Largest Contentful Paint (LCP): Qué es y 11 formas de mejorarlo
Entender las Core Web Vitals ayuda a garantizar que tu sitio web pueda ofrecer la mejor experiencia de usuario. Estas consisten en múltiples métricas que representan cómo los usuarios interactúan con tu sitio web, una de las cuales es el largest contentful paint (LCP).

Tabla de Contenidos
¿Qué es el Largest Contentful Paint?
La pintura de mayor contenido (LCP) representa el tiempo de carga de un sitio web. Se centra en medir la rapidez con la que la página web renderiza sus elementos más grandes, incluyendo imágenes y bloques de texto. Una buena puntuación de LCP puede indicar una mejor experiencia de usuario y menores tasas de rebote.
En este artículo, profundizaremos en el largest contentful paint viendo cómo medirlo y algunos métodos útiles para mejorarlo.
Cómo medir el Largest Contentful Paint
La medición de las métricas de Core Web Vitals, desde la Interaction to Next Paint (INP) hasta el largest contentful paint (LCP), requiere ciertas herramientas y software. Los datos de campo se obtienen de usuarios reales y sus experiencias, mientras que los datos de laboratorio recogen información de un entorno simulado.
Algunas herramientas también combinan ambos tipos de datos para proporcionar un informe más detallado que te permita optimizar tu sitio web.
Una de las herramientas más populares para medir el LCP es PageSpeed Insights de Google. Es una herramienta gratuita que ayuda a los usuarios a analizar y diagnosticar el rendimiento de la web presentando auditorías relevantes y oportunidades de mejora.
Utilizar PageSpeed Insights es relativamente fácil. Esto es lo que hay que hacer para manejar esta herramienta:
- Escribe o pega la URL del sitio en la barra de búsqueda de la parte superior de la página y haz clic en el botón Analizar. Ten en cuenta que completar el análisis de rendimiento puede llevar unos minutos.

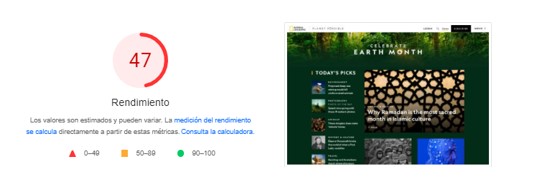
- Una vez completado el análisis, revisa la sección Diagnosticar problemas de rendimiento para obtener métricas útiles y recomendaciones para mejorar el rendimiento. Una puntuación representa el resultado global.

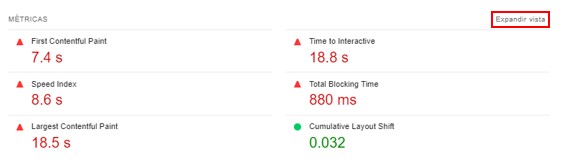
- Puedes encontrar más métricas, incluyendo Largest Contentful Paint (LCP), Interaction to Next Paint (INP) y el Cumulative Layout Shift. Haz clic en Expandir vista para leer breves explicaciones de cada métrica.

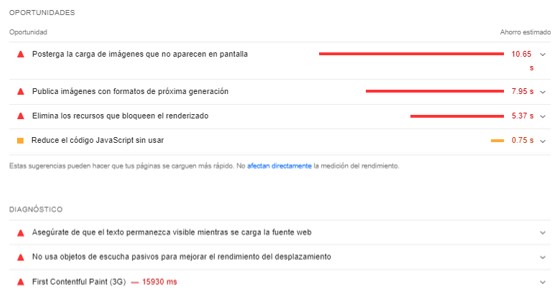
- PageSpeed Insights también te ofrece múltiples recomendaciones y diagnósticos para mejorar el rendimiento del sitio. También es posible filtrarlas en función de las Core Web Vitals pertinentes.

Otras herramientas que puedes considerar son Lighthouse y SearchConsole.
¿Qué es una buena puntuación para el Largest Contentful Paint?

