Cómo crear un tema hijo (child theme) de WordPress y personalizarlo

Uno de los mayores puntos fuertes de WordPress es su capacidad de personalización, algo que también ocurre con los temas de WordPress. Con ellos, los usuarios tienen un alto grado de flexibilidad para crear y modificar la apariencia de su sitio.
Sin embargo, crear un tema completo desde cero puede ser una tarea difícil y que requiere mucho tiempo. Por eso la mayoría de la gente prefiere crear temas hijo para sus sitios web de WordPress.
Este tutorial te explicará por qué es necesaria esta práctica y te guiará en la creación y edición de tu primer tema hijo o child theme.
Tabla de Contenidos
¿Qué es un Tema Hijo de WordPress? – Video
¿Cuentas con poco tiempo para leer? Mira este tutorial en video en su lugar.

¿Por qué deberías usar los temas hijos (child themes) de WordPress ?
Utilizar un tema hijo es una de las formas más eficientes de crear un nuevo tema de WordPress basado en uno existente, manteniendo la mayoría de sus características. Esto se debe a que utiliza las características y elementos de su tema padre u original, por lo que no es necesario codificar todo desde cero.
Como un tema hijo hereda las características de un tema maestro o padre, es posible personalizar su código sin romper la funcionalidad del original. De este modo, si un tema recibe una actualización, todos los cambios que hayas hecho no se sobrescribirán.
Construir un tema hijo o child theme también es relativamente fácil, ya que no tienes que indagar demasiado en los archivos raíz de tu sitio. Tareas como la transferencia de archivos y la personalización de los archivos CSS pueden realizarse mediante el administrador de archivos de tu panel de control y el panel de control de WordPress.
Los temas hijos también te permiten mantener ciertos aspectos visuales del tema padre y mantenerlos uniformes en varios dominios.
Los aspectos esenciales, como las actualizaciones y los parches de seguridad constantes, estarán cubiertos, especialmente si eliges un tema padre de un desarrollador de confianza.
Otra razón para utilizar un tema hijo es que ofrece una solución a prueba de fallos si alguna vez lo configuras mal. Además, te permite hacer un seguimiento eficaz de las partes que has cambiado, ya que los archivos de un tema hijo están separados de su padre.
Cómo funciona un child theme en WordPress
Como mencionamos antes, un child theme se almacena en un directorio separado del tema principal, cada uno con sus propios archivos style.css y functions.php. Puedes agregar otros archivos según sea necesario, pero esos dos son el mínimo requerido para que utilizar un child theme y que funcione correctamente.
Usando los archivos .css y .php relevantes, puedes modificar todo, desde el estilo, los parámetros de diseño hasta la codificación real y los scripts utilizados por un tema secundario, incluso si los atributos no están presentes en tu tema principal.
Piensa en ello como una superposición. Cuando un visitante carga tu sitio web, WordPress primero carga el subtema y luego llena los estilos y funciones que faltan utilizando partes del tema maestro.
Como resultado, obtienes lo mejor de tu diseño personalizado sin sacrificar la funcionalidad principal del tema.
Cómo crear un tema hijo o child theme en WordPress
Antes de empezar a crear un tema hijo, ten en cuenta que es esencial tener conocimientos básicos de HTML, CSS y PHP, ya que el proceso implica algo de codificación. Con los numerosos temas padre disponibles, también es importante elegir uno que se adapte a tus necesidades.
Hay dos métodos comunes para crear un tema de WordPress. Los usuarios pueden utilizar un plugin o crear un tema hijo utilizando un código personalizado. Cada opción tiene sus puntos fuertes y débiles. En este tutorial, nos centraremos en crear un tema hijo básico de forma manual.
Recomendamos instalar WordPress localmente al desarrollar un child theme. Hacerlo te permitirá hacer cambios en tu sitio de WordPress sin riesgo de dañar la versión en vivo. También te permite crear un tema hijo sin tener que comprar un nombre de dominio o un plan de alojamiento web o web hosting.
Las siguientes instrucciones utilizan Twenty Seventeen como tema padre, aunque si lo prefieres es posible utilizar otro. También vamos a utilizar el Administrador de Archivos de Hostinger para añadir y editar archivos, aunque con FTP también funciona.
Veamos la guía paso a paso sobre cómo crear un tema hijo en WordPress:
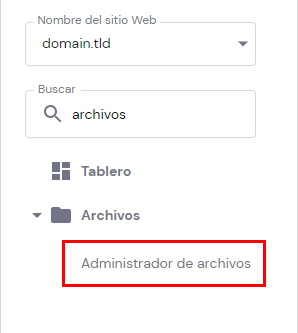
- Accede al panel de control y selecciona ‘Administrador de Archivos’.

