Cómo incluir iconos en WordPress: una guía para principiantes
Las fuentes de iconos de WordPress son una parte crucial de cada sitio web construido en este CMS. Se usan en gran medida para mantener un diseño de sitio web receptivo.
¿Notaste todos los íconos que hay en nuestro sitio web? Uno de ellos es el icono del carrito en la barra de navegación.
Bueno, si deseas agregar íconos como este a tu propio sitio web, siéntate y relájate, porque con este post aprenderás a hacerlo de forma sencilla.
Tabla de Contenidos
¿Por qué usar íconos?
Las fuentes de iconos son un tipo de letras que contienen símbolos y pictogramas, en lugar de letras y símbolos regulares. Se pueden usar para mostrar iconos muy usados: imágenes pequeñas. Veamos esto con un poco más de detalle.

Algunos ejemplos de fuentes de iconos que puedes encontrar en casi todos los sitios web o blogs son los botones de redes sociales. Cuando estés a punto de compartir algo de un sitio web en tu cuenta de Facebook, haces clic en la fuente del icono de Facebook.
Antes de que existieran las fuentes de iconos, todos los iconos web y sprites eran imágenes. Debido a que las imágenes no son escalables y no se adaptan automáticamente a los dispositivos, pueden retrasar el tiempo de carga de la página y hacerla inaccesible para una parte del público. Entonces, las fuentes de íconos fueron la alternativa que funciona en cualquier pantalla y pesa mucho menos.
Las fuentes de iconos son imágenes vectoriales. Por lo tanto, son infinitamente escalables.
Son una gran característica para un diseño receptivo porque puedes manipular fácilmente las fuentes de iconos según tus necesidades. Hay toneladas de opciones de personalización: cambiar el tamaño y el color de los iconos, rotarlos, agregar efectos y mucho más. Todo eso y más se puede hacer simplemente a través de CSS, sin pérdida de calidad visual.
Son simples y relativamente fáciles de implementar. Además, las fuentes de iconos también te permiten almacenar muchos símbolos dentro de un solo archivo. Esto puede reducir la cantidad de solicitudes HTTP.
Aunque hay otras opciones para agregar íconos, las fuentes de íconos todavía se usan ampliamente porque puedes encontrar fácilmente fuentes de íconos gratis o incluso diseñar las tuyas para usar en tu sitio web o blog.
Fuentes de iconos gratis
Hay varias fuentes de iconos gratuitas disponibles para tu sitio de WordPress. Simplemente puedes buscar “fuente de icono” en Google. IcoFont, Font Awesome, We Love Icon Fonts e IcoMoon son las plataformas más recomendadas.

IcoFont es una de las mayores fuentes de fuentes de iconos gratis. Proporciona más de 2100 iconos en una sola fuente que se clasifican en 30 categorías. También te permite generar tu propio paquete de iconos personalizado.
Simplemente puedes descargar íconos del sitio de IcoFont, ya sea copiando el código HTML o haciendo clic en el botón de descarga desde la navegación del sitio.
Solo explora los iconos que seleccionaste, agrégalos a tu colección y descárgalos. Después de la descarga, obtendrás un archivo zip que tendrás archivos CSS, ejemplos y fuentes. Los fragmentos HTML de los íconos descargados se combinan junto con su Unicode en la carpeta de ejemplo.
Si deseas usarlos directamente en la web, puedes copiar todo el directorio IcoFont en tu carpeta de proyecto. Asegúrate de hacer referencia a la ubicación de tu icofont.min.css. en el encabezado.

Otra fuente ampliamente utilizada es Font Awesome. Brinda más de 1500 iconos gratuitos y más de 5000 íconos de versión profesional que cubren más de 70 tipos de íconos con cuatro estilos principales: sólido, regular, ligero, marcas.

We Love Icon Fonts es otra fuente que te permite crear tus propios iconos con la ayuda de su creador de fuentes. Simplemente haz clic en “Agregar” y obtendrás un código incrustable que se puede utilizar para personalizar tu colección a través de CSS.