La puntuación del largest contentful paint se mide en segundos. Como regla general, una página web debería ser capaz de renderizar sus elementos más grandes en menos de 2,5 segundos.
Una página web con una puntuación LCP de 1,2 segundos o menos significa que es lo suficientemente buena y que no hay que tomar más medidas. Una puntuación entre 1,2 y 2,5 segundos sigue siendo aceptable. Sin embargo, es posible que quieras ajustar algunos elementos para mejorarla.
Una puntuación de LCP superior a 2,5 segundos significa que tu sitio tiene un rendimiento deficiente que puede afectar negativamente a la experiencia del usuario y, en última instancia, obstaculizar el crecimiento de tu sitio.
¿Qué elementos mide el Largest Contentful Paint?
Cada métrica mide diferentes elementos del sitio web. Por ejemplo, el first contentful paint (FCP) mide el tiempo necesario para que una página web muestre el primer contenido. En este caso, el contenido incluye imágenes, gráficos y elementos de texto.
Mientras tanto, el LCP sólo mide la rapidez con la que una página puede cargar el elemento más grande dentro de la ventana gráfica, que es el área de la ventana que muestra el contenido. Esto se debe a que el tiempo necesario para mostrar el elemento más grande es un indicador importante de la velocidad de carga de la página.
Los elementos que activan las entradas LCP incluyen:
- Elementos de imagen (incluidos los que están dentro de un elemento SVG)
- Elementos de vídeo
- Elementos con una imagen de fondo cargada mediante la función url()
- Nodos de texto dentro de elementos de nivel de bloque
Lo que se considera el elemento más grande depende del tipo. En el caso de los elementos de imagen, el tamaño notificado es su tamaño visible o su tamaño intrínseco, el que sea menor. Para los elementos de texto, LCP sólo considera el tamaño de sus nodos de texto.
Además, el largest contentful paint no considerará ninguna parte de un elemento que se extienda o recorte fuera de la ventana gráfica. Esto significa que el cálculo del tamaño no incluye ningún margen, relleno o borde.
Cómo mejorar el Largest Contentful Paint: 11 métodos eficaces
Dado que el largest contentful paint es un indicador importante de la velocidad de carga de la página de un sitio, una mala puntuación de LCP puede dar lugar a una mala experiencia del usuario. Hay varias causas comunes de un mal rendimiento del sitio web, incluyendo:
- Tiempos de respuesta del servidor y de carga de recursos lentos
- Renderización del lado del cliente
- Recursos que bloquean la renderización
Afortunadamente, hay varias maneras de resolver estos problemas. Veamos 11 métodos eficaces para mejorar la mayor puntuación del largest contentful paint tu sitio
1. Utilizar una CDN
Nivel de dificultad: medio
Impacto: bajo/medio/alto
Una red de distribución de contenidos (CDN) es una gran herramienta para mejorar la gestión del tráfico de tu sitio. Una CDN utiliza servidores adicionales para ayudar cuando el servidor de origen necesita manejar un alto tráfico. Por lo general, los sitios más grandes utilizan esta tecnología para manejar muchos visitantes regularmente.
Por ello, una CDN puede ayudar a mejorar el LCP al equilibrar la carga de la red, ya que las peticiones de los visitantes no tienen que hacer cola en el mismo servidor. Esto puede dar lugar a una puntuación LCP más rápida y mejorar potencialmente la experiencia del usuario.
Una CDN también puede mejorarse con software adicional, como una CDN de imagen que optimiza y transforma los tamaños de las imágenes en tiempo real. Esto puede mejorar aún más la rapidez con la que un sitio web rico en medios renderiza su contenido.