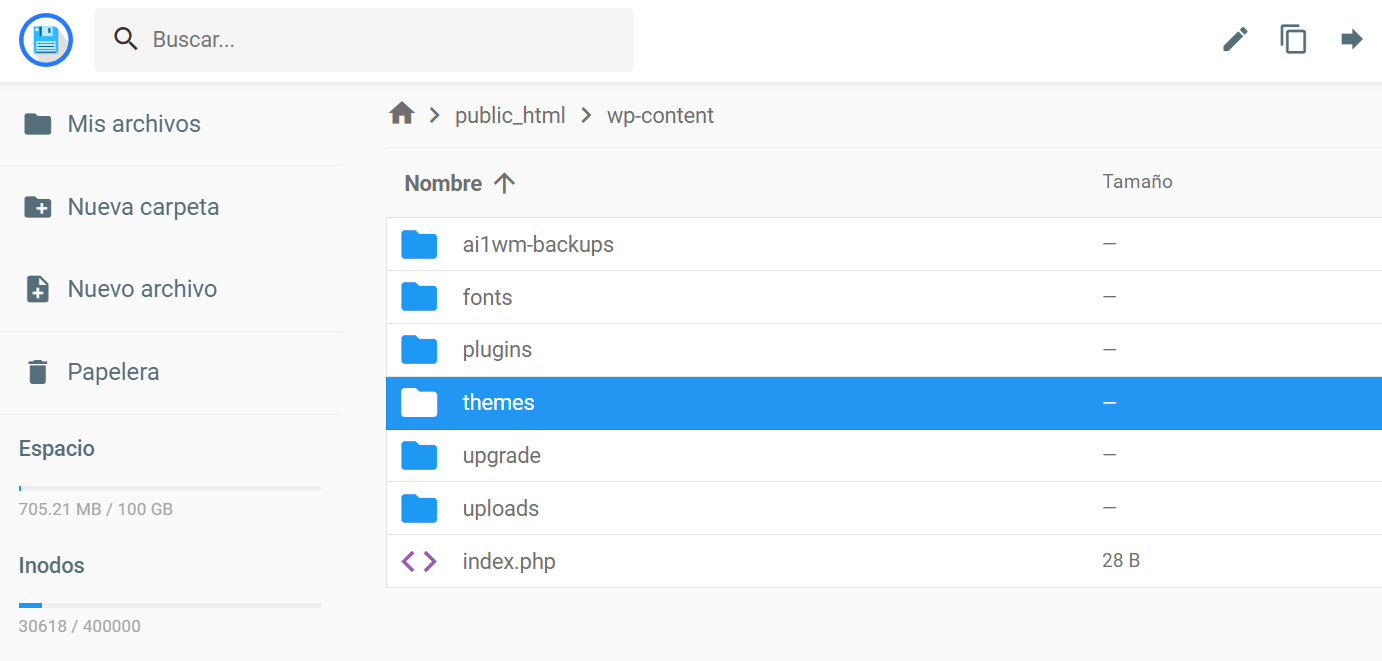
- Navega entre las carpetas y has clic en public_htm l-> wp-content -> themes. Aquí es donde se ubicará la carpeta del tema padre y del tema hijo.

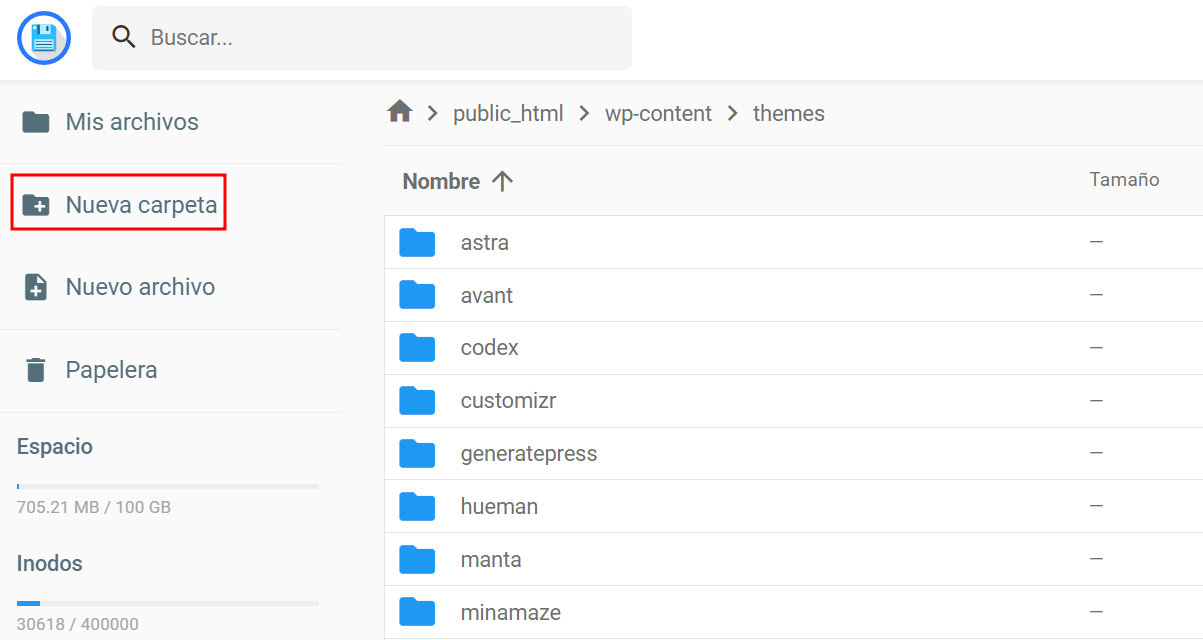
- Crea el directorio de un tema hijo haciendo clic en el icono de Nueva Carpeta del menú superior. Introduce un nombre para tu tema hijo y haz clic en Crear.

¡Importante! reemplaza los espacios en el nombre de un archivo con guiones (-) para evitar errores.
- Crea un archivo style.css en la carpeta del tema hijo. Completa su contenido con el siguiente código:
/* Theme Name: Twenty Seventeen Child Theme URI: http://yourdomain.com Description: Twenty Seventeen Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child License: GNU General Public License or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready */
Este código contiene información básica sobre el tema hijo, como su nombre y qué tema se utiliza como padre. Los detalles adicionales como el autor y la descripción se utilizan principalmente como identificadores si decides publicar el tema.
- Cambia todos los valores en consecuencia. El campo más importante es Plantilla, ya que indica a WordPress en qué tema padre se basa tu tema hijo. Una vez hecho esto, haz clic en Guardar y Cerrar.
- En este paso, pondrás en cola las hojas de estilo de los temas padre e hijo. Crea un archivo PHP llamado functions.php en la carpeta del tema hijo, pero no lo rellenes con el código del archivo del tema padre porque debe permanecer separado
¡Importante! Omite este paso si utilizas WordPress 5.9, ya que el tema hijo heredará los estilos globales del archivo theme.json del tema padre.
Comienza el código con una etiqueta PHP de apertura, y luego incluye las funciones que pondrán en cola la hoja de estilos del tema principal. Echa un vistazo al siguiente ejemplo:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
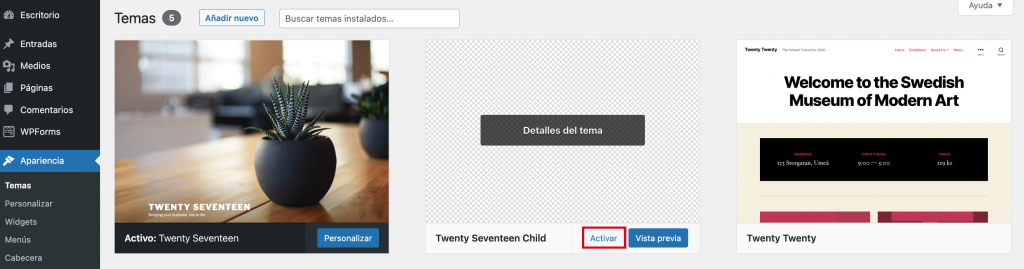
Visita tu sitio web y accede a Apariencia -> Tema. Activa el child theme que acabas de crear y notarás que tiene el mismo aspecto que el tema padre o principal.