Último, pero no menos importante, IcoMoon proporciona más de 5,500 iconos vectoriales gratuitos y más de 4,000 iconos premium. También puedes crear tu propia fuente IcoMoon y cargar tu propio archivo SVG utilizando la función de importación.
Las formas más rápidas de usar iconos en WordPress
Puedes usar las fuentes de iconos en tu sitio de WordPress manualmente copiando el código incrustado o usando opciones alternativas. Independientemente de los problemas de rendimiento, la utilización de plugins y los Dashicons integrados son las formas más rápidas y fáciles de usar los iconos de fuente de WordPress.
Usando un plugin
El uso de un complemento es la forma más fácil de agregar una fuente de ícono a tu sitio de WordPress sin necesidad de modificar el código.

Primero, debes instalar y activar el plugin gratuito Font Awesome Integration. Después de terminar de instalarlo y activarlo, puedes comenzar a agregar íconos de fuente con un shortcode: [fawesome]. Veamos los detalles.
Hay cuatro atributos en el shortcode:
- target: objetivo de la etiqueta “a”
- href: enlace para usar en la etiqueta “a”
- iclass – clases para usar en la etiqueta /i/
- aclass: clases para usar en la etiqueta “a”
Ahora pasemos a ver cómo crear un icono que apunte al sitio web de WordPress.
Aquí tendrás que colocar el código del icono (fa-wordpresa) en la etiqueta iclass y el enlace http://es.wordpress.com/ en la etiqueta ahref:
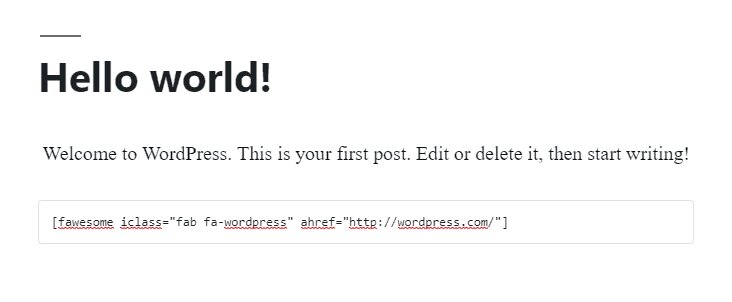
[fawesome iclass = "fab fa-wordpress" ahref ="https://wordpress.com"]
Ten en cuenta que en este ejemplo, agregamos el prefijo fab al iclass. Cubriremos los prefijos de estilo más adelante, proporcionándote una hoja de trucos.
Así es como se verá en el bloque de shortcode de WordPress:

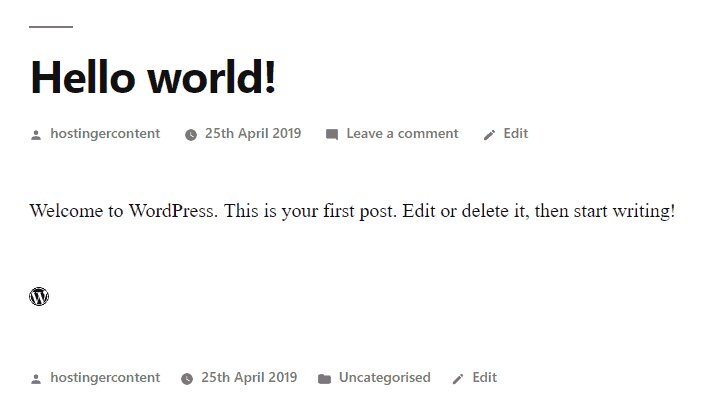
Una vez que lo visualizas en vista previa o se publica, se verá así:

Cuando hagas clic en el icono de WordPress, serás redirigido al sitio vinculado.
También puedes ir directamente al directorio de íconos de Font Awesome y verificar el código del ícono que deseas usar. Para hacerlo, haz clic en el icono y copia y pega el código en la parte prevista del contenido de tu sitio web.
Ahora, supongamos que quieres usar uno de los íconos para WordPress disponible de manera gratuita en Font Awesome y quieres colocarlo en una publicación de WordPress.
Primero, solo copia el código de icono de WordPress elegido de Font Awesome:
<i class="fab fa-wordpress"> </i>
Luego, colócalo en el editor de publicaciones de WordPress en el bloque HTML, se verá así:

