¿Cómo editar HTML en WordPress?
WordPress es una plataforma fácil de usar que puedes utilizar sin tocar una sola línea de código. Pero, saber cómo editar HTML en WordPress es una buena habilidad a tener dentro de tu portafolio.
Al saber cómo editar el código, puedes solucionar problemas o realizar una personalización avanzada para mejorar tu sitio de WordPress.
Este artículo hablará sobre por qué es necesario editar HTML en WordPress y cómo hacerlo correctamente.
Descarga la hoja de trucos HTML definitiva
Tabla de Contenidos
¿Es necesario?
WordPress está diseñado increíblemente para estar completamente listo para usar desde el primer momento, lo que significa que puedes tener un sitio web hermoso y funcional sin escribir ningún código.
De hecho, WordPress tiene una gran colección de temas y plugins para personalizar tu sitio web fácilmente. Por lo tanto, realmente no necesitas saber cómo editar HTML en WordPress.
Si deseas cambiar la apariencia de tu sitio web, puedes usar y personalizar el tema preinstalado o instalar uno nuevo desde el directorio de WordPress. Además, para agregar más funcionalidades a tu sitio web, la instalación de complementos podría ser una de las mejores soluciones.
En resumen, dejar solo el código fuente de WordPress está bien para la mayoría de las situaciones.
Sin embargo, hay momentos en los que necesitas editar HTML en WordPress porque podría ser la única forma de lograr algo que necesitas.
Por ejemplo, cuando deseas personalizar el tema de manera avanzada o agregar efectos HTML en tus publicaciones, como texto resaltado atractivo.
Ten en cuenta que editar código en WordPress incorrectamente puede ser fatal. Así que hazlo cuidadosamente.
Detalles a considerar
Editar el código fuente de WordPress es una tarea seria. Debes minimizar el riesgo siempre que puedas.
Para hacerlo, debes considerar cuál es tu objetivo, qué herramientas utilizar y cuánto tiempo tienes.
Pregúntate: ¿cuál es tu motivo? ¿Deseas realizar cambios con fines de prueba, aprendizaje o personalización avanzada?
Si quieres probar cosas, es muy recomendable crear un tema hijo de WordPress. En caso de que algo salga mal, no afectará a tu sitio web. Además, jugar con un tema secundario te permite ver si la modificación es como esperabas.
También puedes probar ciertas funciones de WordPress con fines de aprendizaje. Recuerda, debes reducir tu alcance, tocando solo la parte que deseas aprender. No solo ahorrarás tiempo, sino que también evitarás tropezar con problemas innecesarios.
La edición del código fuente de WordPress requiere que tengas un editor de texto HTML como Notepad++ para Windows o Text Wrangler para Mac. También debe preparar un cliente FTP como FileZilla y un navegador moderno como Google Chrome.
Lo último pero no menos importante es decidir cuánto tiempo quieres dedicar a la tarea.
Por lo general, editar el código fuente de WordPress por tu cuenta lleva bastante tiempo. Entonces, si crees que no tienes tiempo para hacerlo, contratar a un profesional puede ser una buena opción.
Edición de código fuente en WordPress
Como sabrás, WordPress usa cuatro lenguajes de programación diferentes: HTML, CSS, PHP y JavaScript.
Cada idioma tiene su propio código y diferentes funcionalidades. Por ejemplo, HTML maneja la estructura del contenido y CSS gestiona la apariencia. Dicho esto, es posible que debas realizar ciertas operaciones utilizando un conjunto específico de código.
Ahora, exploremos más sobre cómo editar el código fuente de WordPress.
Cómo editar HTML en WordPress
Como se indicó anteriormente, HTML (siglas en inglés de HyperText Markup Language) controla la estructura del contenido.
Puedes agregar cualquier tipo de contenido como texto, imágenes, videos en tus publicaciones de WordPress. Por lo general, harías esto desde el editor de WordPress.