Cómo personalizar tu child theme de WordPress
Para personalizar tu child theme o tema hijo, necesitas un conocimiento y una comprensión básica de las reglas CSS y de cómo inspeccionar los elementos para poder localizar su código CSS y la clase a la que están asignados.
Hay algunos métodos para personalizar tu tema hijo. Se puede cambiar el diseño de la página añadiendo archivos de plantilla a la carpeta del tema hijo. También es posible cambiar el estilo del tema hijo añadiendo código CSS personalizado.
Por último, los temas hijos también pueden tener nuevas funcionalidades que anulen su tema padre.
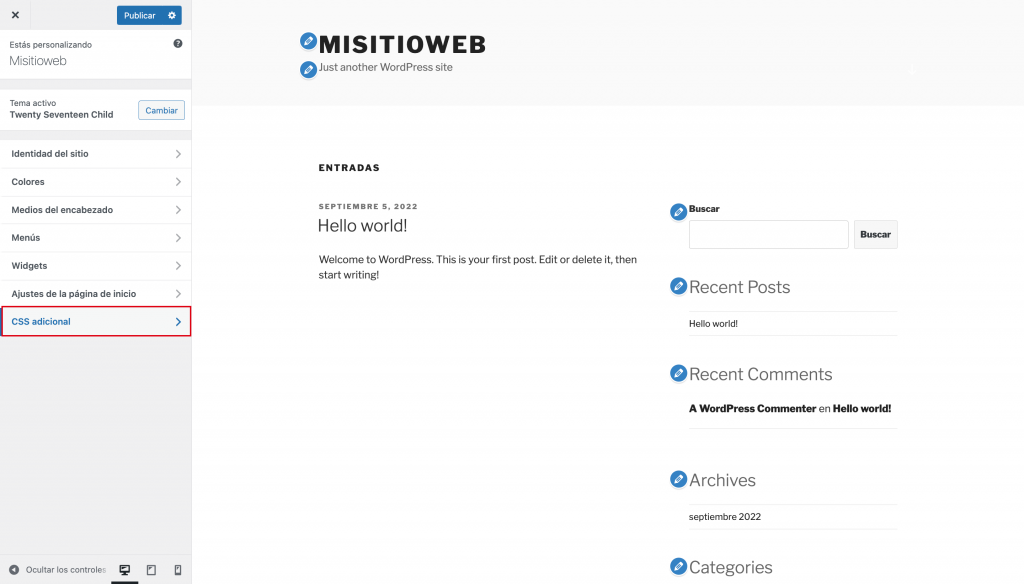
Ahora, veamos los aspectos básicos de la personalización de un tema hijo. Para ello, ve a Apariencia -> Temas y haz clic en Personalizar en tu tema hijo activo. Cuando se abra el Editor de Temas, selecciona CSS adicional.

Cambiando el color de fondo
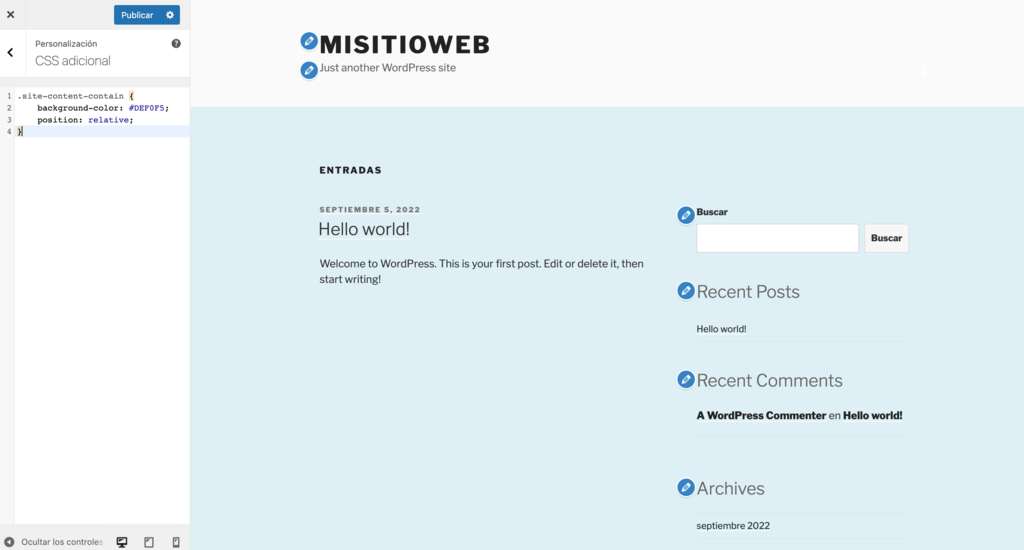
Inserta la siguiente regla CSS si deseas cambiar el color de fondo de tu tema secundario de WordPress:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
El valor junto a background-color: corresponde al código hexadecimal del color que elijas. En este ejemplo, dado que lo estamos cambiando de blanco a azul claro, el resultado se ve así:

Cambiar de color de la barra lateral
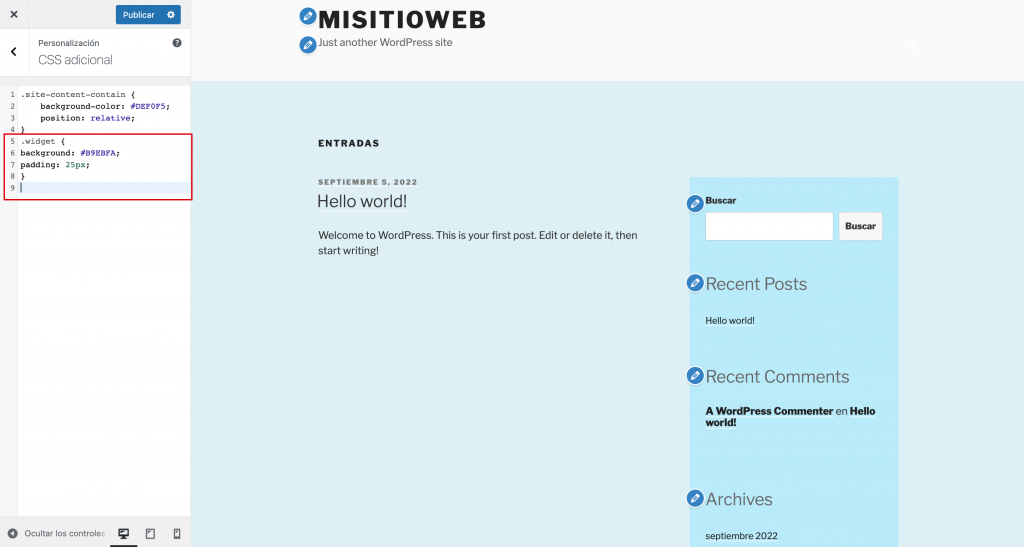
Puedes crear una visualización agradable de tus widgets agregando algo de color a la barra lateral con el siguiente código CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Nuevamente, no olvides editar el código de color con el color que quieres. Deberías obtener un resultado como este:

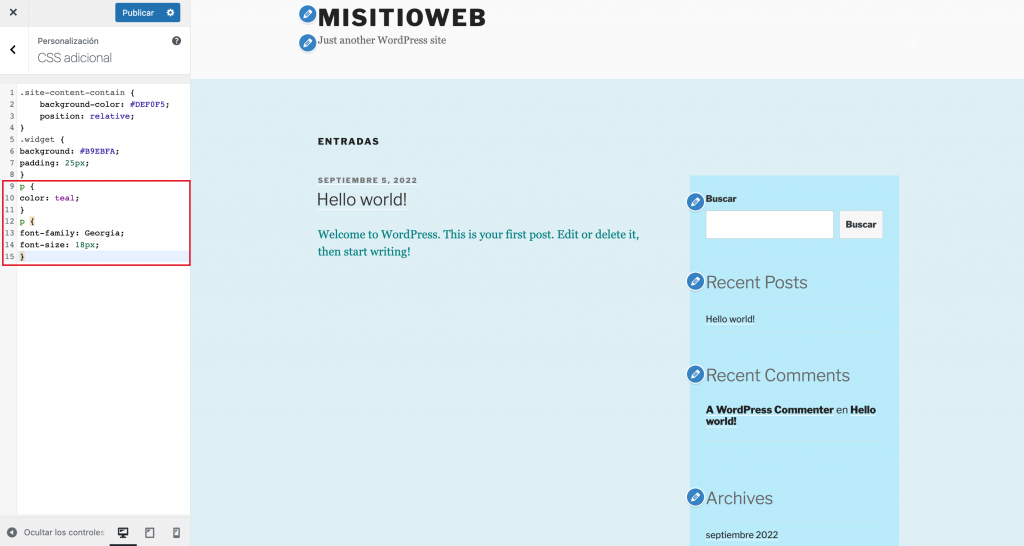
Cambiar tipos de fuente, tamaños y colores
Para cambiar el tipo de fuente, el tamaño y el color de su tema secundario de WordPress, inserte el siguiente código:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 18px;
}
La etiqueta p significa párrafo. Como puedes ver a continuación, la regla anterior cambió el aspecto de las fuentes del párrafo en función de los valores especificados.

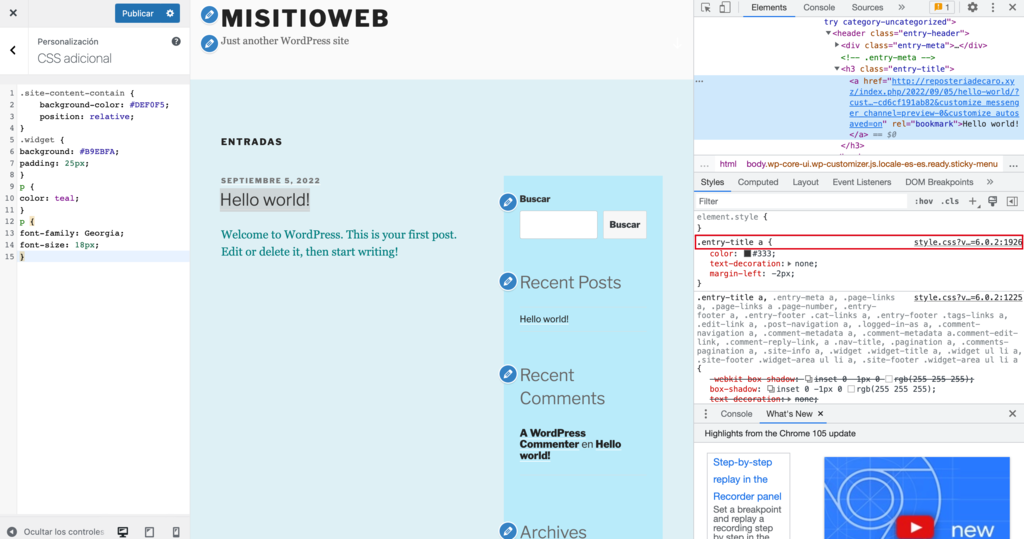
Para cambiar la fuente de otras partes del texto, como el título o el encabezado, inspecciona los elementos para ver primero tus parámetros CSS. En aras de la ilustración, intentemos cambiar el color de fuente del título.
- Primero, haz clic derecho en el texto y selecciona Inspeccionar. Localiza el enlace de estilo CSS y ábrelo en una nueva pestaña.