El proceso de configuración de una CDN varía en función de tu proveedor de alojamiento. Por lo general, es relativamente sencillo. Si utilizas Hostinger, es posible habilitar una CDN directamente desde hPanel.
Una de las soluciones CDN más populares es Cloudflare, que ofrece más de 120 centros en todo el mundo. Este servicio proporciona un plan gratuito y tiene un proceso de configuración sencillo, especialmente si se configura Cloudflare en WordPress.
Puedes considerar otras soluciones CDN, como StackPath, Sucuri, y Google Cloud CDN.
2. Garantizar el tamaño correcto de la imagen
Nivel de dificultad: fácil
Eficiencia: baja/media/alta
Como se ha mencionado anteriormente, algunas imágenes pueden constituir un elemento de pintura de gran contenido dependiendo de sus tamaños. Por lo tanto, asegurarte de que tus páginas web tienen el tamaño de imagen optimizado es importante para mantener una buena puntuación LCP.
La clave aquí es entender el tamaño correcto de la imagen en función del dispositivo del usuario. Para garantizar una buena puntuación LCP, las páginas web deben utilizar imágenes responsivas.
Por ejemplo, si la versión de escritorio de tu sitio utiliza imágenes de tamaño grande, la versión móvil debe utilizar imágenes de tamaño medio.
También es importante conocer los tamaños de imagen por defecto de tu plataforma web. Por ejemplo, hay cuatro tamaños de imagen por defecto en WordPress, que son:
- Miniatura: precisamente 150 píxeles cuadrados
- Mediana: hasta 300 píxeles cuadrados.
- Grande: máximo 1024 píxeles cuadrados.
- Tamaño completo: se refiere al tamaño de la imagen original.
Ten en cuenta que las imágenes informan de su tamaño de elemento más pequeño. Esto significa que una imagen comprimida informará de su tamaño visible, mientras que una imagen ampliada informará de su tamaño original.
3. Optimizar imágenes
Nivel de dificultad: fácil
Eficiencia: baja/media/alta
Además de asegurar el tamaño correcto, hay otras formas de optimizar las imágenes en tu sitio para mejorar el tiempo de carga.
Si estás optimizando imágenes en WordPress, el método es relativamente sencillo, ya que sólo tendrás que elegir el formato de archivo adecuado o utilizar un plugin.
Algunas de las herramientas más populares para optimizar imágenes para sitios web son TinyPNG, Imagify, y Kraken. Plugins como Optimole, EWWW Image Optimizer, y ShortPixel son también grandes opciones para los usuarios de WordPress.

Optimizar las imágenes no sólo es útil para mejorar la puntuación de LCP. Te permite ahorrar espacio de almacenamiento y mejorar potencialmente el rendimiento de la optimización de tu sitio en los motores de búsqueda (SEO). Si eres usuario de WordPress, consulta más formas de mejorar tu SEO.
Lectura recomendada
Las imágenes no son el único elemento que debes optimizar para mejorar el rendimiento de tu sitio de WordPress. Lee cómo acelerar WordPress para saber más.
4. Mejorar el tiempo de respuesta del servidor
Nivel de dificultad: medio
Eficiencia: baja/media/alta
El tiempo de carga de tu página está estrechamente relacionado con los tiempos de respuesta del servidor web. El proceso de ida y vuelta entre la petición del navegador del usuario y la del servidor es uno de los principales factores que afectan a la velocidad de carga. Este proceso también se conoce como tiempo de ida y vuelta (RTT).
Hay varias formas de mejorar el tiempo de respuesta del servidor, entre ellas:
- Implementar el almacenamiento en caché del lado del servidor: los propietarios de sitios web pueden aprovechar el almacenamiento en caché del navegador y del lado del servidor. La función de almacenamiento en caché del lado del servidor suele estar disponible en tu configuración de alojamiento.
- Actualizar las especificaciones del servidor: las especificaciones de hardware de un servidor afectan significativamente a su rendimiento. Por lo tanto, considera actualizar a un servidor con mejores capacidades de CPU y mayor capacidad de almacenamiento.
- Optimizar los códigos de la aplicación: la optimización de los códigos utilizados en funciones como la consulta de una base de datos puede ayudar a mejorar la puntuación de un LCP. Por ejemplo, eliminar el CSS no crítico puede ayudar a acelerar el renderizado inicial. No dudes en pedir ayuda a los desarrolladores web, ya que este paso puede ser muy técnico.
En el caso de los sitios web de WordPress, plugins como WP-DBManager pueden ayudar a optimizar la base de datos reduciendo la sobrecarga y programando limpiezas automáticas.
5. Utilizar un proveedor de alojamiento web fiable
Nivel de dificultad: fácil
Eficiencia: alta
La calidad del hosting web es un factor importante que afecta al rendimiento general de la web. Un buen alojamiento web suele estar configurado para mejorar la experiencia del usuario y viene con varias funciones para facilitar la gestión de la web.
Por lo tanto, elegir un plan de alojamiento web que se ajuste a las especificaciones de tu sitio puede mejorar la velocidad de carga percibida. Hostinger cuenta con una amplia gama de opciones de alojamiento que se adaptan a diversas necesidades y preferencias.
Por ejemplo, nuestros planes de alojamiento de WordPress están específicamente ajustados para optimizar las capacidades del CMS y garantizar un tiempo de carga más rápido. El proveedor también utiliza un panel de control intuitivo que hace que tu experiencia de gestión web sea menos complicada.
6. Implantar el caché
Nivel de dificultad: fácil/medio/difícil
Eficiencia: baja/media/alta
El almacenamiento en caché se refiere a guardar los activos estáticos de una página en un almacenamiento temporal. Esto permite acelerar el tiempo de carga de la página al reducir la cantidad de datos transferidos durante el proceso inicial de renderización. Existen dos métodos principales de almacenamiento en caché: el almacenamiento en caché del lado del servidor y el almacenamiento en caché del navegador.
Al aprovechar el almacenamiento en caché del navegador, los visitantes pueden guardar la caché en su almacenamiento local. Como resultado, no tienen que descargar los mismos datos cuando vuelven a visitar tu sitio. Puedes activar la caché del navegador de forma manual o mediante plugins.
Por otro lado, el almacenamiento en caché del lado del servidor es un método que consiste en almacenar una versión prefabricada de una página web en el servidor de origen. Con este método, el servidor no tiene que reconstruir o cargar el contenido de la página desde la base de datos cuando un usuario vuelve a visitar el sitio.