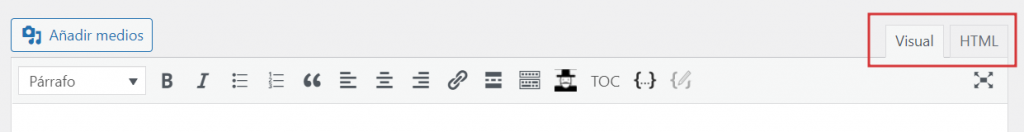
WordPress tiene dos tipos de editores: un editor visual y de texto (HTML). En el editor clásico, puedes cambiar fácilmente del editor visual al editor HTML porque están ubicados uno al lado del otro.
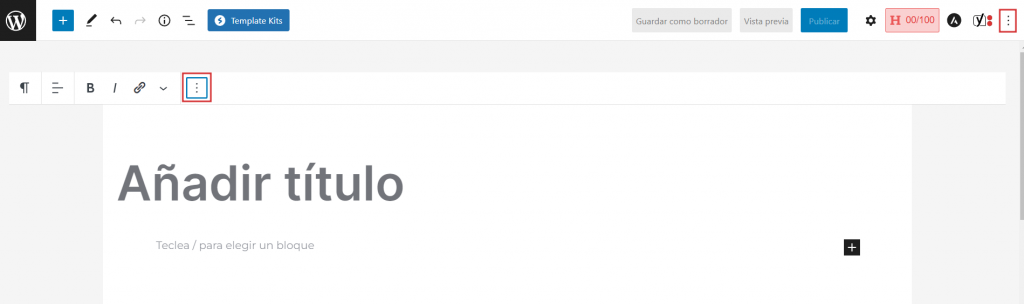
Pero, ese no es el caso con el editor Gutenberg recientemente introducido. Hay dos formas de cambiar al editor HTML:
- Al hacer clic en el botón de menú de tres puntos en cada bloque
- Al hacer clic en el menú de tres puntos en la parte superior izquierda para editar la publicación completa

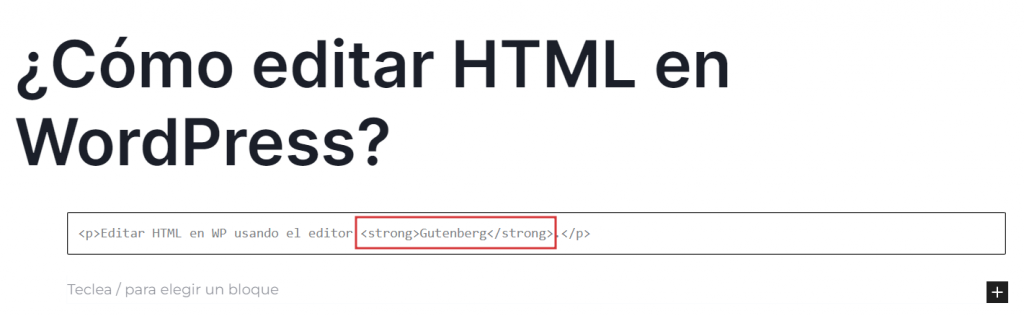
Este es un ejemplo de cómo editar HTML en WordPress usando el editor Gutenberg:

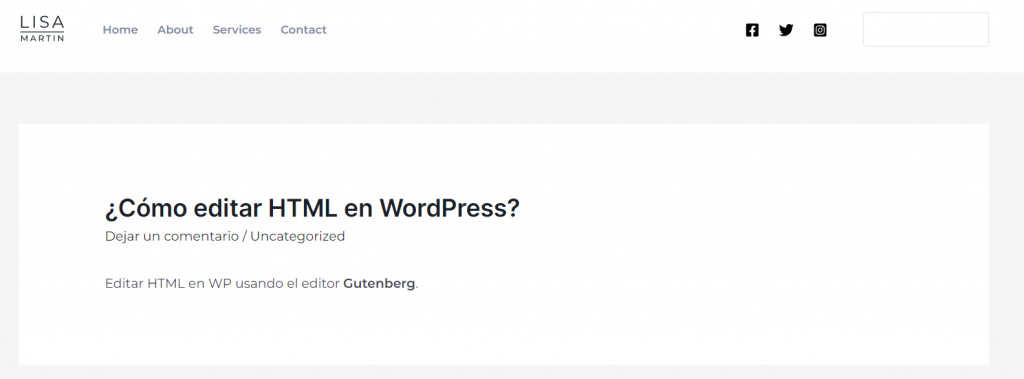
Y este es el resultado:

Como ves, puedes editar HTML en WordPress usando las dos formas anteriores.
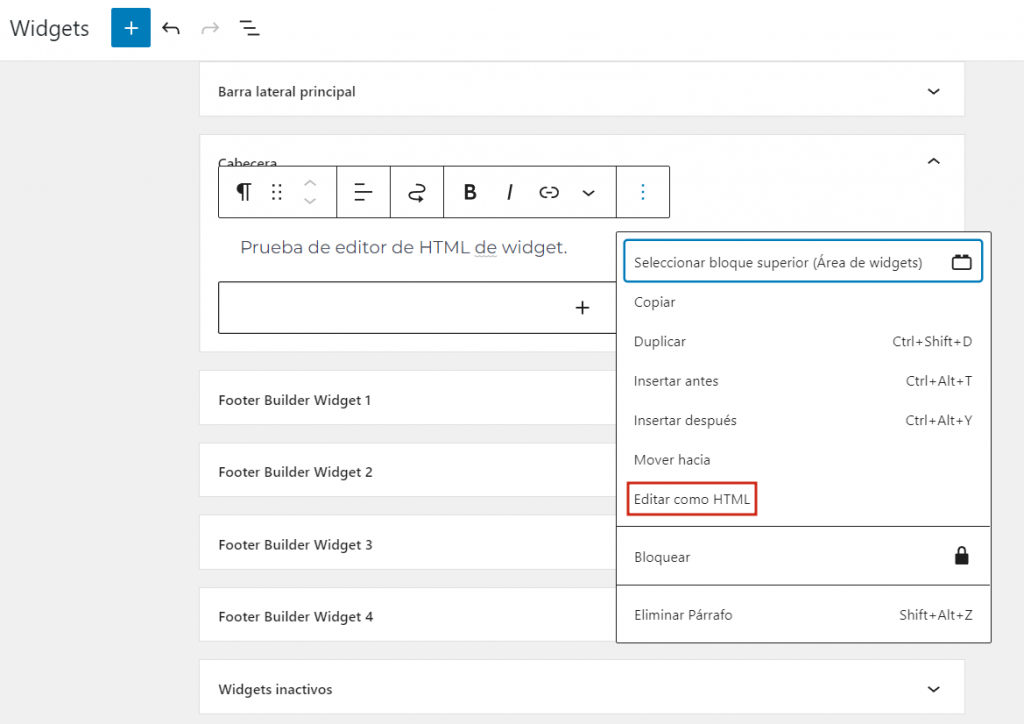
Pero, ¿cómo editar HTML en tu página de inicio? Básicamente, puedes agregar HTML personalizado desde las áreas de widgets. Ve a Apariencia -> Widget.
Desde las áreas de widgets, puedes editar el HTML de los widgets disponibles en WordPress o agregar más widgets desde el menú HTML personalizado.
Para editar HTML, primero debes elegir el widget, realizar los cambios y guardarlos.

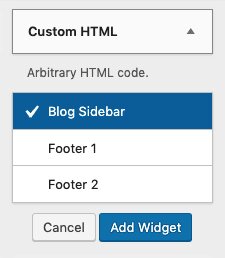
Por otro lado, puedes agregar nuevos widgets desde el menú HTML personalizado.