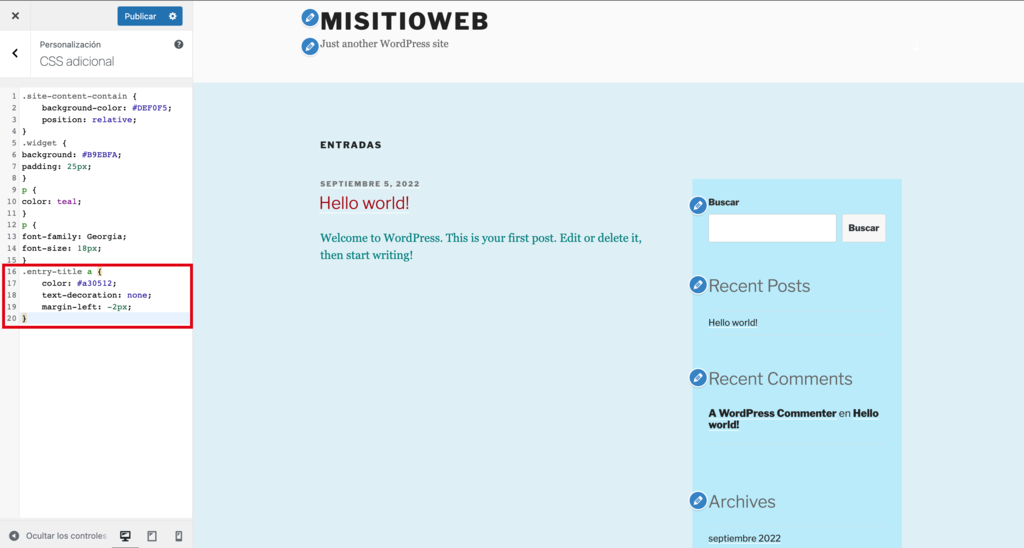
- Encuentra la parte exacta que estás buscando usando CTRL+F y copia el código en la pestaña CSS adicional. Cambia los valores en función de lo que quieras.

Puedes hacer lo mismo con cualquier otro elemento que desees cambiar.
Cambiando el diseño de publicaciones y páginas
Al igual que el CSS personalizado de un un child theme de WordPress anula el estilo de tu tema principal, los archivos de plantilla te permiten crear tus propios diseños al suplantar los predeterminados.
Cada tema de WordPress tiene un diseño y una estructura de página diferentes, pero la mayoría de ellos constan de secciones como la cabecera, el contenido, el pie de página y la barra lateral.
Estas secciones están controladas por archivos de plantilla que corresponden a su función. Por ejemplo, la sección de la cabecera suele estar controlada por el archivo header.php.
Los archivos de plantilla originales se encuentran en la carpeta del tema principal. Si quieres hacer una plantilla de página de WordPress, todo lo que tienes que hacer es copiar el archivo de plantilla en la carpeta de tu tema hijo y modificarlo.
Ten en cuenta que tu nuevo archivo de plantilla debe tener el mismo nombre y estar en la carpeta que corresponde al original.
Twenty Seventeen también divide sus plantillas en partes de plantilla (template-parts) a las que se hace referencia en la plantilla principal utilizando la función get_template_part() de WordPress.
Por ejemplo, si deseas editar page.php, puedes comenzar localizando las partes de la plantilla para ver si esos son los bits que necesitas editar. En nuestro archivo de ejemplo, la línea 28 dice:
get_template_part( 'template-parts/page/content', 'page' );
¿Cómo leemos esto? template-parts/page/ es la ruta de la carpeta. Mientras tanto, “contenido” se refiere al carácter en el nombre del archivo antes del guión y “página” después del guión.
Juntos forman la ruta completa wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Siguiendo la estructura, si deseas cambiar el diseño de content-page.php, debes copiarlo en la carpeta de temas secundarios y colocarlo en esta ubicación: wp-content/themes/twentyseventeen-child/template-parts/page/content-page.php.
Cambiar los estilos globales en WordPress 5.9
Personalizar un tema hijo basado en bloques en WordPress 5.9 es fácil. El panel de estilos globales te permite cambiar la paleta de colores del tema y el color de fondo sin necesidad de codificar
Si quieres codificar los estilos por defecto, crea un archivo theme.json para el child theme que contenga sólo un bloque CSS personalizado con definiciones de estilos y ajustes.
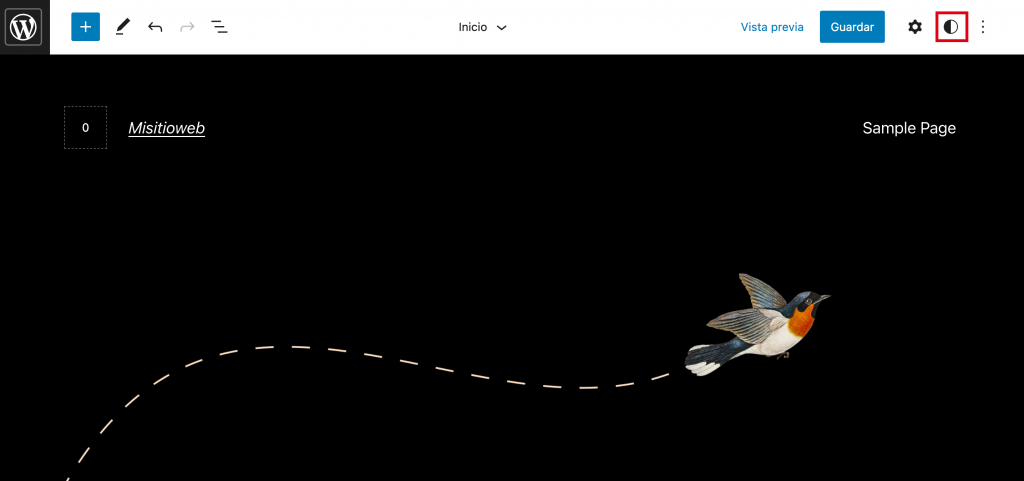
Uso del panel de estilos globales
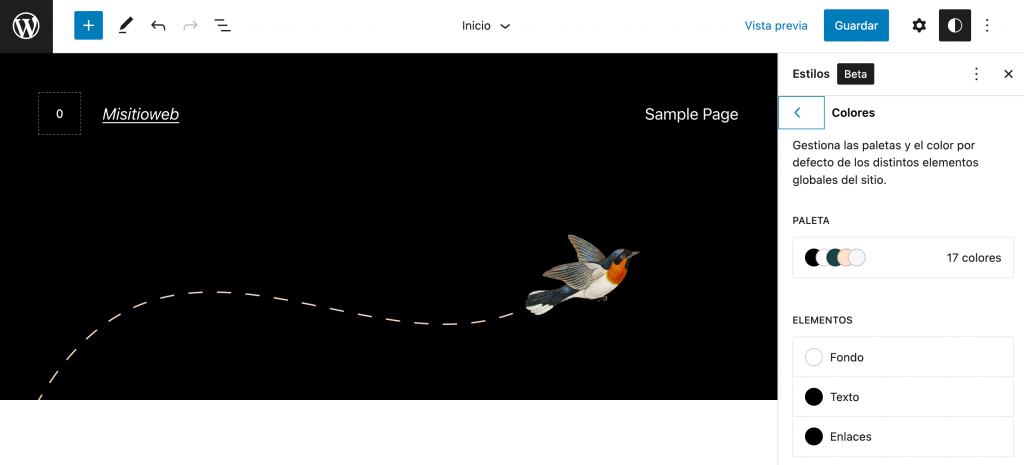
Ve al editor de Gutenberg navegando hasta Apariencia -> Editar. A continuación, haz clic en el icono blanco y negro de la esquina superior derecha de la pantalla para abrir el panel de estilos globales.

