es un párrafo</p>
</body>
</html>
Ventajas del CSS Interno:
- Puedes utilizar selectores de clase e ID en esta hoja de estilo. Veamos un ejemplo:
.class {
propiedad1 : valor1;
propiedad2 : valor2;
propiedad3 : valor3;
}
#id {
propiedad1 : valor1;
propiedad2 : valor2;
propiedad3 : valor3;
} - Como sólo añadirás el código dentro del mismo archivo HTML, no necesitas cargar varios archivos.
Desventajas del CSS Interno:
- Añadir el código al documento HTML puede aumentar el tamaño de la página y el tiempo de carga.
CSS Externo
Con el CSS externo, enlazarás tus páginas web a un archivo .css externo, que puede ser creado con cualquier editor de texto de tu dispositivo (por ejemplo, Notepad++).
Este tipo de CSS es un método más eficiente, especialmente para estilizar un sitio web grande. Al editar un archivo .css, puedes cambiar todo tu sitio de una sola vez.
Sigue estos pasos para utilizar CSS externo:
- Crea un nuevo archivo .css con el editor de texto y añade las reglas de estilo. Por ejemplo:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
} - En la sección <head> de tu documento HTML, añade una referencia a tu archivo .css externo justo después de la etiqueta <title>:
<link rel="stylesheet" type="text/css" href="style.css" />
No olvides cambiar style.css por el nombre de tu archivo .css.
Ventajas del CSS Externo:
- Como el código CSS está en un documento separado, tus archivos HTML tendrán una estructura más limpia y un menor tamaño.
- Puedes utilizar el mismo archivo .css para varias páginas.
Desventajas del CSS Externo:
- Es posible que tus páginas no se muestren correctamente hasta que se cargue el CSS externo.
- Subir o enlazar varios archivos CSS puede aumentar el tiempo de carga de tu sitio.
CSS Inline
El CSS inline se utiliza para dar estilo a un elemento HTML específico. Para este tipo de estilo CSS, sólo tendrás que añadir el atributo style a cada etiqueta HTML, sin utilizar selectores.
Este tipo de CSS no es realmente recomendable, ya que cada etiqueta HTML debe ser estilizada individualmente. La gestión de tu sitio web puede resultar demasiado difícil si sólo utilizas CSS inline.
Sin embargo, el CSS inline en HTML puede ser útil en algunas situaciones. Por ejemplo, en los casos en los que no tienes acceso a archivos CSS o necesitas aplicar estilos para un solo elemento.
Veamos un ejemplo. Aquí añadimos un CSS inline a la etiqueta <p> y <h1>:
<!DOCTYPE html>
<html>
<body style="background-color:black;">
<h1 style="color:white;padding:30px;">Tutoriales de Hostinger</h1>
<p style="color:white;">Esto es un párrafo.</p>
</body>
</html>
Ventajas del CSS Inline:
- Puedes insertar fácil y rápidamente reglas CSS en una página HTML. Por eso, este método es útil para probar o previsualizar cambios y realizar correcciones rápidas en tu sitio web.
- No es necesario crear y cargar un documento separado como en el CSS externo.
Desventajas del CSS Inline:
- Añadir reglas CSS a cada elemento HTML lleva mucho tiempo y desordena la estructura HTML.
- La aplicación de estilos a múltiples elementos puede afectar al tamaño de la página y al tiempo de carga.

Conclusión
En este tutorial, has aprendido la diferencia entre los tres tipos de estilos CSS: interno, externo e inline. Veamos el resumen:
- Interno o incrustado – añade la etiqueta <style> en la sección <head> del documento HTML.
- Externo – enlaza la hoja HTML a un archivo .css separado.
- Inline – aplica reglas CSS a elementos específicos.
Entonces, ¿qué estilo CSS vas a utilizar? Compártelo con nosotros en la sección de comentarios a continuación.