Dependiendo de tu tema, las opciones pueden variar. Por ejemplo, al usar el tema Twenty Seventeen, tienes las opciones: Barra lateral de blog, Pie de página 1 y Pie de página 2. Una vez que agregues los detalles, guárdalos.
Cómo editar PHP y CSS en WordPress
CSS (hojas de estilo en cascada) aplica el estilo a HTML. Es responsable de determinar cómo se presenta la página web.
Cuando aplicas un tema de WordPress, tu sitio web tendrá un diseño, color y fuentes específicos. Si no te gusta el tema predeterminado, puedes usar otro.
Pero, ¿qué sucede si deseas mantener el diseño del tema pero deseas cambiar la fuente? En este caso, es posible que debas editar PHP y CSS en WordPress.
Ten cuidado, este método podría no ser adecuado para principiantes de WordPress.
Hay dos formas de editar PHP y CSS en WordPress: usando el editor de código de WordPress o usando el cliente FTP.
1. El editor de código de WordPress
El primer método es acceder al editor de código de WordPress. Ten en cuenta que solos puede usar este método si tu sitio web funciona bien, es decir que tu sitio web no se bloquea debido a ataques de malware o actualizaciones fallidas.
Una vez que hayas creado un tema secundario, actívalo. Luego, puedes ir a Apariencia -> Editor.
Asegúrate de seleccionar el tema secundario específico que deseas editar. Por ejemplo, si deseas editar el pie de página, puedes seleccionar footer.php en el lado derecho. Luego, puedes agregar o editar el código en el Editor de Código.
Después de editar el código, haz clic en el botón Actualizar archivo.
2. Cliente FTP
El siguiente método usa un cliente FTP.
Si bien este podría ser un método poderoso, no recomendamos usarlo. No es seguro y podría poner en riesgo tu sitio web si lo manejas mal. Pero así es como se hace si te sientes calificado y confías en tu conjunto de habilidades.
Primero, debes crear las credenciales de inicio de sesión a tu FTP. Luego, puedes abrir tu cliente FTP e ingresar los detalles de tu host FTP, nombre de usuario y contraseña.
Una vez que logres conectarte, tendrás acceso al código fuente de WordPress. Selecciona cualquier archivo que desees editar, haz clic derecho y elige editar. Después de que termines de editar, puedes guardar los cambios.
Conclusión
Necesitas una buena razón para editar HTML en WordPress. La mayoría de las veces, es suficiente utilizar temas y complementos.
Si necesitas solucionar algún problema o deseas realizar una personalización avanzada, puedes editar el código fuente de WordPress. Hay cosas que considerar antes de hacerlo: tus objetivos, las herramientas y tu tiempo.
Existen diferentes opciones para editar el código fuente de WordPress:
- Editar HTML en WordPress desde el Editor
- Editar PHP y CSS en WordPress usando el editor de código de WordPress o un cliente FTP
Y recuerda, haz una copia de seguridad de tus datos antes de editar HTML en WordPress, ¡la seguridad primero!


Comentarios
July 10 2021
Hola, Deymar. Tu post es excelente. Llegué aquí porque tengo la necesidad de quitar la etiqueta noindex del blog de mi página, uso yoast seo, traté cambiando la configuración del plugin, revisé robots.txt y no veo ninguna línea que aluda al blog, sin embargo en sitemap aparece el blog en un tono gris. He tratado de mil maneras sin éxito. Search console dice que no se puede indexar por que contiene la etiqueta no index y en efecto al momento de hacer la inspección me aparece: en el head del blog. Quisiera quitar esa etiqueta. De antemano muchas gracias por su ayuda
July 13 2021
Hola Erick! Puedes probar revisando en los ajustes de lectura de WordPress que no esté marcada la opción de pedir a los motores de búsqueda que no indexen el sitio. Además, deberías revisar que no exista alguna configuración en tu tema que esté agregando la etiqueta noindex. Por los links grises del sitemap no te preocupes, estos indican que esas páginas han sido visitadas desde tu navegador. Saludos!
January 23 2022
Excelente información. Yo tengo en mi página web dos imágenes que están eliminadas pero que aparecen al pulsar f12 dentro de mis Elementos. Las borro y después desde Cpanel elimino las referencias a esas imágenes en los archivos donde aparecen y funciona pero al refrescar se deshacen los cambios. Cómo puedo eliminar definitivamente la referencia a esas imágenes eliminadas en mi página web? Sería de gran ayuda saber cómo hacerlo, pues ralentizan la velocidad de carga de mi página. Gracias por tu atención y un saludo.
January 25 2022
Hola! Es posible que tengas las imágenes guardadas en la caché de tu sitio. Si tienes algún plugin de manejo de caché, tendrías que utilizar la opción de borrar caché. Saludos!