El panel de estilos globales aparecerá en la parte derecha de la pantalla. Ve a Colores para encontrar las opciones de personalización del color global del fondo, del texto y de los enlaces.

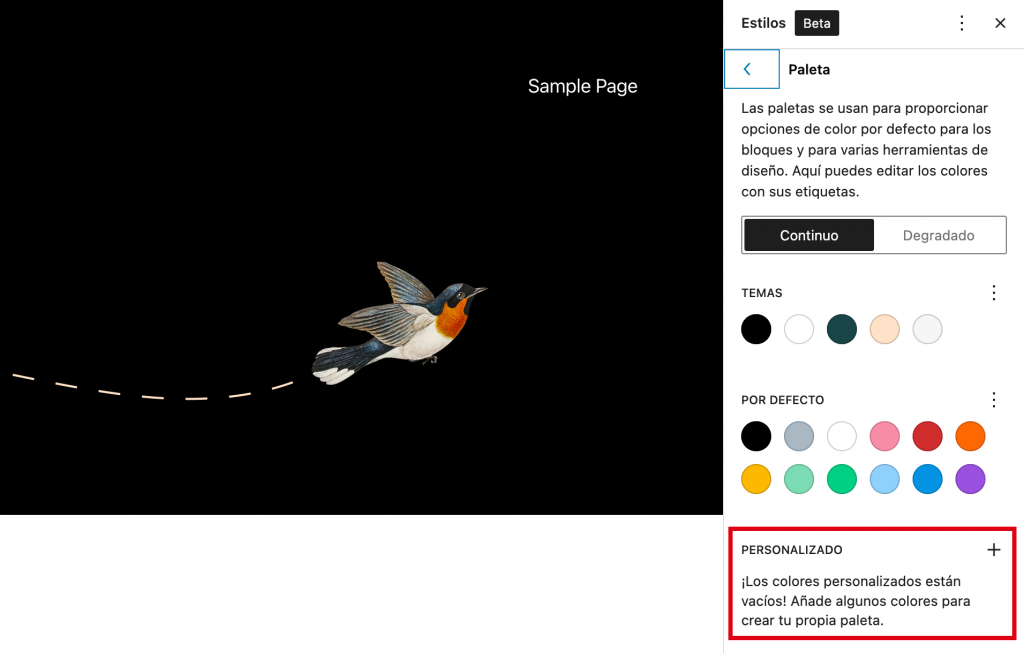
Para añadir colores personalizados, ve a la configuración de la Paleta y encuentra la sección Personalizado en la parte inferior del panel. Haz clic en el icono del signo más (+) y aparecerá la herramienta de selección de colores. Puedes añadir tantos colores como quieras sin que ello afecte a la configuración de los estilos globales del tema principal.