Una de las herramientas más populares para habilitar el almacenamiento en caché de sitios web es LiteSpeed. Viene con funciones avanzadas de almacenamiento en caché y otras características útiles como la optimización del contenido dinámico y un equilibrador de carga HTTP.
7. Solucionar los problemas de lazy loading
Nivel de dificultad: medio
Eficiencia: baja/media/alta
La carga perezosa o lazy loading es una técnica en la que una página retrasa el CSS y otros recursos no críticos durante el renderizado inicial. En su lugar, se centrará en cargar el contenido de la parte superior de la página y renderizará los recursos no críticos sólo cuando sea necesario para que el proceso de carga de la página sea más rápido.
Con este método, tu sitio puede cargar archivos de forma asíncrona dependiendo de su distancia a la ventana gráfica.
Por ejemplo, el contenido representado por encima del pliegue, como una imagen destacada, aparecerá inmediatamente durante la carga inicial. Sin embargo, los elementos como las miniaturas de vídeo fuera de la ventana gráfica se sustituyen por imágenes de marcador de posición hasta que los usuarios se desplacen por ellas.
Sin embargo, el lazy loading puede a veces empeorar la puntuación de LCP debido a varios problemas. Por ejemplo, los sitios web que implementan la carga perezosa nativa y hacen que todas sus imágenes sigan el comportamiento de carga perezosa pueden obtener una puntuación LCP más baja.
Para solucionar este problema, simplemente marca la imagen principal o destacada que potencialmente se selecciona como el elemento de pintura de mayor contenido con el atributo loading=”eager”. Esta función permite que el elemento de imagen se renderice inmediatamente independientemente de su distancia de la ventana gráfica.
Esto también puede ocurrir con los métodos de carga perezosa que utilizan JavaScript. Como el navegador necesita ejecutar el JavaScript antes de renderizar un elemento, puede prolongar el tiempo de carga y empeorar la puntuación de LCP.
La solución más eficaz para este problema es deshabilitar la carga lenta en las imágenes que se renderizan por encima del pliegue. De este modo, los navegadores las cargarán sin tener que ejecutar JavaScript previamente.
8. Minificar los archivos JS, CSS y HTML
Nivel de dificultad: fácil
Eficiencia: baja
La minificación es un método para disminuir el tamaño del archivo, principalmente reduciendo las líneas de código dentro del archivo. Este es uno de los métodos de optimización de archivos más comunes que puede ayudar a mejorar tu métrica LCP.
Algunos de los archivos principales como CSS, JavaScript y HTML pueden contener muchos espacios en blanco innecesarios dentro del código que hacen que su tamaño sea mayor. Aunque no parezcan significativos individualmente, pueden empeorar el rendimiento del sitio cuando se acumulan.
Los propietarios de sitios web pueden minificar los archivos CSS, HTML y JS manualmente o mediante plugins de WordPress. Algunos de los plugins de minificación más populares son Fast Velocity Minify y WordPress Super Minify.