Así es como se ve cuando se previsualiza:

Para continuar con el ejemplo, aún puedes personalizarlo de acuerdo con las necesidades de tu proyecto definiendo elementos manualmente: color, tamaño, etc.
Aquí hay un ejemplo de código para modificar el color y el tamaño de un icono:

La vista previa:

Ten en cuenta que para hacer referencia a un icono, debes usar <i> y usar <span> para iniciar el comando. Además, cada nombre de icono tiene un prefijo de estilo.
Así es como se plantea el comando:
<i class=”prefijo_de_estilo fa-nombre_del_icono> </i>
o,
<i class=”prefijo_de_estilo fa-nombre_del_icono> </span>
Te dejamos una hoja de trucos para usar el comando anterior:
| Estilo | Disponibilidad | Prefijo de estilo | Ejemplo |
| Solido | Gratis | fas |
<i class="fas fa-icon_name"></i> |
<span class="fas fa-icon_name"></span> | |||
| Regular | Pro | far |
<i class="far fa-icon_name"></i> |
<span class="far fa-icon_name"></span> | |||
| Light | Pro | fal |
<i class="fal fa-icon_name"></i> |
<span class="far fa-icon_name"></span> | |||
| Marcas | Gratis | fab |
<i class="fab fa-icon_name"></i> |
<span class="far fa-icon_name"></span> |
Usando Dashicons
Independientemente de las fuentes de iconos de código abierto disponibles en Internet, WordPress en realidad cuenta con Dashicons, un paquete de fuentes de iconos predeterminado incorporado para cada sitio de WordPress. Fue introducido con WordPress 3.8.
Dashicons proporciona iconos de fuentes, que van desde el menú de administración, pantalla de bienvenida, formatos de publicación, medios, edición de imágenes, TinyMCE, pantalla de publicación, clasificación, redes sociales, productos, taxonomías, widgets, notificaciones y mucho más.
Estos íconos se pueden usar para personalizar tus propios plugins, temas, íconos de tipo de publicación y otros elementos en tu sitio. Como está de forma predeterminada en WordPress, ¡es totalmente fácil de usar!
Puedes hacerlo agregando el código a tu archivo functions.php, aunque esto puede tomar mucho tiempo cuando se hace manualmente.

En su lugar, puedes optar por usar un plugin gratuito como Code Snippets para configurar Dashicons sin necesidad de configurar el archivo functions.php archivo.
Con esta alternativa, puedes ir al sitio web de Dashicons y elegir el que deseas usar. Para integrarlo en tu sitio web, puedes hacer clic en el enlace “Copiar HTML” y obtener el código, simplemente cópialo y pégalo en tu elemento de WordPress.
Por ejemplo, toma el ícono dashicons-tickets del directorio Dashicons y agrégalo a una publicación de WordPress. Copia el HTML y colócalo en el bloque HTML. Se verá así:

Una vez que hagas clic en “Vista previa”, verás el ícono:

Para personalizar aún más los Dashicons, puedes usar CSS.
Conclusión
Como puedes ver, las fuentes de iconos pueden ser una excelente alternativa para reemplazar imágenes utilizadas como iconos, pictogramas o símbolos para tu sitio web. Las fuentes de iconos son un gran elemento para un sitio web receptivo, ya que pueden reducir el tiempo de carga debido a su tamaño más pequeño.
También puedes obtener fácilmente fuentes de iconos en Internet, ya que muchas de ellas están disponibles de forma gratuita.
Algunos de los sitios recomendados para obtener fuentes de iconos son:
- IcoFont
- Font Awesome
- We Love Icon Fonts
- IcoMoon
En lugar de agregar fuentes de iconos manualmente, puedes usar la forma más rápida y fácil de agregarlas:
- Uso del plugin de integración de Font Awesome.
- Uso de los Dashicons de WordPress integrados con el plugin Code Snippets.
Todo lo que necesitas hacer es copiar y pegar el código HTML de los iconos que deseas usar en el área objetivo de tu sitio WordPress.