Crear un archivo theme.json
La creación de un nuevo archivo theme.json anulará la paleta de colores por defecto del tema en lugar de añadir un color personalizado.
Sólo necesitamos un pequeño bloque de código CSS para hacerlo – no afectará al tema principal.
Utiliza el administrador de archivos de tu panel de control para abrir el directorio de la carpeta del tema hijo y añade el archivo theme.json. Después, simplemente añade el código CSS personalizado al archivo.
Por ejemplo, aquí tienes un fragmento de código para sustituir la paleta de colores por defecto del tema:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#ffffff",
"name": "Foreground"
},
{
"slug": "background",
"color": "#a88f32",
"name": "Background"
},
{
"slug": "primary",
"color": "#fffb00",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#6fff00",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#000000",
"name": "Tertiary"
}
]
}
}
}
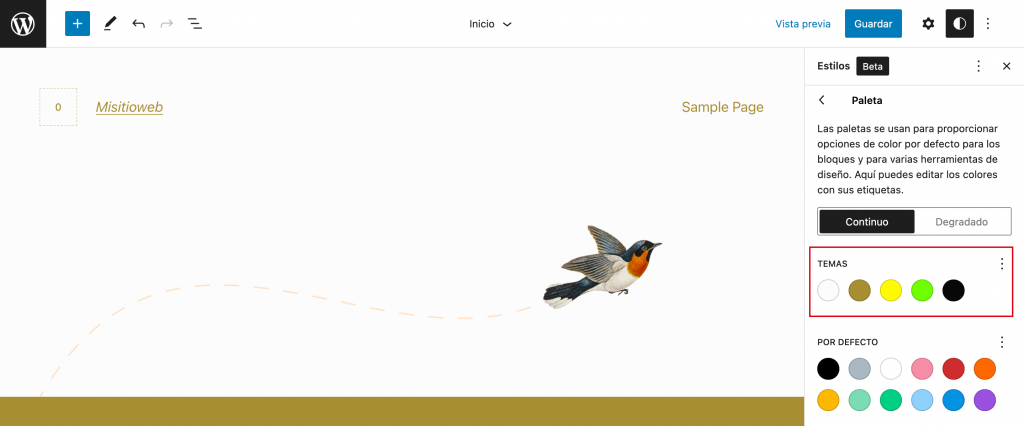
Al abrir el panel de estilos globales, verás que la paleta de colores por defecto del tema ha cambiado según el código CSS.