Después de hacerlo, no olvides comprobar el informe Core Web Vitals. Herramientas como PageSpeed Insights pueden darte otras oportunidades de minificación en caso de que te hayas perdido alguna.
9. Eliminar el JavaScript y el CSS que bloquean la renderización
Nivel de dificultad: fácil
Eficiencia: baja/media/alta
Los recursos que bloquean la renderización son partes de archivos que pueden ralentizar el proceso de carga de la página. Normalmente se encuentran en archivos CSS y JS. Estos recursos pueden hacer que los elementos de la página se carguen más tiempo al mismo tiempo, dando la impresión de un mal rendimiento del sitio web.
Por ello, eliminar el CSS y el JavaScript que bloquean la renderización debería ser una de sus prioridades para obtener un mejor informe de Core Web Vitals. Esto te permitirá implementar la carga progresiva, que puede ayudar a reducir la tasa de rebote.
Algunos plugins de WordPress pueden ayudarte a eliminar los recursos que bloquean la renderización de forma más eficiente. Entre ellos se encuentran W3 Total Cache, Autoptimize, y Speed Booster Pack.

Recuerda también consultar las sugerencias de tus herramientas de laboratorio sobre qué archivos CSS o JS no críticos debes eliminar.
10. Comprimir recursos de texto
Nivel de dificultad: fácil/medio/difícil
Eficiencia: alta
Además de la minificación, la compresión puede ser un buen método para optimizar recursos de texto como CSS, HTML y JavaScript. Esto puede hacer que el proceso de transferencia sea más rápido debido al menor tamaño del archivo, lo que resulta en una mejor puntuación de LCP.
Uno de los métodos más comunes de compresión de recursos de texto es GZIP, que entra en la categoría de compresión sin pérdidas. Esto significa que mantendrá toda la información dentro del archivo durante el proceso de compresión.
Los propietarios de sitios web pueden habilitar la compresión GZIP utilizando plugins de WordPress como WP Rocket o servicios gratuitos de compresión en línea como gzip.swimburger.net. Ten en cuenta que algunas empresas de alojamiento web también habilitan GZIP por defecto.

11. Aplazar el análisis de JavaScript
Nivel de dificultad: fácil/medio/difícil
Eficiencia: alta
Un navegador web suele cargar los códigos de arriba a abajo, pero dará prioridad a cualquier JavaScript antes de continuar. Esto puede ralentizar la velocidad de carga de la página y empeorar la experiencia del usuario.
Aplazar el análisis de JavaScript significa ajustar la página para retrasar el procesamiento de cualquier código JavaScript no crítico en la página. Con este método, el navegador puede priorizar la carga del contenido real de la página más rápidamente y mantener la atención de los visitantes.

Puedes aplazar el análisis de JavaScript en tu página manualmente modificando el archivo function.php o utilizando herramientas como Speed Booster Pack o WP Rocket.
Conclusión
El largest contentful paint (LCP) es una de las métricas de Core Web Vitals que representa la rapidez con la que una página web puede cargar su mayor contenido. Es una métrica importante centrada en el usuario que afecta a la velocidad de carga y a la experiencia general del usuario.
En este artículo, hemos aprendido a medir la puntuación LCP y 11 formas de mejorarlo, a saber:
- Utilizar la red de distribución de contenidos
- Garantizar el tamaño correcto de las imágenes
- Optimizar las imágenes
- Mejorar el tiempo de respuesta del servidor
- Elegir un proveedor de alojamiento web fiable
- Implementar el almacenamiento en caché
- Solucionar los problemas de carga lenta
- Reducir el CSS, el HTML y el JavaScript
- Eliminar los recursos que bloquean la renderización
- Comprimir los recursos de texto
- Aplazar el análisis de JavaScript
Esperamos que este artículo te haya ayudado a mejorar tu puntuación del largest contentful paint. Si tienes algún consejo o pregunta adicional sobre este tema, deja un comentario a continuación.