Utiliza este método para cambiar otros estilos por defecto, como el filtro duotono y los estilos de bloque.
Agregando y quitando funciones
Otra ventaja significativa de utilizar un child theme en WordPress es la capacidad de tener un archivo functions.php separado, que, al igual que los plugins, se usa para agregar (o eliminar) ciertas características usando el código PHP.
Sin embargo, el proceso puede ser algo más complicado si quieres anular o cambiar una función que ya tiene el tema padre. Tendrás que anular las funciones del tema principal manualmente. Hay tres formas principales de hacerlo:
- Sustituir una función pluggable añadiendo una nueva función con el mismo nombre al archivo function.php de tu tema hijo.
- Aumentar una función existente escribiendo otra función con un nombre diferente en el archivo function.php del child theme y asegurándote de que se ejecuta después de la del tema padre.
- Desengancha una función del tema principal para evitar que WordPress la ejecute.
Por ejemplo, las siguientes líneas desactivarán la función del clic derecho en tu tema:
function your_function() {
?>
<script>
jQuery(document).ready(function(){
jQuery(document).bind("contextmenu",function(e){
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'your_function');
Posibles problemas del uso de un tema hijo
Aunque utilizar un tema hijo puede ser beneficioso, también puede tener algunos efectos negativos. Echemos un vistazo a tres posibles problemas que puedes encontrar al utilizar un tema hijo en tu sitio web de WordPress.
Tiempo de carga de la página más lento
Cuando un sitio utiliza un tema hijo, existe la posibilidad de que se cargue más lentamente. Esto se debe a que, durante el proceso de carga, WordPress accederá primero a la hoja de estilos del tema hijo y acudirá a la hoja de estilos del tema padre cuando necesite código que no esté disponible.
Este proceso de acceso a dos hojas de estilo diferentes puede tener un impacto negativo en el rendimiento del sitio. Sin embargo, los cambios en el tiempo de carga de la página deberían ser relativamente pequeños y pasar desapercibidos para la mayoría de los usuarios y los rastreadores de los motores de búsqueda.
También es posible minimizar aún más este tiempo de carga manteniendo limpio el código del tema hijo. En definitiva, recuerda hacer un seguimiento del tiempo de carga de tu sitio si decides utilizar un tema hijo y tomar las medidas necesarias cuando notes una caída significativa de la velocidad.
Curva de aprendizaje pronunciada
El proceso de aprender cómo funciona el tema padre es posiblemente una de las partes más difíciles de crear un tema hijo. Dicho esto, es una inversión que merece la pena.
Entender correctamente la jerarquía de las plantillas puede llevar mucho tiempo, especialmente cuando el tema padre tiene una estructura compleja con ganchos y filtros únicos.
Algunos temas padre también vienen con numerosas características y opciones. Aunque esto puede ser una gran ventaja para tu tema hijo, manejar demasiadas funciones puede resultar confuso y prolongar tu proceso de aprendizaje.
En la mayoría de los casos, será más fácil una vez que entiendas completamente los archivos del tema padre y cómo funcionan.
Dependencia del tema padre
Existe la posibilidad de que el desarrollador de un tema padre deje de trabajar en una característica importante o en el tema por completo. También puede decidir hacer un cambio significativo en el tema que puede afectar a tu tema hijo de alguna manera.
Si un desarrollador abandona un tema padre, tu tema hijo dejará de recibir actualizaciones y parches, exponiéndolo a diversas amenazas de seguridad. Esto puede tener un gran impacto en cualquier sitio que utilice tu tema hijo: es posible que tengan que dejar de utilizarlo por completo, dependiendo de la gravedad de la situación.
Sin embargo, los temas genuinos y populares son menos propensos a ser abandonados, por lo que es posible que no tengas que preocuparte por este problema.
¿Cómo solucionar los errores de los temas hijos de WordPress?
Es posible que te encuentres con problemas al crear e implementar un tema hijo en un sitio de WordPress. Echemos un vistazo a cinco soluciones comunes para comprobar si tu tema hijo no funciona correctamente.
- Comprueba el archivo function.php. Si no se pone en cola la hoja de estilos del tema hijo en el archivo function.php, el sitio cargará el tema padre en su lugar. Por lo tanto, asegúrate de volver a comprobar el archivo function.php después de realizar cambios en un tema.
- Haz referencia al tema principal. Si te encuentras con el error de tema roto, puede ser porque WordPress está tratando tu tema hijo como un tema independiente. Soluciona este error haciendo referencia a la función del tema padre en el archivo CSS de tu tema hijo.
- Utiliza la regla CSS !Important. Puede darse el caso de que algunos elementos de tu tema hijo no funcionen correctamente porque el código CSS del tema padre los sobrescribe. La solución más común para este problema es añadir reglas CSS como !important a la hoja CSS del tema hijo.
- Nombra los archivos del tema correctamente. Algunos errores pueden ser causados por nombres de archivo incorrectos. WordPress requiere un nombre específico para algunos archivos como las hojas de estilo. Si lo nombras de forma diferente a style.css, el sistema no podrá localizarlo y renderizarlo para el usuario final.
- Borra tu caché. El almacenamiento en caché puede hacer que tu navegador web muestre el tema padre o una versión más antigua de tu tema hijo. La solución más sencilla para este problema es borrar la caché de WordPress y desactivar los plugins de caché si los utilizas.
Consejos y trucos adicionales para crear un child them o tema hijo
El proceso de creación de un nuevo tema hijo puede ser complicado, especialmente para los principiantes. Aquí tienes siete consejos adicionales que pueden ayudarte a crear un tema hijo más fácilmente:
- Cuando actives un tema hijo por primera vez, considera la posibilidad de hacerlo en un entorno de prueba en lugar de en un sitio web en vivo.
- Los temas hijos deben tener la misma estructura de árbol de carpetas que su tema padre. WordPress dará prioridad al archivo que esté primero en la jerarquía de plantillas, ya sea del tema hijo o del tema padre.
- Asegúrate de que tu nueva función tiene el mismo nombre que la función del tema padre que quieres anular.
- La mejor manera de crear un directorio de tema hijo es darle el mismo nombre que el tema padre añadiendo -child al final.
- Elegir un marco de trabajo para el tema padre de un desarrollador de confianza que lo actualice regularmente es importante para evitar inconvenientes y problemas significativos con tu tema hijo.
- Considera la posibilidad de buscar entre los muchos temas hijo ya creados para el tema padre, si es posible. Esto puede darte una idea general del mejor enfoque para diversas tareas.
- Recuerda siempre activar tu nuevo tema hijo una vez que lo subas a WordPress.
- Ten en cuenta que un tema hijo depende en gran medida del tema padre, así que asegúrate de mantener todos los archivos del tema padre en tu instalación de temas de WordPress.
- No tengas miedo de volver a empezar si te encuentras con un error.
Conclusión
Un tema hijo de WordPress permite a los usuarios de WordPress crear un proyecto completamente nuevo basado en el tema padre existente sin romper su funcionalidad principal.
Con un poco de codificación sencilla y gestión de directorios, es posible modificar el tema hijo tanto como quieras.
En este artículo, hemos conocido las ventajas de utilizar un tema hijo en tu sitio de WordPress y cómo funciona. También hemos visto la guía paso a paso para crear un tema hijo y cómo personalizarlo.
Sin embargo, antes de proceder con un tema hijo, los usuarios deben ser conscientes de estos posibles problemas al utilizar uno en su sitio de WordPress:
- Tiempo de carga de la página más lento.
- Curva de aprendizaje pronunciada.
- Dependencia del tema padre.
Para ver más tutoriales de desarrollo de WordPress, consulta nuestra sección de tutoriales de WordPress. No dudes en dejar un comentario abajo si tienes alguna pregunta.


Comentarios
May 10 2018
site-content-contain { background-color: #d5ffa0; position: relative; } En este código hay un error, al ser una clase debe colocar asi: .site-content-contain { background-color: #d5ffa0; position: relative; } Saludos.
June 06 2018
Gracias por avisarnos Adrián. Fue un error de transcripción.
January 05 2019
Gracias, llevo poco tiempo usando Wordpress y con este post me has ayudado a saber como ordenarme con la personalización de los temas. Saludos!
September 07 2020
Cree mi child theme y ahora estoy experimentando problemas con algunas páginas en Wordpress. Por ejemplo, al querer ir a la página de Blog, me lleva a la de Inicio. Lo mismo con la página de contacto, es como si algo se hubiese desconfigurado y a pesar de que las páginas Blog y contacto existen no puedo entrar a ellas. Alguna recomendación sobre qué validar para resolverlo? Gracias de antemano!
September 23 2020
Hola Facundo, en este caso te sugiero contactar a tu proveedor de hosting para que te ayude. Si estás con Hostinger nuestros agentes te pueden orientar para que puedas encontrar una solución a tu problema.
May 23 2021
Hola tengo una duda: ¿como se puede deshacer? Creamos uno con un plugin pero ahora sospechamos que AMP no funciona precisamente porque al crear el child, la configuración normal de WP se ha roto, con lo que el plugin AMP no encuentra los CSS o añade funciones que no estaban. Gracias
May 25 2021
Hola Yago, si hiciste una copia de seguridad antes de los cambios, puedes restaurar el sitio desde allí. Si no, te sugiero que contactes al servicio de atención de tu alojamiento para que te asesoren. Si tienes contratado Hostinger, puedes hacerlo desde la sección Ayuda del hPanel. Sin duda, ellos podrán orientarte en una solución. Mucha suerte!